by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=4848
一、不起眼的字母’x’
首先,我们这里的字母'x'就是26个英文字母a,b,c,...中的x.
由于自身形态的一些特殊性,因此,这个小小的不起眼的字母担当大任,在CSS世界中扮演了一个重要的角色。
有人可能的第一反应是:“我知道,可以模拟关闭按钮的那个叉叉效果!”
这位同学思维很活跃,但是呢,本文所要介绍的字母'x'和CSS的关系不是奇巧淫技,而是正统的术语上的紧密联系。
二、字母’x’与CSS中的基线
在各种内联相关模型中,凡是涉及到垂直方向的排版或者对齐的,都离不开最最基本的基线(baseline)。例如,line-height行高的定义就是两基线的间距;vertical-align的默认值就是基线;其他中线顶线一类的定义也离不开基线;基线甚至衍生出了:
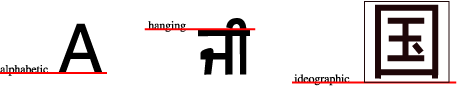
- “alphabetic” baseline: “字母”基线 – 英文
- “hanging” baseline: “悬挂”基线 – 印度文
- “ideographic” baseline: “表意”基线 – 中文

那大家知道基线又是如何定义的吗?
哈,基线的定义就离不开本文的男主角'x'.
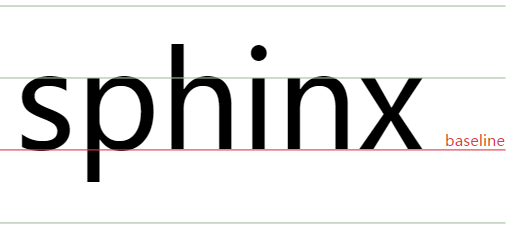
字母x的下边缘(线)就是我们的基线。
对,是字母x, 不是字母s之类下面有尾巴的字母。

三、字母’x’与CSS中的x-height
字母'x'与CSS的故事远不止基线这么简单。CSS中有一个概念叫做"x-height", 指的是字母'x'的高度。
有人可能会疑问了,“一个字母的高度跟我CSS布局排版有半毛钱关系啊?”
实际上关系可大了。
首先,需要了解下"x-height"的含义,通俗讲,"x-height"就是指的小写字母'x'的高度;术语描述就是基线和等分线[mean line](也称作中线[midline])之间的距离。
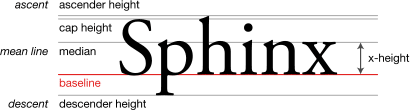
维基上有这么个示意图:

