作为码农来讲,IDE绝对就是你的纸和笔,掌握IDE的使用技巧可以大幅度的提升编码效率,摆脱枯燥繁琐的重复劳作。
最近为了适配iOS 13频繁更换设备升级系统,来回折腾了好几遍开发环境,包括导入code snippets,今天就写一写这个新手老手都应该用起来的技巧(其实就是懒,写到这当笔记)。
老规矩,看啥都不如看官方文档,苹果爸爸为了Apple开发者愉悦的开发可是煞费苦心,文档事无巨细。
Xcode官方首页
https://developer.apple.com/xcode/
这里有所有关于Xcode的资料入口,每当新版本Xcode推出新版本,建议大家都可以来逛逛,学习一番IDE的新特性(槽点)
Xcode help
https://help.apple.com/xcode/mac/current/
Xcode帮助文档,你每天都用的IDE所有小秘密都在这里了,你足够了解它吗?
code snippets 的使用
https://help.apple.com/xcode/mac/current/#/dev2b24f6f93
如果链接失效 可以在帮助文档首页搜索
啥是 code snippets ?
其实就是创建一个输入提示,通过关键字IDE会给出建议的代码列表,用户选择之后就可以快速插入大段代码。
在Xcode 10 中的位置和使用效果如下


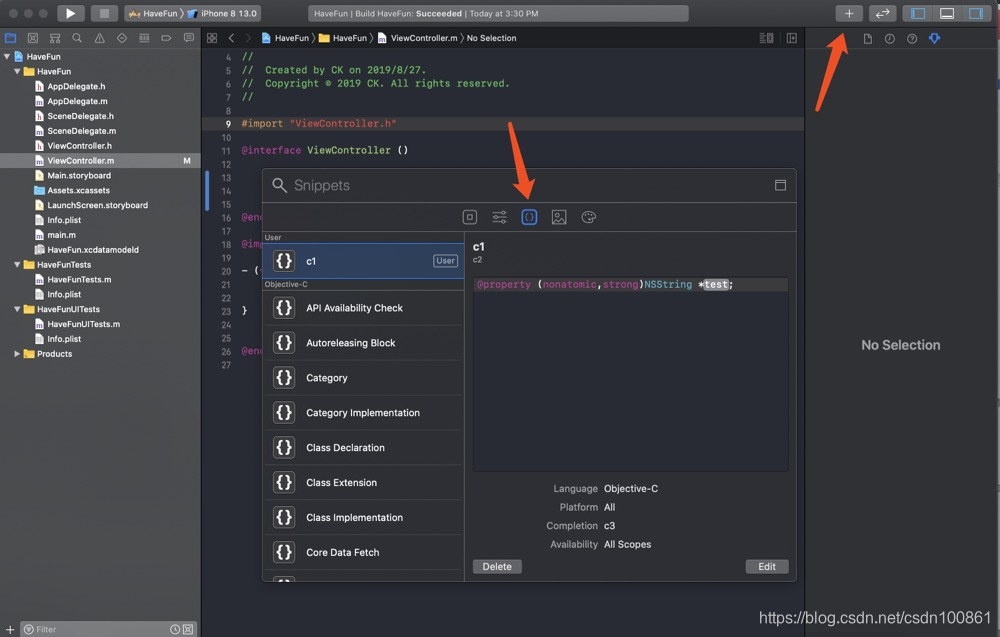
在xcode 11中,代码块的位置有所变化,UI组件、图片资源、色值、代码块等等聚合在了一个窗口中,如图

创建代码块
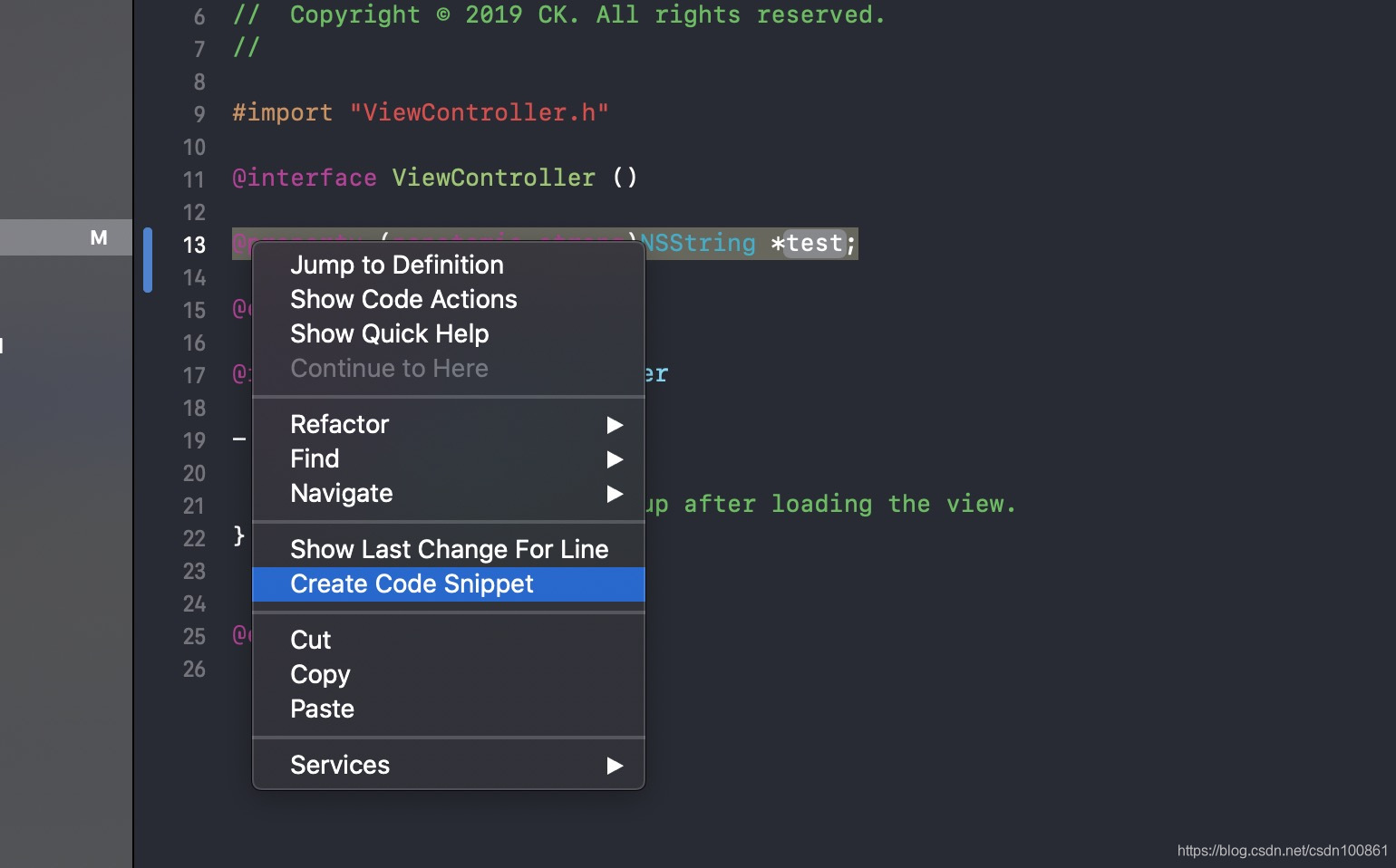
选中代码,右键快捷菜单,选择 create code snippets
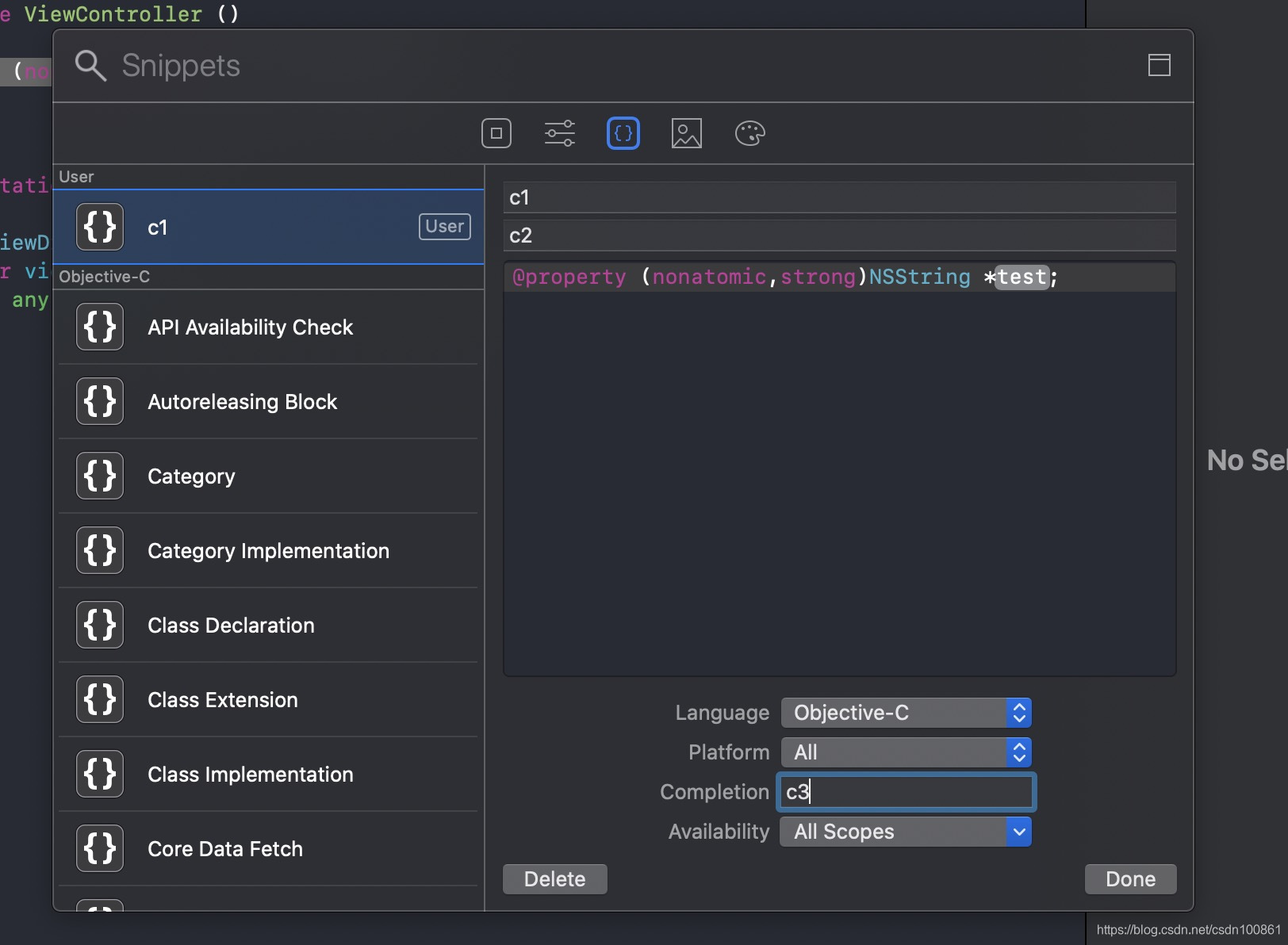
进到编辑页面

在编辑框里填名称关键字等

Title: 输入代码段库中显示的代码段的名称。
Summary: 输入代码段库中显示的代码段的说明。
Platform: 从弹出菜单中选择片段的平台。
Language: 从弹出菜单中选择编程或脚本语言。
