GitHubDemo:https://github.com/xwpeng/TestSVG
1. 基础
SVG:Scalable Vector Graphics,可伸缩矢量图形.矢量图:记录图像绘制的规定信息,根据这些信息绘制图片,如用数学函数记录.具有可伸缩,不失真,体积小的特性.由于是根据规定信息绘制图片,复杂的图片描述起来很困难,适用于简单规则的图片.
Android图片适配根据屏幕密度准备多套png图片,导致图片占App的体积大.用SVG代替png可以极大节省资源内存,因为只要一套图片,一张图只是一些xml的文字描述.
Android5.0开始支持SVG,只兼容5.0+.从Gradle Plugin 1.5开始,如果是5.0下SVG转成png.从AppCompat23.2开始,Google开始支持在低版本上使用Vector。
SVG是使用的时候去绘制,较位图多了一个绘制过程.简单且不是频繁使用的图标才用SVG.至于运行内存,SVG的图不能说一定比位图省运行内存.图片占用的运行内存受长,宽,单位面积像素点多少影响.由于使用的SVG是较小简单图,运行内存占用较小.
2. 使用
主要注意兼容低版本,下面举了一些例子,实际用时必须在低版本进行测试.
1. build.gradle(Moudle:app)中添加支持
android {
defaultConfig {
vectorDrawables.useSupportLibrary true
}
}
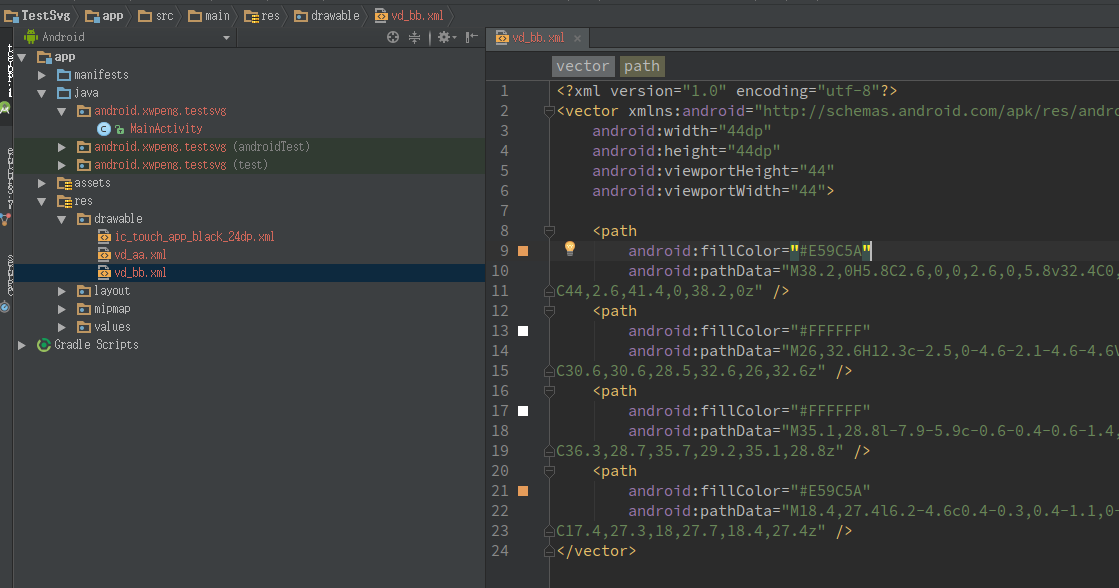
2. 将设计师(自己弄的话用AI,没试过)给你的SVG格式的图片拖到http://inloop.github.io/svg2android/中转换成记录绘制此图片信息的Xml文件,将文件放到Drawable目录下.

在Drawable下点击New->Vector Asset选择Material Icon可以选AndroidStudio提供的SVG图片.得到xml文件后可以自行修改颜色值.如果要修改绘制信息(不建议,可以适当了解),参考:Android vector标签 PathData 画图超详解
可以从阿里图标库找素材
3. 在ImageView中使用
Activity继承AppCompatActivity,用ImageView,不是的话用android.support.v7.widget.AppCompatImageView.
加上xmlns:app=”http://schemas.android.com/apk/res-auto”,再将drawable设置到app:srcCompat
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:srcCompat="@drawable/vd_dd" />Java代码设置 mImageView.setImageResource(R.drawable.vd_bb);
4. 转成Drawable使用
图片有时是需要转成Drawable来使用,如TextView中的Drawable.为了兼容Android L以下版本,需要按照以下方法进行转换.
方法一:
VectorDrawableCompat drawable = VectorDrawableCompat.create(getResources(), R.drawable.vd_aa, null);方法二:Activity中加静态代码块
static {
AppCompatDelegate.setCompatVectorFromResourcesEnabled(true);
}然后常规图片资源获得Drawable的方法去处理
Drawable drawable = getResources().getDrawable(R.drawable.vd_aa);如果没加静态代码块,5.0下会Crash.
AppCompatDelegate.setCompatVectorFromResourcesEnabled(true);的方法描述解释了如何兼容AndroidL下版本使用SVG与注意事项.
建议使用第一种方法,较灵活.
5. 作为菜单Icon
菜单比较例外,可以直接设置.
android:icon=”@drawable/vd_abc_add”
如果是设置Drawable,还是得先转换.
3.SVG动画
//todo























 3569
3569











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








