学习目标:
- HTML+CSS+前端项目
学习内容:
- HTML认知
- HTML基础
- CSS基础
- CSS进阶
- CSS盒子模型
- CSS浮动
- 在线项目实战
- CSS定位装饰
学习时间:
- 周一至周五晚上 7 点—晚上9点
- 周六上午 9 点-上午 11 点
- 周日下午 3 点-下午 6 点
学习产出:
1.HTML认知
(1)综合案例

(2)基础认知

(3)HTML的概念
 (4)简单案例
(4)简单案例

(5)渲染引擎

(6)连接标签

(7)web标准的构成

2.HTML基础
(1)表格结构

(2)实例1
 (3)实例2
(3)实例2
 (4)表格的基本使用
(4)表格的基本使用
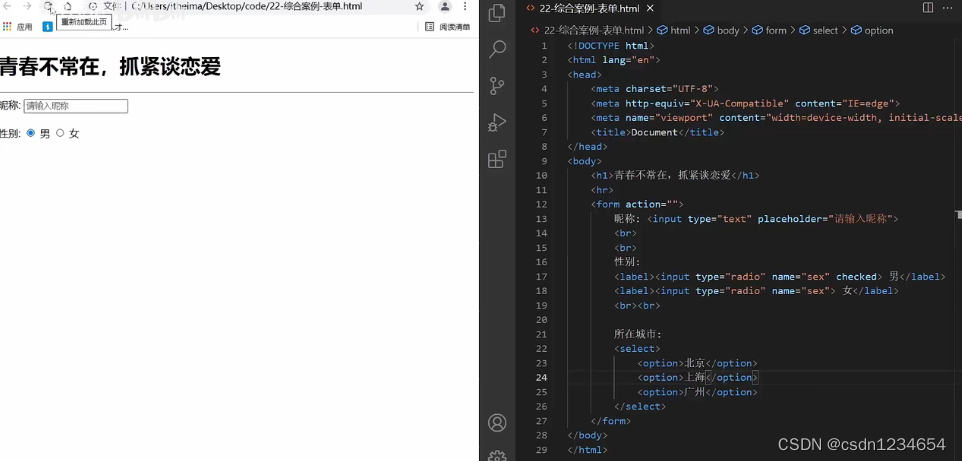
 (5)综合案例-表单
(5)综合案例-表单
 (6)展现页面
(6)展现页面
 (7)表格标签
(7)表格标签
 (8)列表应用场景
(8)列表应用场景
 (9)有序表实例
(9)有序表实例

3.CSS基础
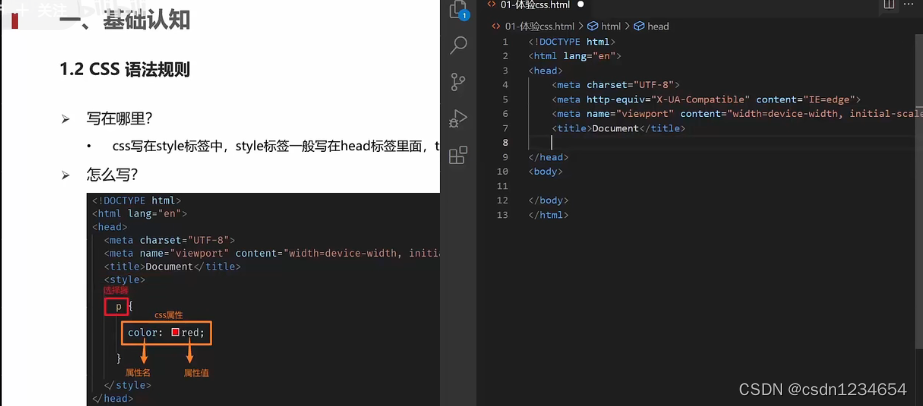
(1)体验CSS
 (2)CSS引入方式
(2)CSS引入方式
 (3)选择器-类
(3)选择器-类
 (4)效果图
(4)效果图
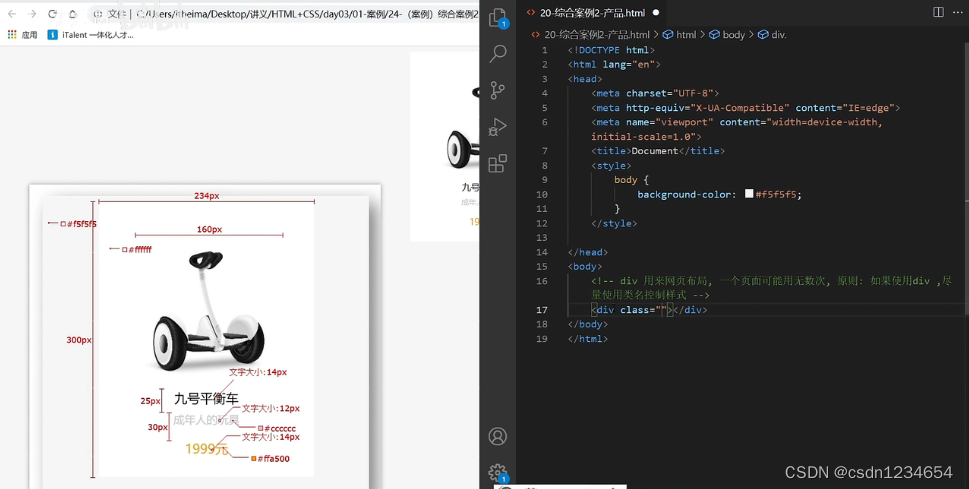
 (5)综合案例
(5)综合案例

