一、ES7
1.1数组的inclueds方法
includes(‘xxx’,3);可以有两个参数,第二个参数表示从数组下标3开始找包不包含;

指数运算符
**运算符,表示指数;

二、ES8
2.1Object.keys
object方法:
OBject.keys()获取对象的keys,返回一个数组:
Object.values()获取对象的values,返回一个数组:
Object.entries()获取对象的key和value,返回一个二维数组,比如[[name, why], [age, 18]]:
OBject.fromEntry()从一个entry转化为对象

2.2

2.3

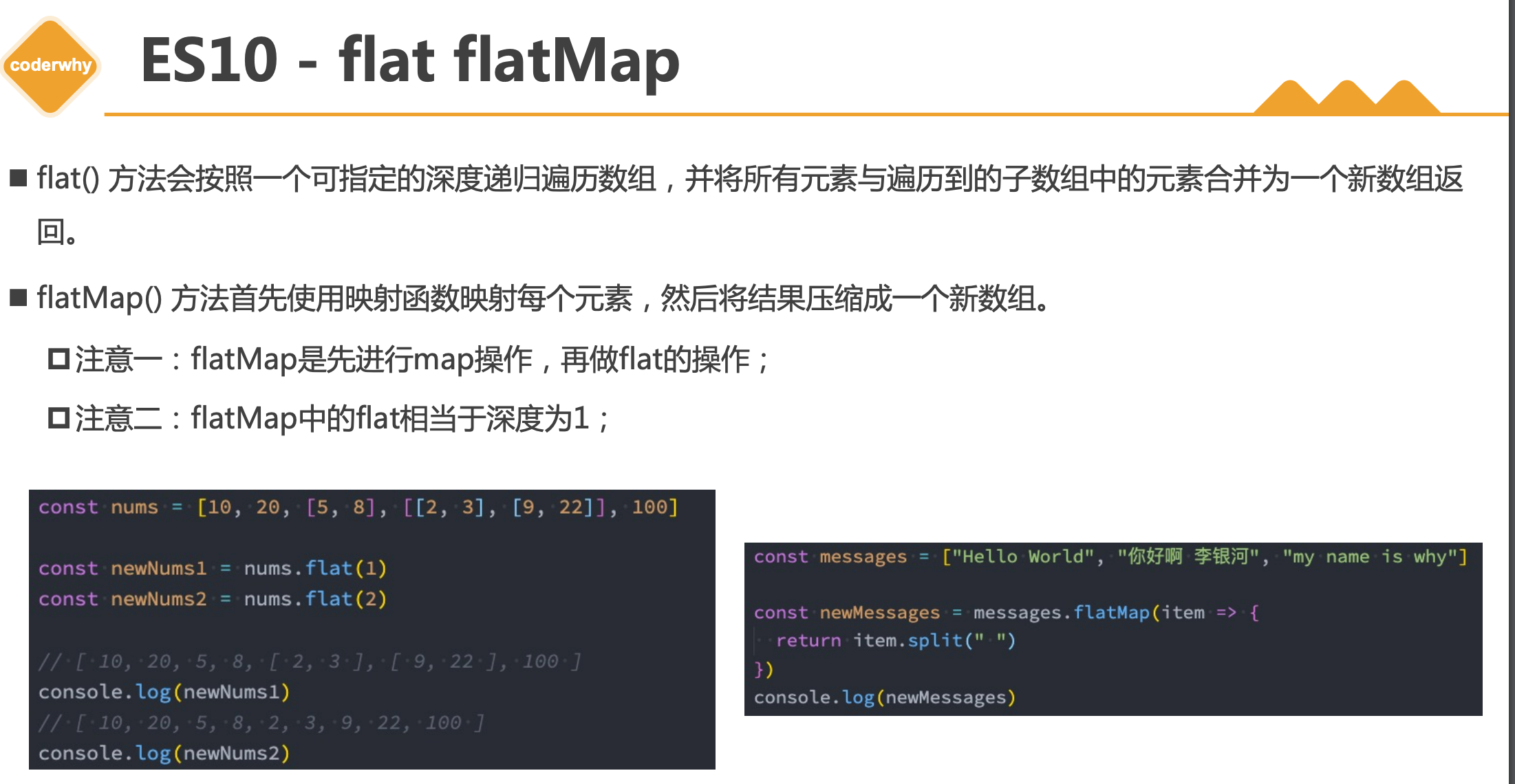
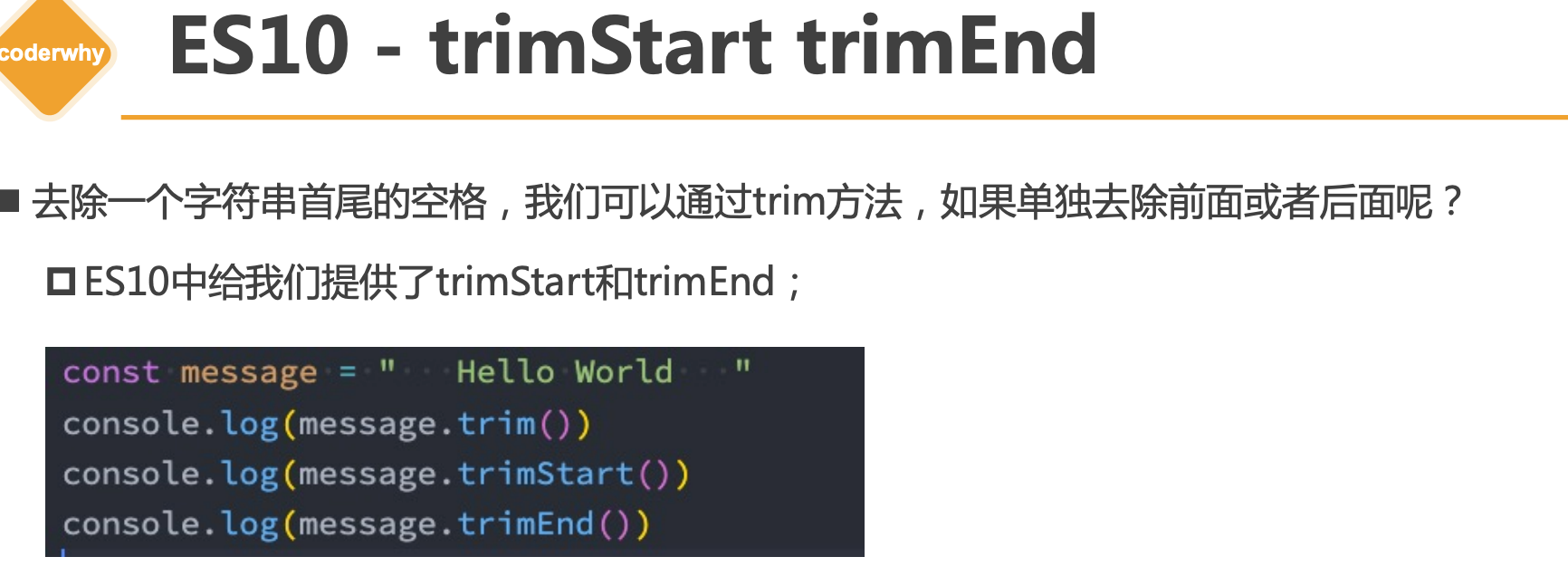
三、ES10


