一、id与class用法讲解
1、使用区别
id具有唯一性,在一个网页中同一个命名只能使用一次;
class命名的类可以在一个网页中使用无数次。
2、css中区别
id在css代码中是以“#”井号符号开头命名的类
class在css代码中是以“.”小写句号符号命名开头的类
二、id与class什么意思
id和class都可以在网页中任何标签内使用。一般比较重要的部分、比较特别的盒子使用id,而小局部不重要的或小结构使用class。id调用css中以“#”井号命名的样式选择器,class调用css中以“.”英文半角小写句号命名的样式选择器。
二、实例
<!-- 包含头部信息用于适应不同设备 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://apps.bdimg.com/libs/bootstrap/3.2.0/css/bootstrap.min.css">
<!-- JavaScript 放置在文档最后面可以使页面加载速度更快 -->
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://apps.bdimg.com/libs/bootstrap/3.2.0/js/bootstrap.min.js"></script>
二、优先级
所有的样式会根据下面的规则层叠于一个新的虚拟样式表中,其中数字 4 拥有最高的优先权。
- 浏览器缺省设置
- 外部样式表(<link rel="stylesheet" type="text/css" href="mystyle.css" />)
- 内部样式表(位于 <head> 标签内部,
<style type="text/css"> hr {color: sienna;} </style>)
- 内联样式(在 HTML 元素内部,<p style="color: sienna; margin-left: 20px"> This is a paragraph)
用!important限定的定义是优先级最高的,如background-color: #154377!important;
使用 margin 属性来水平对齐
可通过将左和右外边距设置为 "auto",来对齐块元素。
选择器
| 选择器 | 例子 | 例子描述 |
| .class | .intro | 选择 class="intro" 的所有元素。 |
| #id | #firstname | 选择 id="firstname" 的所有元素。 |
| * | * | 选择所有元素。 |
| element | p | 选择所有 <p> 元素。 |
| element,element | div,p | 选择所有 <div> 元素和所有 <p> 元素。 |
| element element | div p | 选择 <div> 元素内部的所有 <p> 元素。 |
| element>element | div>p | 选择父元素为 <div> 元素的所有 <p> 元素。 |
| element+element | div+p | 选择紧接在 <div> 元素之后的所有 <p> 元素。 |
| [attribute] | [target] | 选择带有 target 属性所有元素。 |
| [attribute=value] | [target=_blank] | 选择 target="_blank" 的所有元素。 |
| [attribute~=value] | [title~=flower] | 选择 title 属性包含单词 "flower" 的所有元素。 |
| [attribute|=value] | [lang|=en] | 选择 lang 属性值以 "en" 开头的所有元素。 |
| :link | a:link | 选择所有未被访问的链接。 |
| :visited | a:visited | 选择所有已被访问的链接。 |
| :active | a:active | 选择活动链接。 |
| :hover | a:hover | 选择鼠标指针位于其上的链接。 |
| :focus | input:focus | 选择获得焦点的 input 元素。 |
| :first-letter | p:first-letter | 选择每个 <p> 元素的首字母。 |
| :first-line | p:first-line | 选择每个 <p> 元素的首行。 |
| :first-child | p:first-child | 选择属于父元素的第一个子元素的每个 <p> 元素。 |
| :before | p:before | 在每个 <p> 元素的内容之前插入内容。 |
| :after | p:after | 在每个 <p> 元素的内容之后插入内容。 |
| :lang(language) | p:lang(it) | 选择带有以 "it" 开头的 lang 属性值的每个 <p> 元素。 |
| element1~element2 | p~ul | 选择前面有 <p> 元素的每个 <ul> 元素。 |
| [attribute^=value] | a[src^="https"] | 选择其 src 属性值以 "https" 开头的每个 <a> 元素。 |