4.CSS进阶
(1)综合案例

(2)选择器-伪类
 (3)选择器-父集
(3)选择器-父集
 (4)选择器-后代
(4)选择器-后代
 (5)选择器-子代
(5)选择器-子代
 (6)选择器-并集
(6)选择器-并集
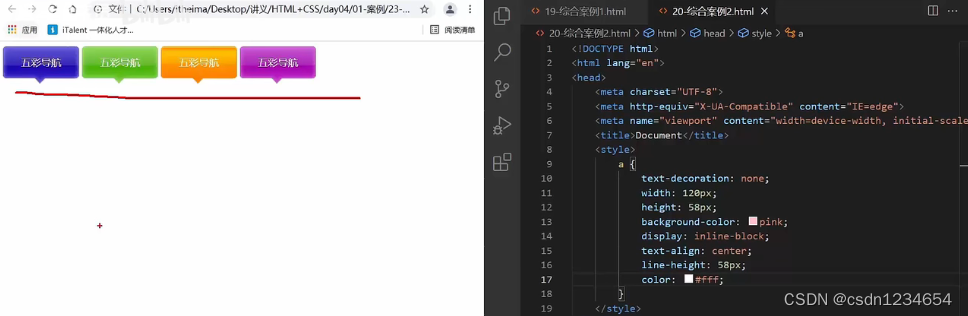
 (7)综合案例2
(7)综合案例2