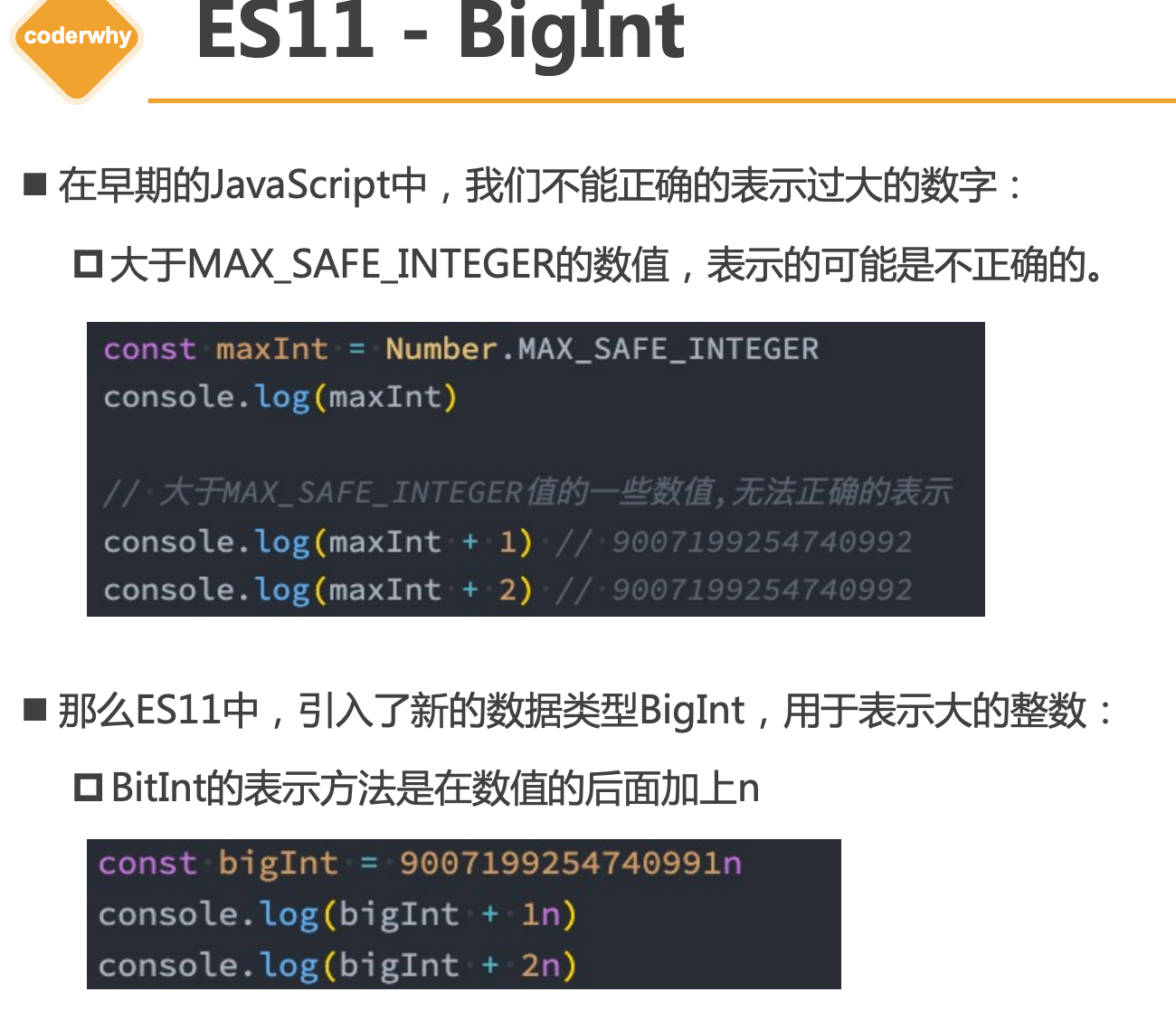
四、ES11
目前不支持大数字和整数的隐式转换,



运算符:
**指数运算符:
&&逻辑与运算:
I I逻辑或运算: 前面的值是NaN、null、undefined、+0、-0、‘’时都会调用后面的值;
??逻辑空运算:,前面一个值只有是null或者undefined时才会调用后面的值;
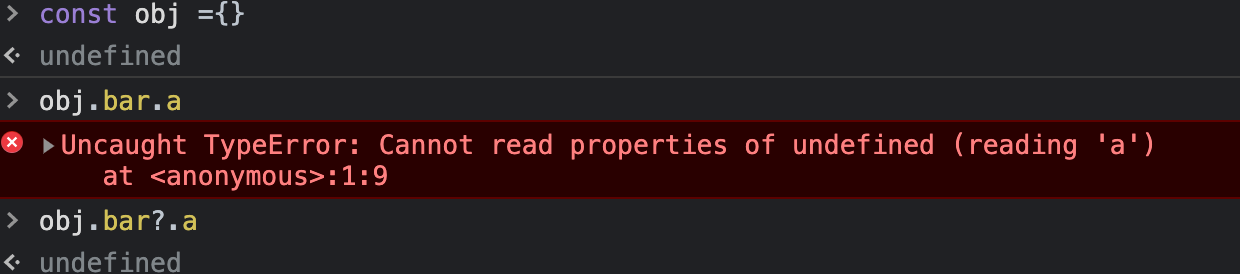