| [attribute$=value] | a[src$=".pdf"] | 选择其 src 属性以 ".pdf" 结尾的所有 <a> 元素。 |
| [attribute*=value] | a[src*="abc"] | 选择其 src 属性中包含 "abc" 子串的每个 <a> 元素。 |
| :first-of-type | p:first-of-type | 选择属于其父元素的首个 <p> 元素的每个 <p> 元素。 |
| :last-of-type | p:last-of-type | 选择属于其父元素的最后 <p> 元素的每个 <p> 元素。 |
| :only-of-type | p:only-of-type | 选择属于其父元素唯一的 <p> 元素的每个 <p> 元素。 |
| :only-child | p:only-child | 选择属于其父元素的唯一子元素的每个 <p> 元素。 |
| :nth-child(n) | p:nth-child(2) | 选择属于其父元素的第二个子元素的每个 <p> 元素。 |
| :nth-last-child(n) | p:nth-last-child(2) | 同上,从最后一个子元素开始计数。 |
| :nth-of-type(n) | p:nth-of-type(2) | 选择属于其父元素第二个 <p> 元素的每个 <p> 元素。 |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | 同上,但是从最后一个子元素开始计数。 |
| :last-child | p:last-child | 选择属于其父元素最后一个子元素每个 <p> 元素。 |
| :root | :root | 选择文档的根元素。 |
| :empty | p:empty | 选择没有子元素的每个 <p> 元素(包括文本节点)。 |
| :target | #news:target | 选择当前活动的 #news 元素。 |
| :enabled | input:enabled | 选择每个启用的 <input> 元素。 |
| :disabled | input:disabled | 选择每个禁用的 <input> 元素 |
| :checked | input:checked | 选择每个被选中的 <input> 元素。 |
| :not(selector) | :not(p) | 选择非 <p> 元素的每个元素。 |
| ::selection | ::selection | 选择被用户选取的元素部分。 |
CSS 背景属性
| 属性 | 描述 |
| background | 简写属性,作用是将背景属性设置在一个声明中。 |
| background-attachment | 背景图像是否固定或者随着页面的其余部分滚动。 |
| background-color | 设置元素的背景颜色。 |
| background-image | 把图像设置为背景。 |
| background-position | 设置背景图像的起始位置。 |
| background-repeat | 设置背景图像是否及如何重复。 |
CSS 文本属性
| 属性 | 描述 |
| color | 设置文本颜色 |
| direction | 设置文本方向。 |
| line-height | 设置行高。 |
| letter-spacing | 设置字符间距。 |
| text-align | 对齐元素中的文本。 |
| text-decoration | 向文本添加修饰。 |
| text-indent | 缩进元素中文本的首行。 |
| text-shadow | 设置文本阴影。CSS2 包含该属性,但是 CSS2.1 没有保留该属性。 |
| text-transform | 控制元素中的字母。 |
| unicode-bidi | 设置文本方向。 |
| white-space | 设置元素中空白的处理方式。 |
| word-spacing | 设置字间距。 |
CSS 字体属性
| 属性 | 描述 |
| font | 简写属性。作用是把所有针对字体的属性设置在一个声明中。 |
| font-family | 设置字体系列。 |
| font-size | 设置字体的尺寸。 |
| font-size-adjust | 当首选字体不可用时,对替换字体进行智能缩放。(CSS2.1 已删除该属性。) |
| font-stretch | 对字体进行水平拉伸。(CSS2.1 已删除该属性。) |
| font-style | 设置字体风格。 |
| font-variant | 以小型大写字体或者正常字体显示文本。 |
| font-weight | 设置字体的粗细。 |
链接的四种状态:
- a:link - 普通的、未被访问的链接
- a:visited - 用户已访问的链接
- a:hover - 鼠标指针位于链接的上方
- a:active - 链接被点击的时刻
CSS 列表属性(list)
| 属性 | 描述 |
| list-style | 简写属性。用于把所有用于列表的属性设置于一个声明中。 |
