1.form表单
<form action="" method="get">
<!--Method指定提交方式,表单处理程序在表单的 action 属性中指定;如果省略 action 属性,则 action 会被设置为当前页面。-->
<input type="text" /><br />
<!-- 定义用于文本输入的单行输入字段:-->
<input type="radio" name="sex" />男<br /><input type="radio" name="sex" />女<br />
<!--单选按钮输入要实现单选,必须制定相同的name-->
<input type="submit" /><br />
<!-- 提交按钮 -->
<input type="password" value="aaaaa" /><br />
<!--密码输入框-->
<input type="checkbox" name="like" />唱歌<input type="checkbox" />唱歌 <br />
<!--复选框-->
</form>
<select>
<!--下拉框-->
<option>a</option>
<option>b</option>
<option>c</option>
<option>d</option>
</select><br />
<textarea rows="10" cols="30">这一片都是我的底盘
</textarea><br />
<!--区域框-->
<hr color="aqua" />
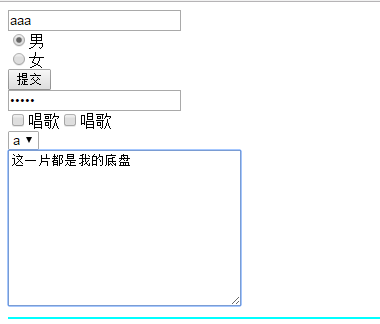
运行效果:
==================================html5 新特性====================================
<form>
<input list="listValues" name="sub" />
<datalist id="listValues">
<option value="123"></option>
<option value="456"></option>
<option value="789"></option>
</datalist>
<input type="submit"><br />
<!--带选择的文本框-->
<input type="date" /><br />
<!--日期空间-->
<input type="datetime-local" /><br />
<!--日期加时间-->
<input type="month" /><br />
<!--年月-->
<input type="number" /><br />
<!--数字-->
<input type="range" /><br />
<!--精度条-->
<input type="search" /><br />
<!--搜索框-->
<input type="time" /><br />
<!--时间-->
<input type="week" />
<!--年-周-->
<!-- 没什么效果的组件 -->
<input type="email" /><br />
<input type="datetime" /><br />
<input type="tel" /><br />
<input type="url" /><br />
</form>
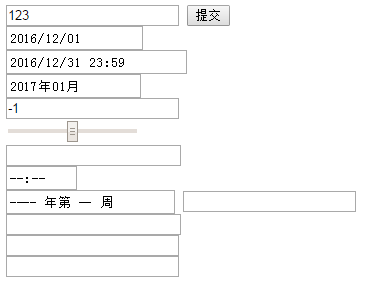
效果:
属性:

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








