/*div样式*/
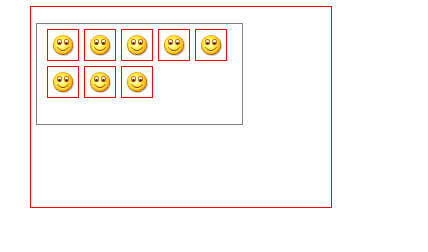
.div1{
border:1px solid red;
width:300px;
height:200px;
margin-left:150px;
}
/*ul的样式*/
.faceul{
width:200px;
height:100px;
border:1px solid gray;
padding-left:5px;
margin-left:5px;
}
/*li的样式*/
.faceul li{
list-style-type:none;/*去掉li前的符号*/
float:left; /*左浮动*/
border:1px solid red;
width:30px;
height:30px;
margin-top:5px;
margin-left:5px;
}
/**/
.faceul img{
margin-left:3px;
margin-top:3px;
}box2.html
<html>
<head>
<link rel="stylesheet" type="text/css" href="box2.css"/>
</head>
<body>
<div class="div1">
<ul class="faceul">
<li ><img src="11.png"/></li>
<li><img src="11.png"/></li>
<li><img src="11.png"/></li>
<li ><img src="11.png"/></li>
<li><img src="11.png"/></li>
<li><img src="11.png"/></li>
<li ><img src="11.png"/></li>
<li><img src="11.png"/></li>
</ul>
</div>
</body>
</html>























 5192
5192

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