"x-height"的示意范围一目了然,了然于心,于心不忍,不忍直视。
上面图中还出现了其他的名词,这里简单说下我的理解:
- ascender height: 上下线高度
- cap height: 大写字母高度
- median: 中线
- descender height: 下行线高度
然后,CSS中有些属性值的定义就和这个"x-height"的有关,最典型的代表就是:vertical-align: middle.
这里的middle是中间的意思,注意,跟上面的median中线不是一个意思。规范中对垂直对齐的middle这么解释的:
middle: This identifies a baseline that is offset from the alphabetic baseline in the shift-direction by 1/2 the value of the x-height font characteristic. The position of this baseline may be obtained from the font data or, for fonts that have a font characteristic for “x-height”, it may be computed using 1/2 the “x-height”. Lacking either of these pieces of information, the position of this baseline may be approximated by the “central” baseline.
大意就是:middle指的是基线往上1/2 "x-height"高度。我们可以近似脑补成字母x交叉点那个位置。
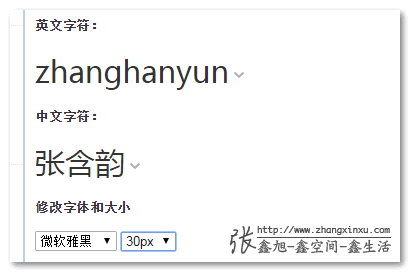
有此可见,vertical-align: middle并不是绝对的垂直居中对齐,我们平常看到的middle效果只是一种近似的效果。原因很简单,因为不同的字体,其在行内盒子中的位置是不一样的,比方说’微软雅黑’就是一个字符下沉比较明显的字体,所有字符的位置相比其他字体要偏下一点。要是vertical-align: middle是相对容器中分线对齐,呵呵,你会发现图标和文字不在一条线上,而相对于字符x的中心位置对齐,我们肉眼看上去就好像和文字居中对齐了。
四、字母’x’与CSS中ex
字母'x'衍生出了"x-height"概念,并在这个基础上深耕细作,进一步衍生出了ex, 注意,这里的ex不是前任的意思,而是地地道道CSS中的一个尺寸单位。
大家可能都听过用过em, px甚至用过rem, 说不定对连IE6都老早支持的ex单位却很陌生。
ex是CSS中的一个相对单位,指的的是小写字母x的高度,没错,就是指"x-height".
那这个单位有什么实际用途呢?我只能呵呵,貌似没啥实际用途,否则也不会这么不为人所知。
是这样吗?
五、单位ex的价值与实用性
存在必有价值。我们细细思考字母"x"在CSS世界中扮演的角色,就会发现ex的价值所在。
首先,需要明确一点,虽然说尺寸单位的作用是限定元素的尺寸,但是,由于字母"x"受字体和环境影响大,参考性太低,因此ex显然不太适合做这个。那问题来了,ex连自己的本职工作都做不好,难道还指望其副业开挂?
没错,ex的价值就在其副业上——不受字体字号影响的内联元素的垂直居中对齐效果。
我们都知道,内联元素默认是基线对齐的,而基线就是x的底部,而1ex就是一个x的高度。设想下,假如我们图标高度就是1ex, 同时背景图片居中,岂不是图标和文字天然垂直居中,而且,完全不受字体和字号的影响。因为ex就是一个相对于字体字号的单位。
文字表述苍白,我们看个例子,下图所示的文字后面跟个小三角图标的效果是非常常见的:

现在,要让该图标和文字中间位置排整齐,你是如何实现?
尺寸啪啪,然后vertical-align: middle?
这样虽然也有效果,但是,实际上啰嗦了,借助ex单位,我们直接借助默认的baseline对齐就可以实现我们的效果!
如下CSS代码:
.icon-arrow {
display: inline-block;
width: 20px;
height: 1ex;
background: url(arrow.png) no-repeat center;
}
然后就华丽丽地对齐了,完全没有vertical-align出场的机会。
您可以狠狠地点击这里:ex高度图标和字符天然对齐Demo
会发现,字体,文字大小全变化,对齐依旧良好:

虽然使用ex做高度实现天然垂直对齐看上去很巧妙,但是,也是有局限的,就是如果图标背景的高度超过1ex,我们就只能再请vertical-align出马了……
对了,还有一点。由于IE6-IE7对内联模型的解释有问题,因此,各类vertical-align在这些浏览器下都是有问题,包括这里的ex天然基线对齐,需要特别处理下。
六、结束语
外面的雨哗啦啦的下了一整天,我的钓鱼大计啊,就此泡汤。
要是现在在老家就好了,沟沟渠渠里一定都是从鱼塘跑出来的鱼,下水摸鱼捕鱼不知有多快活。
不过话说,这阴雨天适合钓鲶鱼,要不待会儿冒雨出去碰碰运气?
话说本文的id是4848, 有些不吉利啊。不过反而来讲,可能是对鱼儿说的!
有道理,写完就去钓会儿鱼,我有大头,下雨不愁!
本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=4848
- 我对CSS vertical-align的一些理解与认识(一) (0.542)
- CSS深入理解vertical-align和line-height的基友关系 (0.542)
- 复选框单选框与文字对齐问题的研究与解决 (0.083)
- 大小不固定的图片、多行文字的水平垂直居中 (0.083)
- 去除冗余 - 精简您的CSS样式代码 (0.083)
- CSS vertical-align的深入理解(二)之text-top篇 (0.083)
- :after伪类+content内容生成经典应用举例 (0.083)
- 遐想:如果没有IE6和IE7浏览器… (0.083)
- 翻译:CSS中的糟粕 (0.083)
- 说说CSS学习中的瓶颈 (0.083)
标签: baseline, ex, vertical-align, vertical-align:middle, x-height





















 946
946











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








