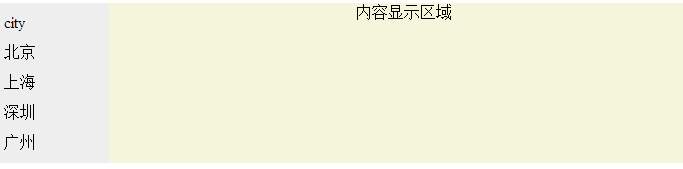
1.div左右布局
1.1 css 样式
div.left {
line-height: 30px; //间距
background-color: #eeeeee; //背景色
height: 100x; // 高度
width: 100px; // 宽度
float: left; //左边
padding: 5px; //文字间距
}
div.content {
background-color: beige;
height: 160px;
text-align: center;
margin: 0px auto;
}
2.引用
<link href="css/left_right/Day3.css" type="text/css" rel="stylesheet" />
3.
<div class="left">
<div>city</div>
<div>北京</div>
<div>上海</div>
<div>深圳</div>
<div>广州</div>
</div>
<div class="content">内容显示区域</div>
4
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
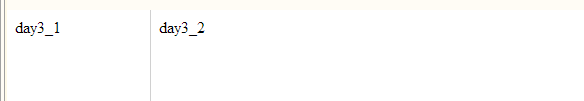
2.使用frameset标签 ,需要在body标签外使用
<frameset cols="20%,80%" border="1">
<frame src="day3_1.html" />
<frame src="day3_2.html" />
</frameset>
此时分界线是可以拖动的,在fragme 标签中添加noresize="noresize"属性设置分解线不可拖动
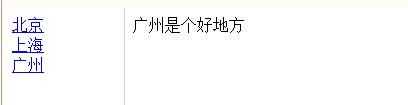
3.导航栏
1.<frameset cols="120,*" border="1">
<frame src="day3_1.html" noresize="noresize" name="index" />
<frame src="day3_2.html" name="content" /> //name 为day3_1中的traget的目标
</frameset>
2. day3_1.Html
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
function aGoHtml(city){
window.location.href=encodeURI("day3_2.html?"+city);
}
</script>
</head>
<body>
<div> <a href="day3_2.html?msg=北京" target="content">北京</a></div>
<div> <a href="day3_2.html?msg=上海" target="content">上海</a></div>
<div> <a href="day3_2.html?msg=广州" target="content">广州</a></div>
</body>
</html>
3.day3_2.html
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
function showMsg() {
var thisURL = decodeURI(document.URL);
var tmp1 = thisURL.split("?")[1];
var tmp2 = tmp1.split("&")[0];
var tmp3 = tmp2.split("=")[1];
div1.innerHTML = tmp3 + "是个好地方";
}
</script>
</head>
<body οnlοad="showMsg()">
<div id="div1"></div>
</body>
</html>
4.运行的结果
使用a标签传递字符串会导致乱码,所以要使用encodeURI把路径参数传递进去,然后在接收的html页面使用decodeURI 获取,这样就没有影响。
5.iframe 内联框架,在网页中显示网页,一些浏览器不支持。frameborder="0" 移除边框

























 8920
8920











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








