一:界面效果图
二:注册界面的布局
1、activity_string.xml
Step1:首先准备好图片资源和所需要的文字资源,如下图所示:
<string name="etAccountrHint">账号</string>
<string name="etNickHint">昵称</string>
<string name="etPasswordHint">密码</string>
<string name="etMotto">座右铭(不多于8个字)</string>
<string name="etEmail">邮箱(**@**.com)</string>
<string name="etCity">城市</string>
<string name="etStep">步长(cm)</string>
<string name="etHeight">身高(cm)</string>
<string name="etWeight">体重(kg)</string>
<string name="etExceptSteps">期望运动量(步/日)</string>
<string name="tvRegistFinish">哎,终于填完资料了,真不容易,谢谢亲的支持,么么哒</string>
<string name="title_activity_regist">RegistActivity</string>
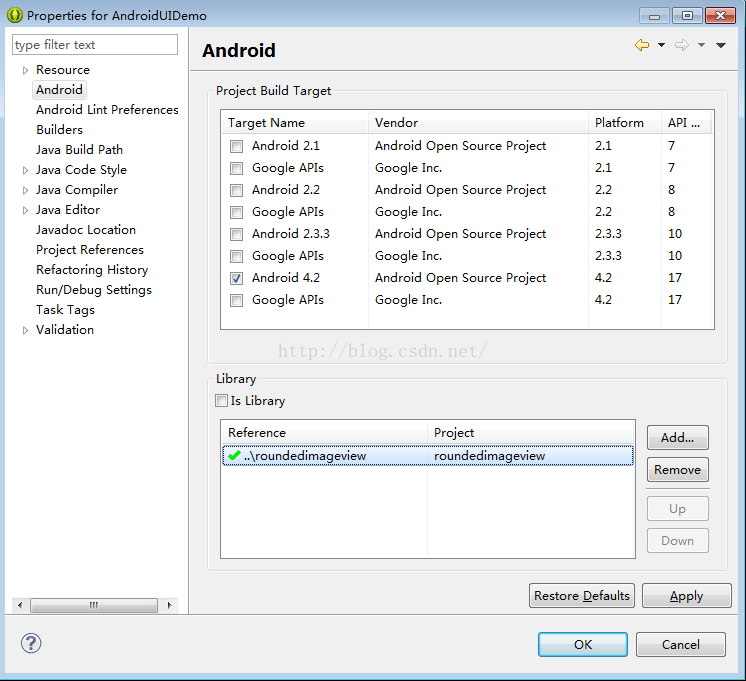
<string name="btnregiste">注册</string>接下来右击当前的项目,选择Builld path->config build path->Android->Add,添加刚刚导入的开源框架库。
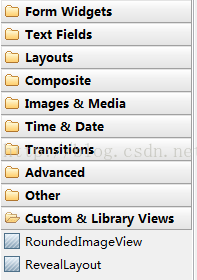
通过以上两步后,进入布局视图界面,点击Custom & Library Views组中的RoundedImageView组件中的Refresh按钮,就会发现多了一个自定义的RoundedImageView控件,使用方法同其他组件.
<com.makeramen.roundedimageview.RoundedImageView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/roundImage_head"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_gravity="center_horizontal"
android:gravity="center_horizontal"
android:onClick="changePhoto"
android:src="@drawable/test_photo"
app:riv_border_color="#333333"
app:riv_border_width="3dip"
app:riv_corner_radius="10dip"
app:riv_mutate_background="true"
app:riv_oval="true" />常规信息下面的横线如何生成的呢?