Completion Shortcut: 输入可在源编辑器中使用的代码段的关键字。
Completion Scope: 选择代码段的使用范围。
All: 可以插入任何地方。
String or Comment:可以插入允许字符串或注释的位置。
Top Level: 即将到来
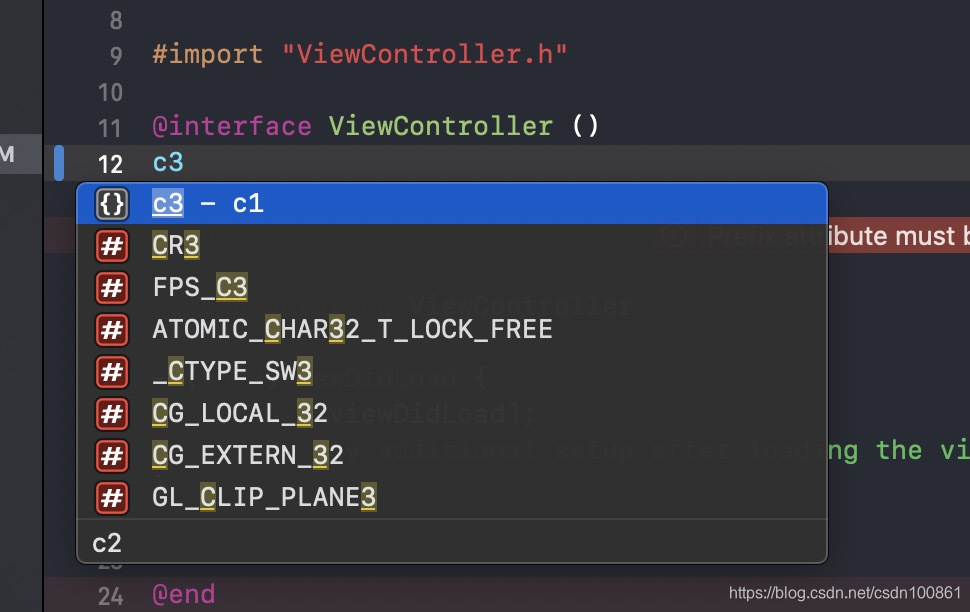
我们创建了一个字符串属性,键入关键字 c3 就会出现该代码块,按 retun 键即可输入整个属性的代码

占位符
占位符可以方便我们快速的选中参数位置,编辑自定义的名称。
使用格式<#[TOKEN NAME]#>插入字符串,在代码段中包含标记(例如方法的参数值的占位符)。 例如,字符串<#value#>会将标记为value的标记添加到代码段。
值得一提的是,当你输入完成<##>,符号会自自动消失。
上面字符串属性的代码块写法就是
@property (nonatomic,strong)NSString *<#test#>;
代码块的保存和导入
