其实,vue2.x的模板安装完之后就初始化了,故本文将围绕着模板剖析下初始化的主要流程。
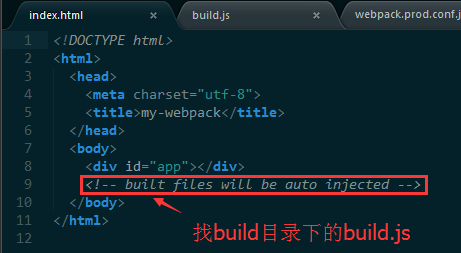
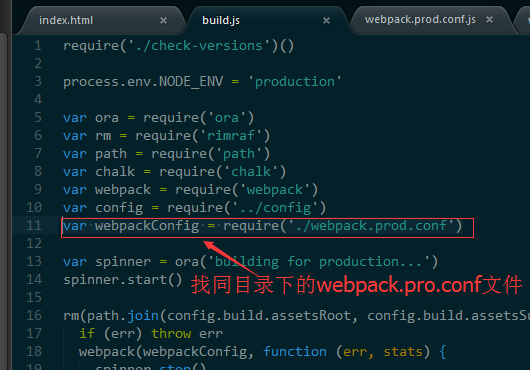
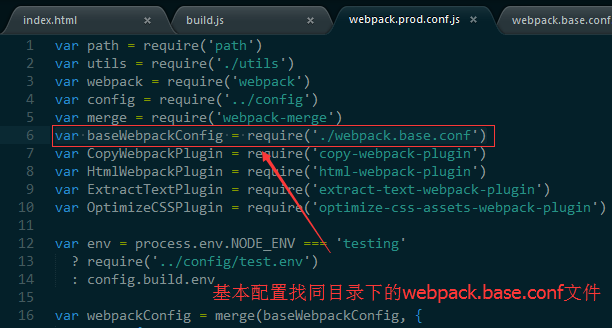
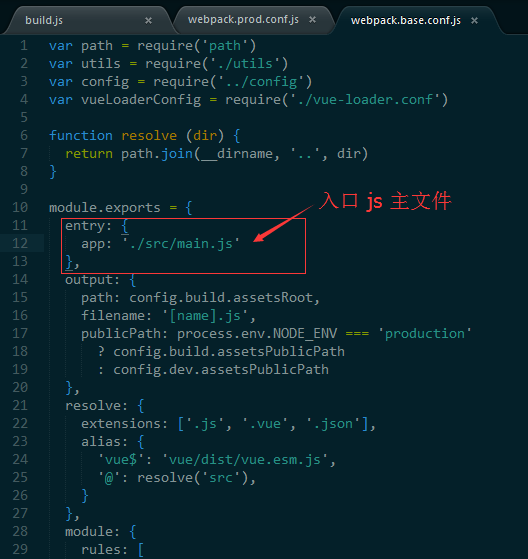
首先,打开项目的主目录下的index.html文件,顺藤摸瓜,就会找到该项目的入口js主文件(/src/main.js)。
然后,进入 /src/main.js 文件,如下图所示:
故,从上图可知main.js的主要结构,还可以找到项目的 主组件App.vue 和 主路由文件 router.js或router/index.js。
最后,就进一步来分析下这两个文件;
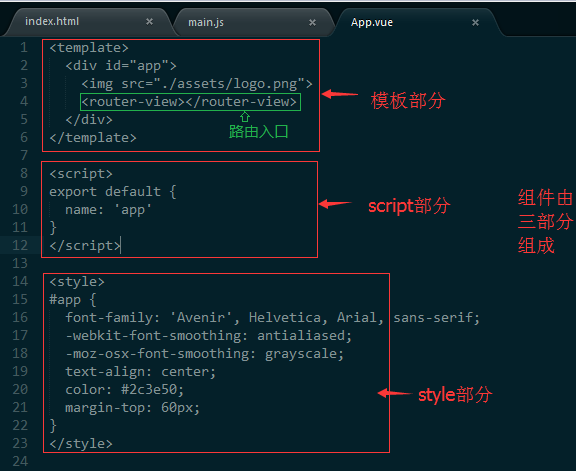
=> App.vue 为该项目的主组件,结构如下:
注释:其他的vue组件的文件内容与之类似,都是有三部分组成。
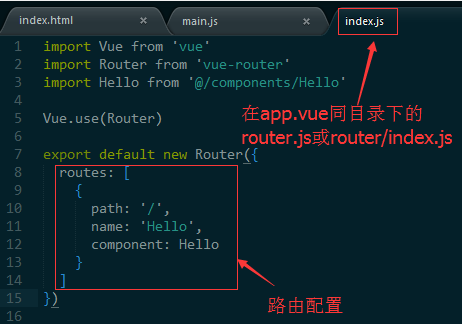
=> router.js或router/index.js为该项目的主路由文件,结构如下:
注释:由此可知,项目的路由可以在此配置。
如上述,模板项目中只有一个Hello子组件,修改子组件中的内容,就可以在浏览器中看到修改造成的变化。





























 615
615

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