<View
android:layout_width="match_parent"
android:layout_height="2dp"
android:background="@android:color/darker_gray" /><cn.edu.bztc.walkersimulate.util.RevealLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:background="@drawable/btn_shape"
android:layout_marginTop="5dp"
android:text="@string/btnregiste" >
</Button>
</cn.edu.bztc.walkersimulate.util.RevealLayout><ScrollView xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/loginbg"
android:orientation="vertical" xmlns:android="http://schemas.android.com/apk/res/android">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/loginbg"
android:orientation="vertical"
android:padding="10dp"
tools:context=".MainActivity"
>
<com.makeramen.roundedimageview.RoundedImageView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/roundImage_head"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_gravity="center_horizontal"
android:gravity="center_horizontal"
android:onClick="changePhoto"
android:src="@drawable/test_photo"
app:riv_border_color="#333333"
app:riv_border_width="3dip"
app:riv_corner_radius="10dip"
app:riv_mutate_background="true"
app:riv_oval="true" />
<EditText
android:id="@+id/etAccount "
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:background="@android:drawable/edit_text"
android:drawableLeft="@drawable/etaccount"
android:ems="10"
android:hint="@string/etAccountrHint"
>
</EditText>
<EditText
android:id="@+id/etNick"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:drawable/edit_text"
android:drawableLeft="@drawable/etnick"
android:ems="10"
android:hint="@string/etNickHint" />
<EditText
android:id="@+id/etPassword"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:drawable/edit_text"
android:drawableLeft="@drawable/etpassword"
android:ems="10"
android:hint="@string/etPasswordHint"
android:inputType="textPassword" >
</EditText>
<EditText
android:id="@+id/etMotto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:drawable/edit_text"
android:drawableLeft="@drawable/etmotto"
android:ems="10"
android:hint="@string/etMotto">
</EditText>
<EditText
android:id="@+id/etEmail"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:drawable/edit_text"
android:drawableLeft="@drawable/etemail"
android:ems="10"
android:hint="@string/etEmail"
android:inputType="textEmailAddress" >
</EditText>
<EditText
android:id="@+id/etCity"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:drawable/edit_text"
android:drawableLeft="@drawable/etcity"
android:ems="10"
android:hint="@string/etCity" >
</EditText>
<View
android:layout_width="match_parent"
android:layout_height="2dp"
android:background="@android:color/darker_gray" />
<EditText
android:id="@+id/etfoot"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:background="@android:drawable/edit_text"
android:drawableLeft="@drawable/etfoot"
android:ems="10"
android:hint="@string/etStep"
android:inputType="number" >
</EditText>
<EditText
android:id="@+id/etHeight"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:background="@android:drawable/edit_text"
android:drawableLeft="@drawable/etheight"
android:ems="10"
android:hint="@string/etHeight"
android:inputType="number" >
</EditText>
<EditText
android:id="@+id/etWeight"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:background="@android:drawable/edit_text"
android:drawableLeft="@drawable/etweight"
android:ems="10"
android:hint="@string/etWeight"
android:inputType="number" >
</EditText>
<EditText
android:id="@+id/etExceptSteps"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:background="@android:drawable/edit_text"
android:drawableLeft="@drawable/etexceptsteps"
android:ems="10"
android:hint="@string/etExceptSteps"
android:inputType="number" >
</EditText>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:text="@string/tvRegistFinish" >
</TextView>
<cn.edu.bztc.walkersimulate.util.RevealLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:background="@drawable/btn_shape"
android:layout_marginTop="5dp"
android:text="@string/btnregiste" >
</Button>
</cn.edu.bztc.walkersimulate.util.RevealLayout>
</LinearLayout>
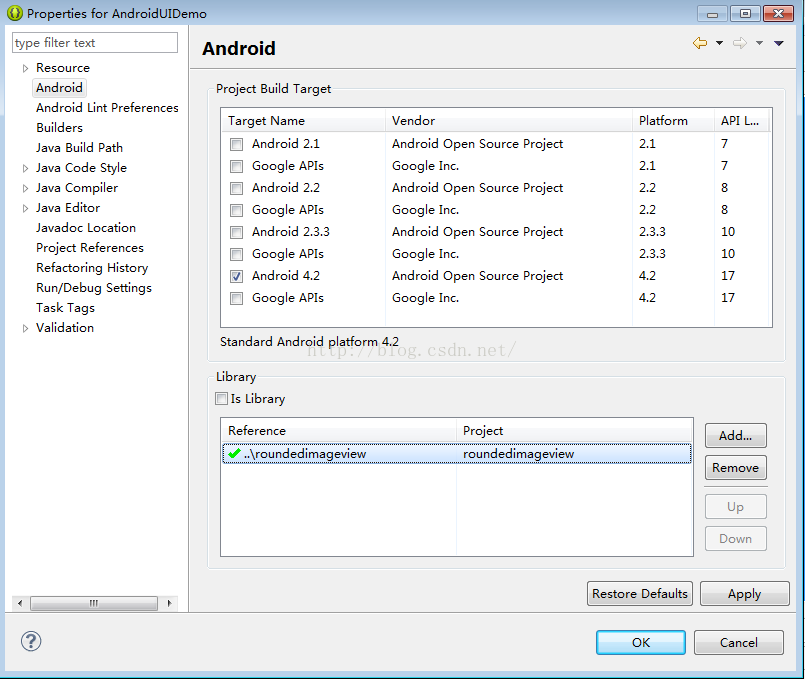
</ScrollView>导入Android-Validator-maser开源框架库,按上述方法在当前应用中添加库




























 3070
3070

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








