在写网站时 经常出现加载中,遇到加载遮罩层的页面。
这是我自己写的一个遮罩层页面,记录一下,以便查看。
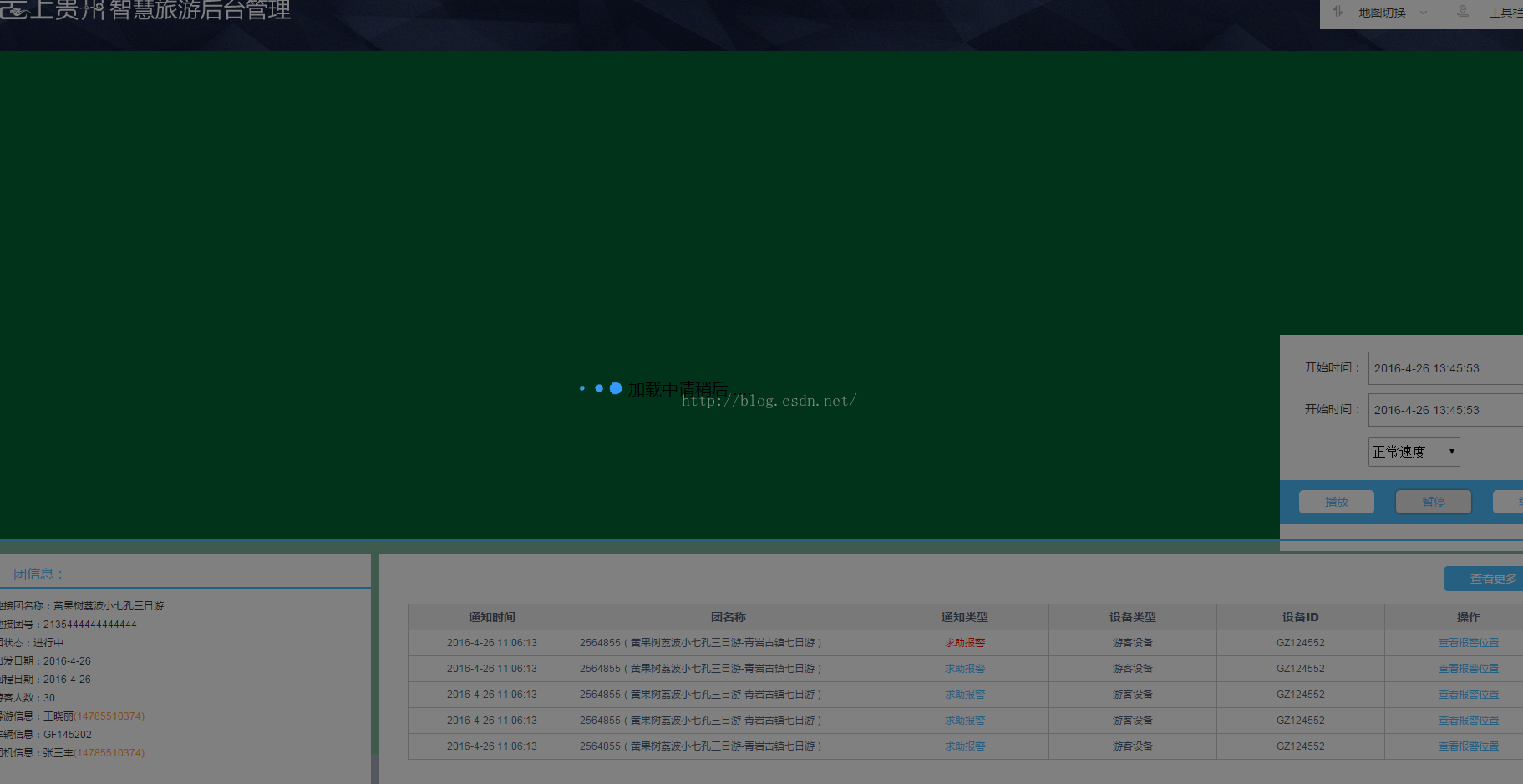
如图:
HTML 源码
//加载的gif图片和提示文字
<div class="liadloging">
<div class="ldl_Conten">
<img src="../images/loading-lo.gif"/>
<p>加载中请稍后......</p>
</div>
</div>
<!--灰色遮罩层 begin-->
<div class="floatLayer"></div>
<!--灰色遮罩层 end-->
CSS 样式
/*遮罩层 begin 2016-6-14 13:22:20*/
.floatLayer{ width:100%; height:100%; position:fixed; background:#000; z-index:9990; top:0px; left:0px;filter:alpha(Opacity=50);-moz-opacity:0.50;opacity: 0.50;}
.liadloging{ width:100%; height:auto; position:absolute; top:45%; left:auto; z-index:9995; }
.ldl_Conten{ width:500px; height:100px; line-height:100px; overflow:hidden; text-align:center; }
.ldl_Conten img{ width:60px; height:20px; line-height:100px;display:block; float:left; margin:39px 5px; background-size:60px 20px; filter:chroma(color=#ffffff);}
.ldl_Conten p{ width:auto; height:auto; font-size:20px; height:100px; line-height:100px; color:#000; display:block; float:left;}
/*遮罩层 begin*/
想要学习更多的加载样式 清楚看网站:http://codepen.io/search/pens?q=load&limit=all&type=type-pens 里面有很多的实例 可以多看看

























 818
818

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








