缓存方法
我这里使用的是查询字符串,比如:
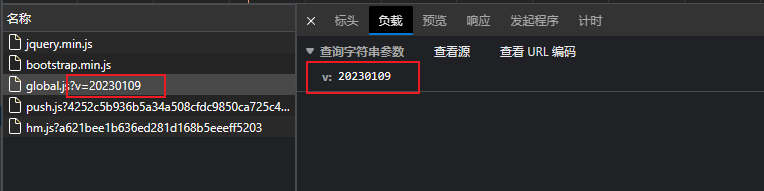
js/global.js?version=20230109
这样,在浏览器加载的时候,就会把这个版本号也加载进去
缓存原理
当加载 JavaScript 文件时,浏览器会检查其 URL 中的查询字符串,并尝试将其作为缓存标识符使用。

查询字符串是 URL 中 ? 后面的部分,例如 “?version=20230109”。当浏览器加载 JavaScript 文件时,如果查询字符串的值改变,浏览器就会认为这是一个新的文件,并将其加载到缓存中。
因此,版本控制是通过在 JavaScript 文件的 URL 中使用查询字符串来实现的。当项目的版本号改变时,查询字符串的值也会改变,从而使浏览器加载最新的 JavaScript 文件。
如果该字符串不改变,就算修改了最新的代码,浏览器也不会加载出最新代码,当然,使用浏览器强制刷新缓存也是可以的,但是不建议怎么做























 2020
2020











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