5.CSS盒子模型
(1)实际模型

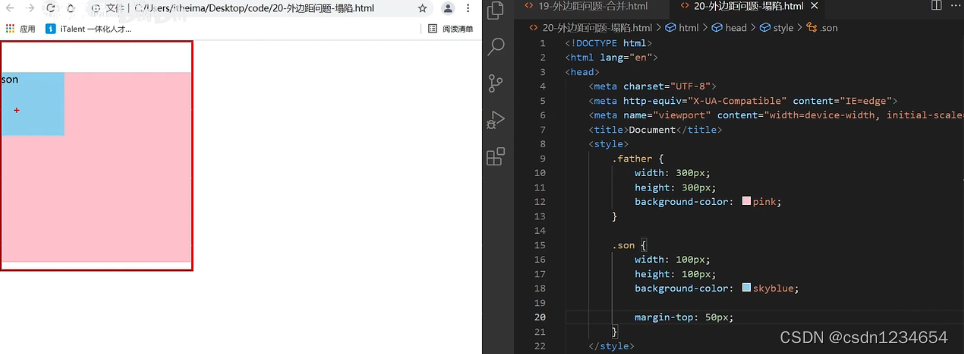
(2)外边距问题
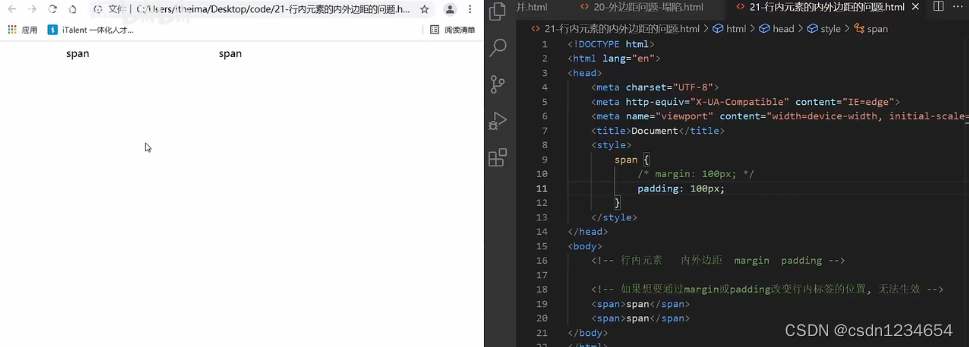
 (3)行内元素的外边距问题
(3)行内元素的外边距问题
 (4)实际操作
(4)实际操作
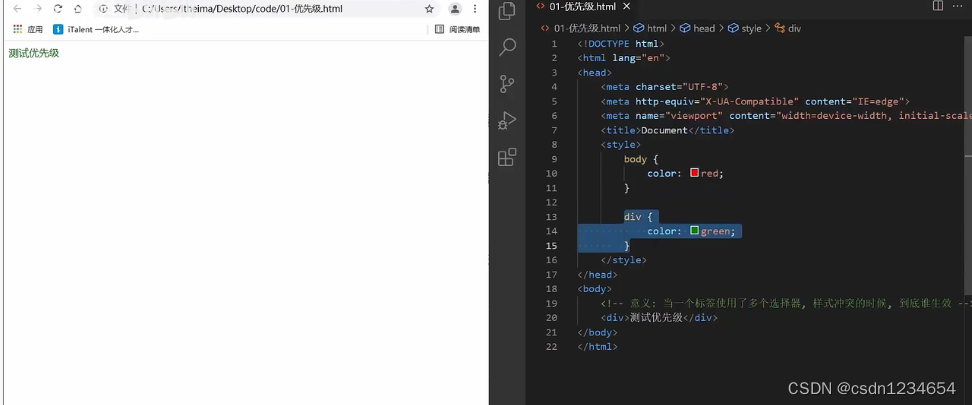
 (5)优先级
(5)优先级
 (6)权重叠加计算
(6)权重叠加计算
 (7)实际操作2
(7)实际操作2
 (8)实际操作3
(8)实际操作3