可选链?.: 如果不确定对象的某个属性是否为undefined,可以用foo.bar?.a的方式,如果bar属性不存在,则表达式直接返回undefined;
但是可选链是es11才增加的功能,部分node版本和浏览器版本并不支持;

浏览器和node的内置【【prototype】】属性,全部统一为Object.getPrototypeOf
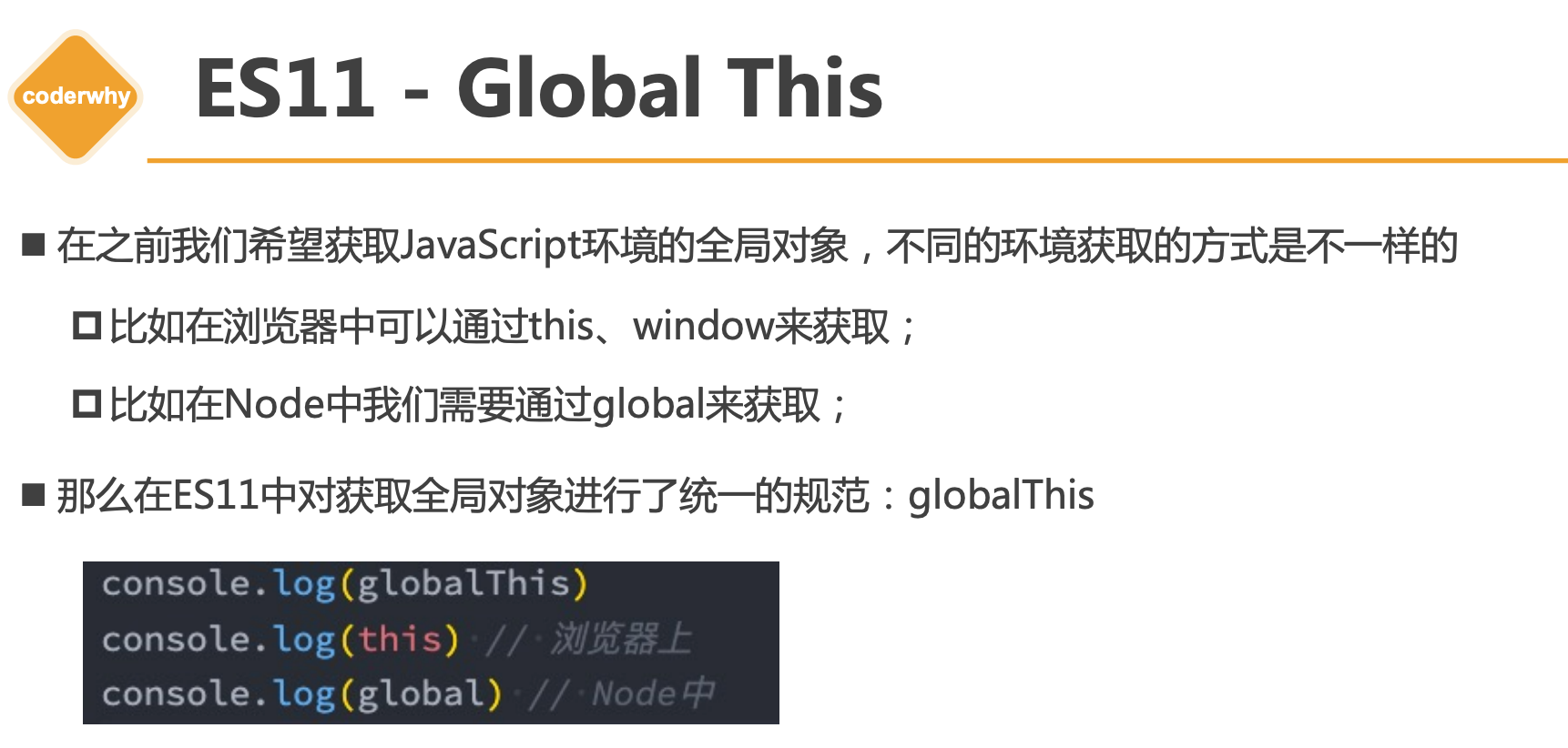
浏览器和node的全局对象,分别从window、global,全部统一为globalThis;

