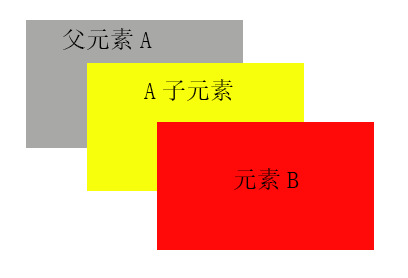
1.IE中绝对定位子元素相对定位,被后面元素绝对定位覆盖问题。
父元素A{ position:relative; }
|
|——A子元素{ position:absolute; }
|
元素B{ position:relative; }

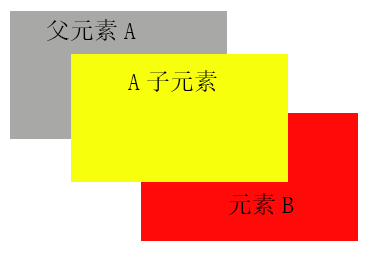
想要A子元素在元素B之上,给A子元素添加z-index:999属性无效,需要给父元素A添加z-index,有且大于元素B的z-index;
父元素A{ position:relative; z-index:999; }
|
|——A子元素{ position:absolute; }
|
元素B{ position:relative; }

2.父元素半透明,导致子元素文字透明问题。
父元素A{ filter:alpha(opacity=80); opacity: .8; background:#000; }
|
|——A子元素{}
父元素不需要背景色,给父元素A添加一个兄弟元素B
元素B { filter:alpha(opacity=80); opacity: .8;}
|
父元素A{Width , Height}
|
|——A子元素{}






















 1100
1100

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