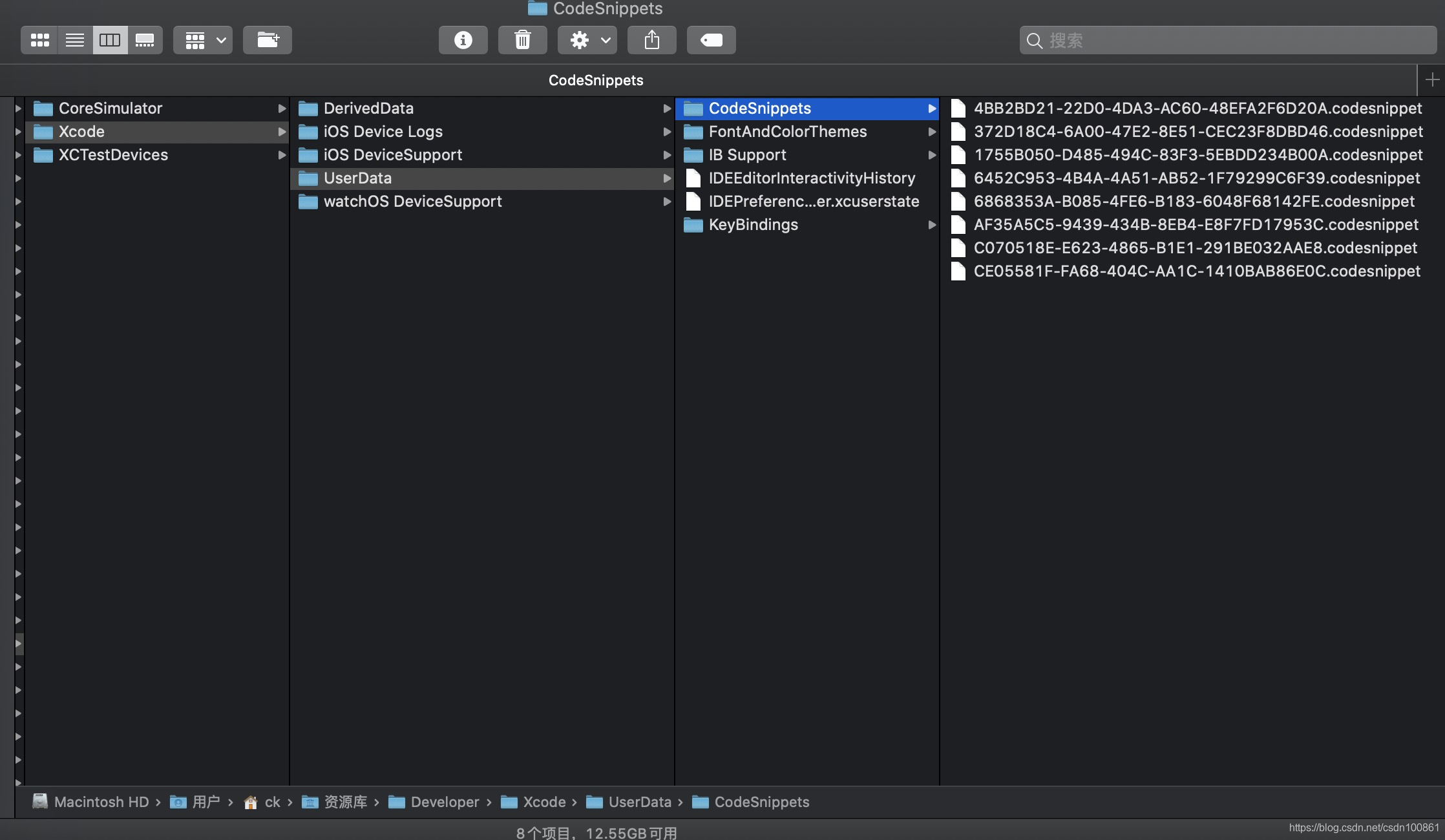
目前Xcode并没有提供导出或者导入的功能,自定义代码块的数据只是在Xcode目录下保存,具体为
~/Library/Developer/Xcode/UserData/CodeSnippets
保存的话就是将该目录的文件拷贝保存,导入也是将文件拷贝到该目录。
如果在重装Xcode或者是恢复系统的时候没有保存文件,那么你的熟悉代码块就离你而去了。
可以优化的方式是,通过云盘或者git云端保存文件,实时更新或者定时备份。

常用的代码块
这里分享一下 TODO等标记,和 #pragma mark 一样在导航栏中有明显的分隔效果,可以通过搜索、导航快速的找到标记位置,在日常工作中标记未完成的任务或者待解决的bug位置十分好用。
其他的代码块会陆续更新,读者们如果有觉得很方便的定义也欢迎评论在下方,希望大家代码写的越来越6,少一点枯燥,多一点乐趣。
标记
#pragma mark - <#mark#> //TODO: <#text#> //MARK: <#text#> //FIX: <#text#>
属性
@property (nonatomic, strong) <#Class#> *<#object#>; @property (nonatomic, weak) <#Class#> *<#object#>; @property (nonatomic, copy) NSString *<#string#>; @property (nonatomic, assign) <#Class#> <#property#>; @property (nonatomic, weak) id<<#protocol#>> <#delegate#>; @property (nonatomic, copy) <#returnType#>(^<#blockName#>)(<#arguments#>);
待续



























 1844
1844

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








