了解Vue的特点
1.采用组件化模式、提高代码复用率、且让代码更好维护。
2.声明式编码,让编码人员无须直接操作DOM,提高开发效率

3.使用虚拟DOM+优秀的Diff算法,尽量复用DOM节点。
学习Vue之前要掌握JS哪些基础知识?
- ES6语法规范
- ES6模块化
- 包管理器
- 原型、原型链
- 数组常用方法
- axios
- promise
- //以后想起来再添加
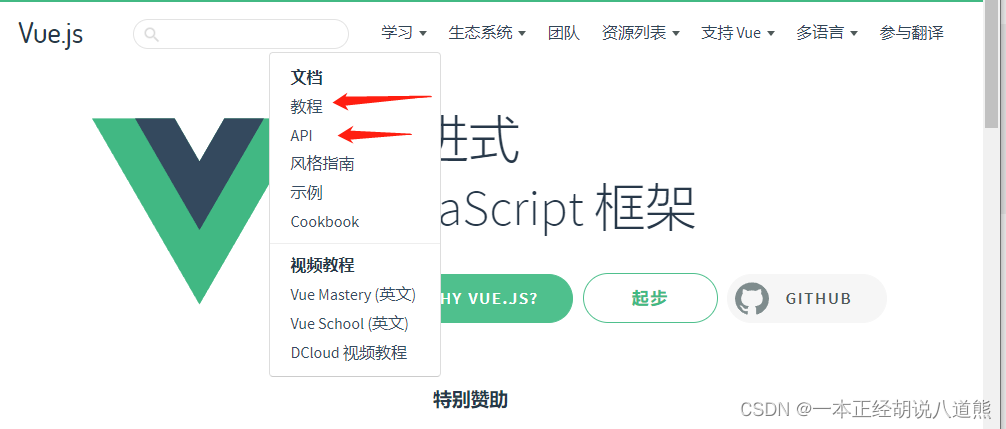
Vue官方文档
在顶部上方的栏目(学习)中

- 教程:页面可以入门学习(重要)
- API:就像一本字典,开发时忘记细节可以适当查阅(重要)
- 风格指南:Vue特有的代码风格,可以根据过去的经验,周围的技术栈、个人价值观做出有意义的偏差是可取的。注意:你参考风格指南的前提是你已经把Vue学会
- 示例:字面意思,做基本参考用。
- Cookbook:教你一些编写Vue的技巧






















 1317
1317











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








