<html>
<head>
<title>register.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="register.css">
<script type="text/javascript" language = "javascript">
var allforms = document.forms;
function check(){
//单击一次提交 调用函数之前先清掉上一次的检查信息。
userNameSpan.innerText = "";
pswSpan.innerText = "";
surePswSpan.innerText = "";
ageSpan.innerText = "";
emailSpan.innerText = "";
telSpan.innerText = "";
//用户名 检查
var len = allforms[0].userName.value.length;
if(len<4 || len>6){
//window.alert("1");
userNameSpan.innerText = "用户名应该是4-6位";
//window.alert("2");
return false;
}
//密码检查
len = allforms[0].psw.value.length;
if(len<3){
pswSpan.innerText = "密码位数最少3位";
return false;
}else{
if(allforms[0].psw.value != allforms[0].sureName.value){
surePswSpan.innerText = "两次密码输入的不一致";
return false;
}
}
//检查年龄
var age = allforms[0].age.value;
var myReg = /(\d){1,2}/gi;
if(!myReg.test(age)){
ageSpan.innerText = "年龄范围是0-99";
return false;
}
//电子邮箱检查
var con = allforms[0].emailName.value;
var myReg = /^[a-zA-Z0-9_-]+@([a-zA-Z0-9]+\.)+(com|cn|org|net)$/gi;
if(!myReg.test(con)){
emailSpan.innerText = "不是电子邮箱";
return false;
}
//检查电话号码
var tel = allforms[0].tel.value;
var myReg = /(\d){7,11}/gi;
if(!myReg.test(tel)){
telSpan.innerText = "电话号是7位或者11位";
return false;
}
}
</script>
</head>
<body>
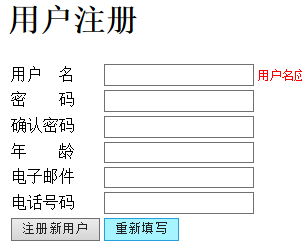
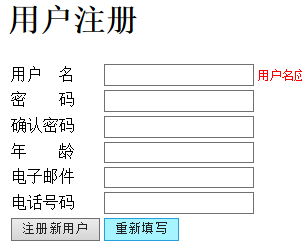
<h1>用户注册</h1>
<form action="#" method = "post">
<table border = "0">
<tr><td class = "td1">用户 名</td><td class = "td2"><input class = "input1" type = "text" name ="userName" value = ""/>
<span id = "userNameSpan" class = "span1"></span></td></tr>
<tr><td>密 码</td><td><input class = "input1" name = "psw" type = "password" value = ""/>
<span id = "pswSpan" class = "span1"></span></td></tr>
<tr><td>确认密码</td><td><input class = "input1" name = "sureName" type = "password" value = ""/>
<span id = "surePswSpan" class = "span1"></span></td></tr>
<tr><td>年 龄</td><td><input class = "input1" name = "age" type = "text" value = ""/>
<span id = "ageSpan" class = "span1"></span></td></tr>
<tr><td>电子邮件</td><td><input class = "input1" name = "emailName" type = "text" value = ""/>
<span id = "emailSpan" class = "span1"></span></td></tr>
<tr><td>电话号码</td><td><input class = "input1" name = "tel" type = "text" value = ""/>
<span id = "telSpan" class = "span1"></span></td></tr>
<tr><td><input type = "submit" onclick = "return check()" value = "注册新用户"/></td><td><input type = "button" value = "重新填写"/></td></tr>
</table>
</form>
</body>
</html>
/*用户名所在列的选择器*/
.td1{
width:80px;
}
/*输入框所在列的选择器*/
.td2{
width:300px;
}
/*注册信息不符合要求的提示信息*/
.span1{
font-size:12px;
color:red;
}
/**/
.input1{
width:150px;
}

























 2138
2138

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