| list-style-image | 将图象设置为列表项标志。 |
| list-style-position | 设置列表中列表项标志的位置。 |
| list-style-type | 设置列表项标志的类型。 |
| marker-offset |
CSS Table 属性
| 属性 | 描述 |
| border-collapse | 设置是否把表格边框合并为单一的边框。 |
| border-spacing | 设置分隔单元格边框的距离。 |
| caption-side | 设置表格标题的位置。 |
| empty-cells | 设置是否显示表格中的空单元格。 |
| table-layout | 设置显示单元、行和列的算法。 |
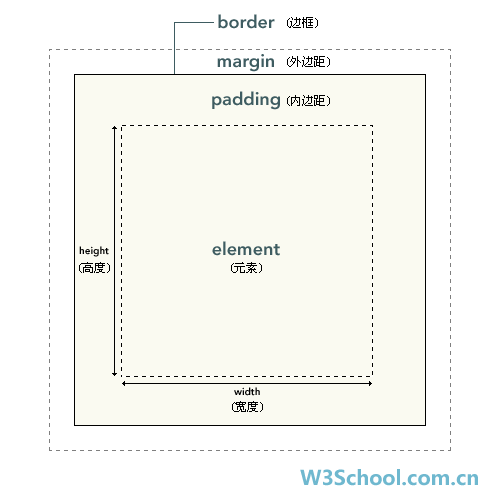
CSS 框模型
- element : 元素。
- padding : 内边距,也有资料将其翻译为填充。
- border : 边框。
- margin : 外边距,也有资料将其翻译为空白或空白边。

CSS 边框属性
| 属性 | 描述 |
| border | 简写属性,用于把针对四个边的属性设置在一个声明。 |
| border-style | 用于设置元素所有边框的样式,或者单独地为各边设置边框样式。 |
| border-width | 简写属性,用于为元素的所有边框设置宽度,或者单独地为各边边框设置宽度。 |
| border-color | 简写属性,设置元素的所有边框中可见部分的颜色,或为 4 个边分别设置颜色。 |
| border-bottom | 简写属性,用于把下边框的所有属性设置到一个声明中。 |
| border-bottom-color | 设置元素的下边框的颜色。 |
| border-bottom-style | 设置元素的下边框的样式。 |
| border-bottom-width | 设置元素的下边框的宽度。 |
| border-left | 简写属性,用于把左边框的所有属性设置到一个声明中。 |
| border-left-color | 设置元素的左边框的颜色。 |
| border-left-style | 设置元素的左边框的样式。 |
| border-left-width | 设置元素的左边框的宽度。 |
| border-right | 简写属性,用于把右边框的所有属性设置到一个声明中。 |
| border-right-color | 设置元素的右边框的颜色。 |
| border-right-style | 设置元素的右边框的样式。 |
| border-right-width | 设置元素的右边框的宽度。 |
| border-top | 简写属性,用于把上边框的所有属性设置到一个声明中。 |
| border-top-color | 设置元素的上边框的颜色。 |
| border-top-style | 设置元素的上边框的样式。 |
| border-top-width | 设置元素的上边框的宽度。 |
CSS 定位属性
CSS 定位属性允许你对元素进行定位。
| 属性 | 描述 |
| position | 把元素放置到一个静态的、相对的、绝对的、或固定的位置中。 |
| top | 定义了一个定位元素的上外边距边界与其包含块上边界之间的偏移。 |
| right | 定义了定位元素右外边距边界与其包含块右边界之间的偏移。 |
| bottom | 定义了定位元素下外边距边界与其包含块下边界之间的偏移。 |
| left | 定义了定位元素左外边距边界与其包含块左边界之间的偏移。 |
| overflow | 设置当元素的内容溢出其区域时发生的事情。 |
| clip | 设置元素的形状。元素被剪入这个形状之中,然后显示出来。 |
| vertical-align | 设置元素的垂直对齐方式。 |
| z-index | 设置元素的堆叠顺序。 |
CSS 尺寸属性
| 属性 | 描述 |
| height | 设置元素的高度。 |
| line-height | 设置行高。 |
| max-height | 设置元素的最大高度。 |
| max-width | 设置元素的最大宽度。 |
| min-height | 设置元素的最小高度。 |
| min-width | 设置元素的最小宽度。 |
| width | 设置元素的宽度。 |
CSS 分类属性 (Classification)
| 属性 | 描述 |
| clear | 设置一个元素的侧面是否允许其他的浮动元素。 |
| cursor | 规定当指向某元素之上时显示的指针类型。 |
| display | 设置是否及如何显示元素。 |
| float | 定义元素在哪个方向浮动。 |
| position | 把元素放置到一个静态的、相对的、绝对的、或固定的位置中。 |
| visibility | 设置元素是否可见或不可见。 |






















 764
764











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








