在工作中,有时使用jQuery,分不清哪些是jquery对象,哪些是dom对象,在此总结一下。
什么是jquery对象呢?
就是通过jQuery包装dom对象后产生的对象。
但是二者之间的方法是不兼容的,及jQuery对象不能使用dom对象的方法,dom对象不能使用jQuery对象的方法,但二者之间又有着联系,是可以进行相互转化的。
jQuery对象转化成dom对象
(1)
jQuery对象是一个数据对象,可以通过[index]的方法,来得到相应的DOM对象。
var $v =$("#v") ; //jQuery对象
var v=$v[0]; //DOM对象
alert(v.checked) //检测这个checkbox是否被选中 var $v=$("#v"); //jQuery对象
var v=$v.get(0); //DOM对象
alert(v.checked) //检测这个checkbox是否被选中 dom对象转化成jquery对象
对于已经是一个DOM对象,只需要用$()把DOM对象包装起来,就可以获得一个jQuery对象了。$(DOM对象)
var v=document.getElementById("v"); //DOM对象
var $v=$(v); //jQuery对象 总结
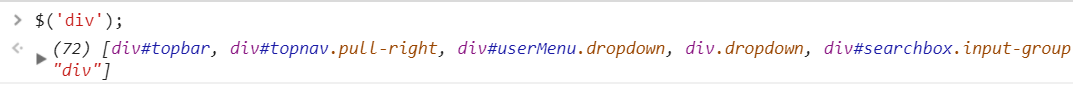
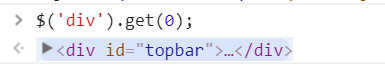
jQuery对象是个集合,通过开发者工具,也可以区别我们获取的对象是jQuery对象,还是dom对象。
jQuery对象

dom对象

以下的几种写法都是正确的
$("#msg").html();
$("#msg")[0].innerHTML;
$("#msg").eq(0)[0].innerHTML;
$("#msg").get(0).innerHTML;





















 153
153

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