6.CSS浮动
(1)清除浮动

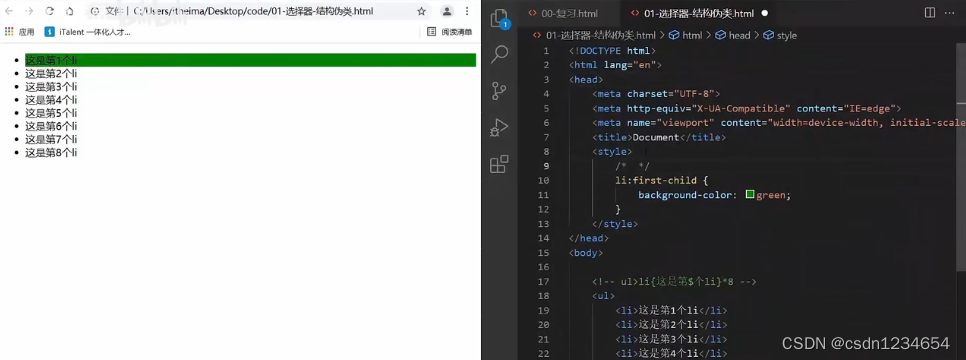
(2)选择器-结构为类
 (3)单伪元素清楚法
(3)单伪元素清楚法

(4)选择器-结构伪类-公式
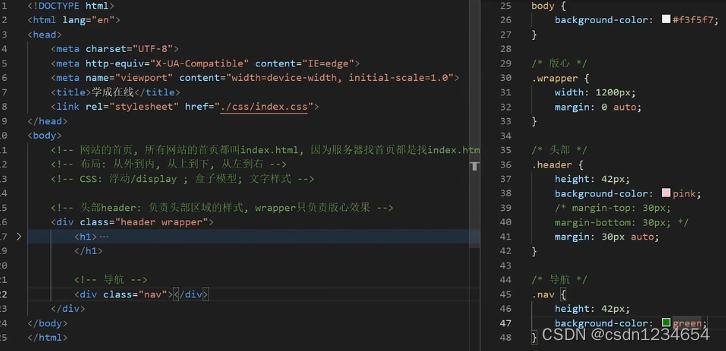
 (5)案例-小米布局
(5)案例-小米布局
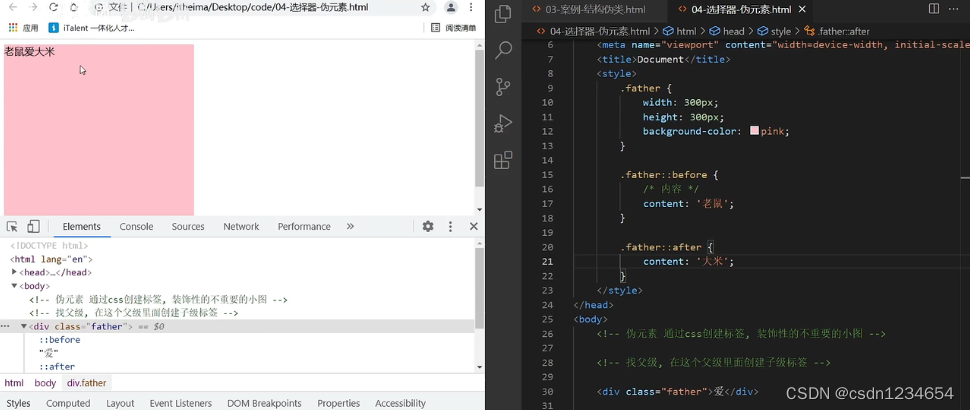
 (6)选择器-伪元素
(6)选择器-伪元素

7.在线项目实战
(1)实例1

(2)实例2
 (3)实例3
(3)实例3
 (4)实例控制台
(4)实例控制台
 (5)实例4
(5)实例4
 (6)实例5
(6)实例5

8.CSS定位装饰
(1)定位-子父级
 (2)绝对定位
(2)绝对定位
 (3)定位示例
(3)定位示例
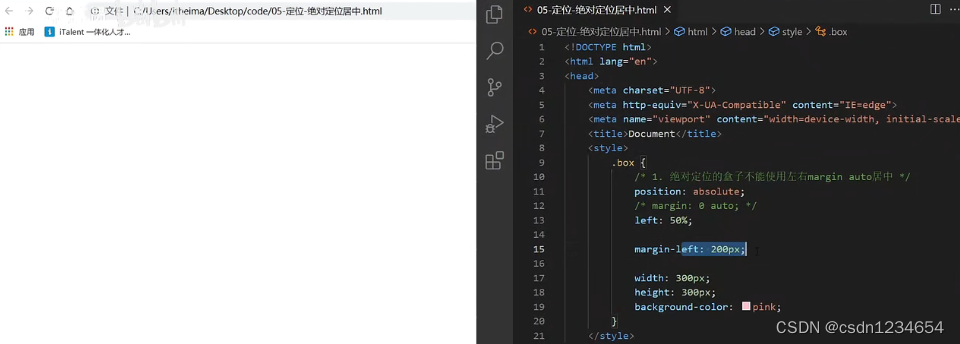
 (4) 绝对定位居中
(4) 绝对定位居中
 (5)相对定位
(5)相对定位

(6)显示隐藏效果






















 3463
3463











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