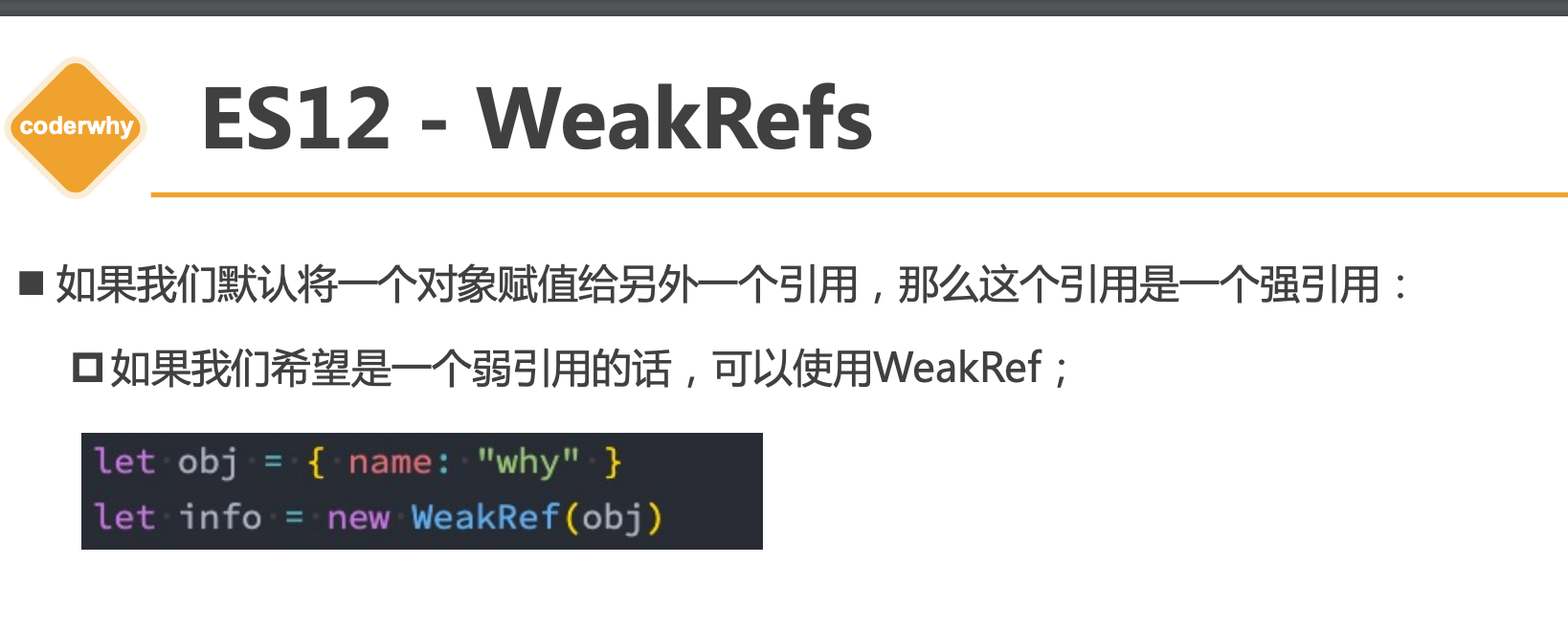
五、ES12


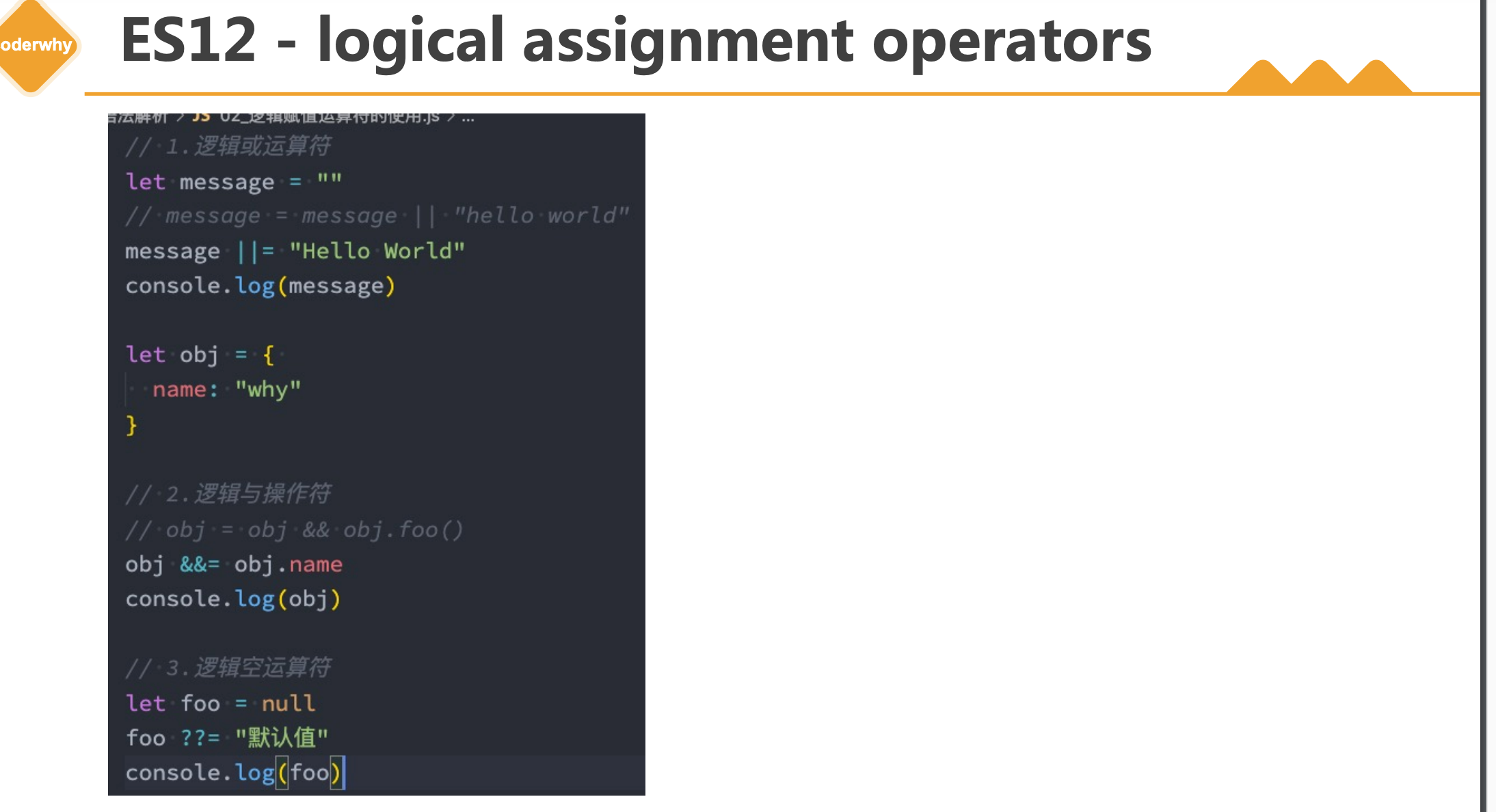
前面的几种运算符的简写:























 2681
2681











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








