
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>ES6购物车</title>
<style type="text/css">
table {
width: 50%;
position: relative;
margin: 0px auto;
border-collapse: collapse;
border: 1px solid gray;
box-sizing: border-box;
}
th {
background-color: coral;
height: 2.5em;
margin: 0 auto;
}
tr {
height: 2.5em;
margin: 0 auto;
text-align: center;
}
.box {
margin: auto;
width: 50%;
}
</style>
</head>
<body>
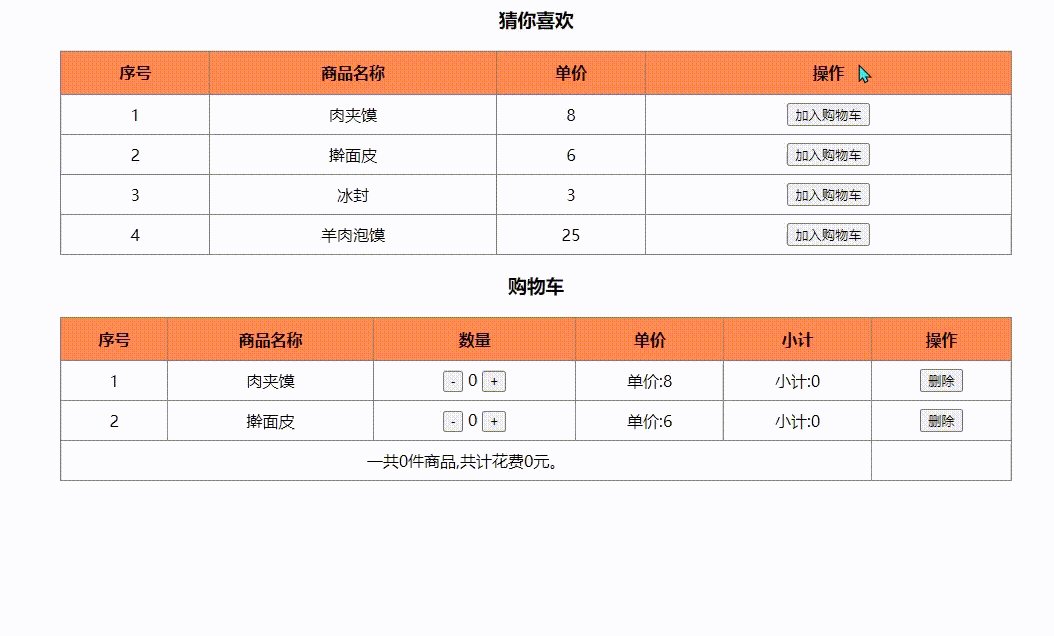
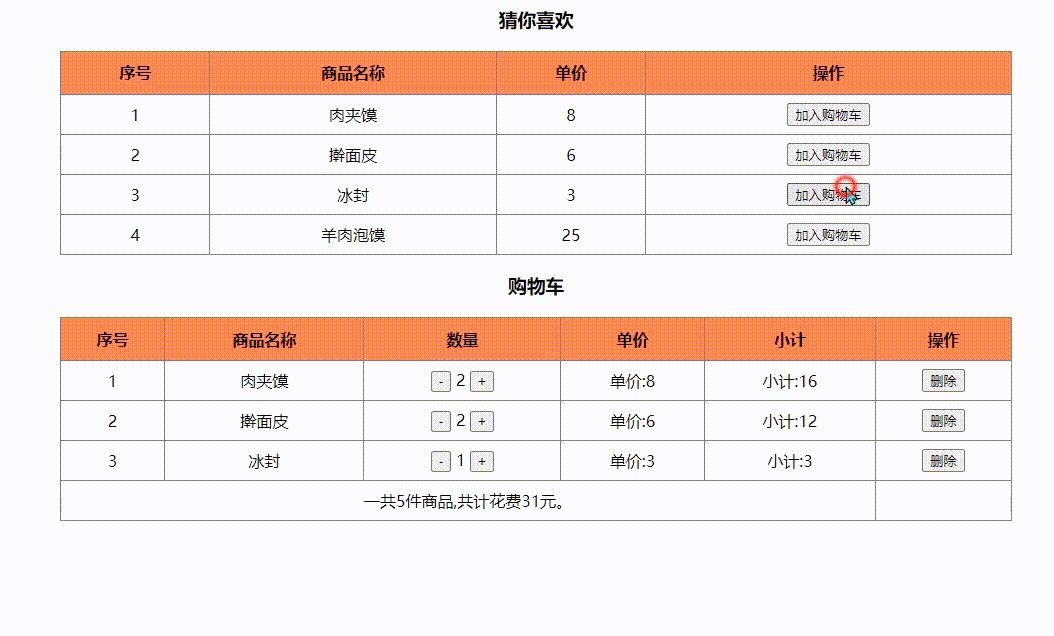
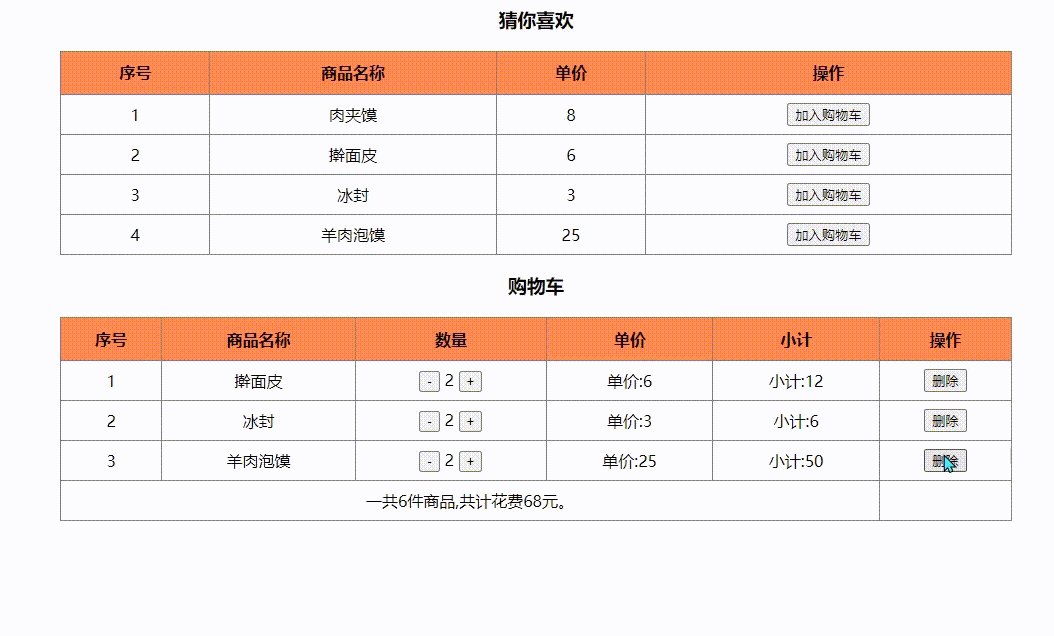
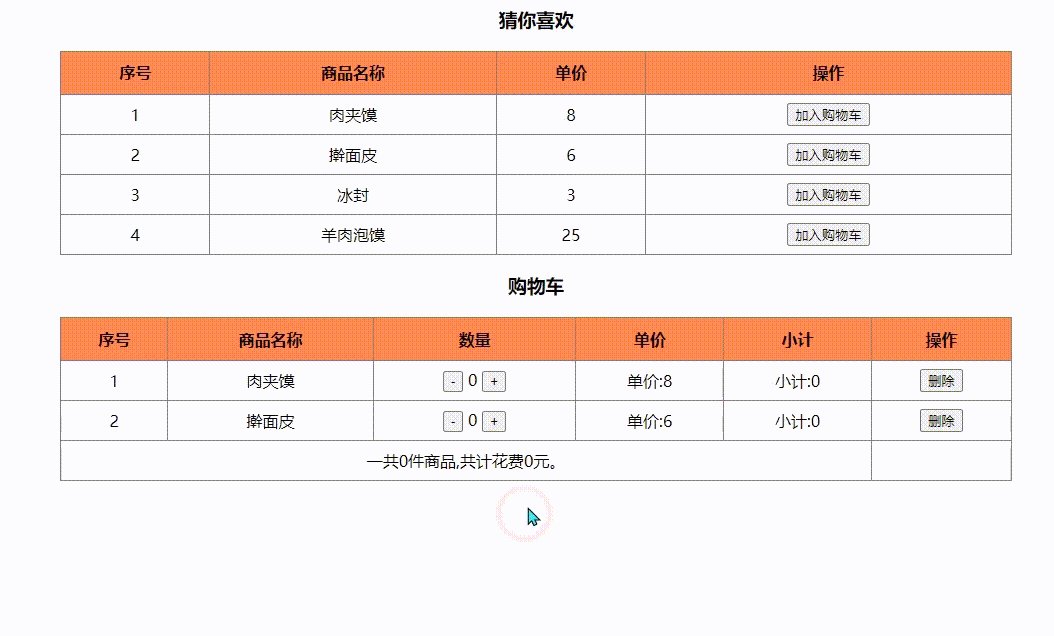
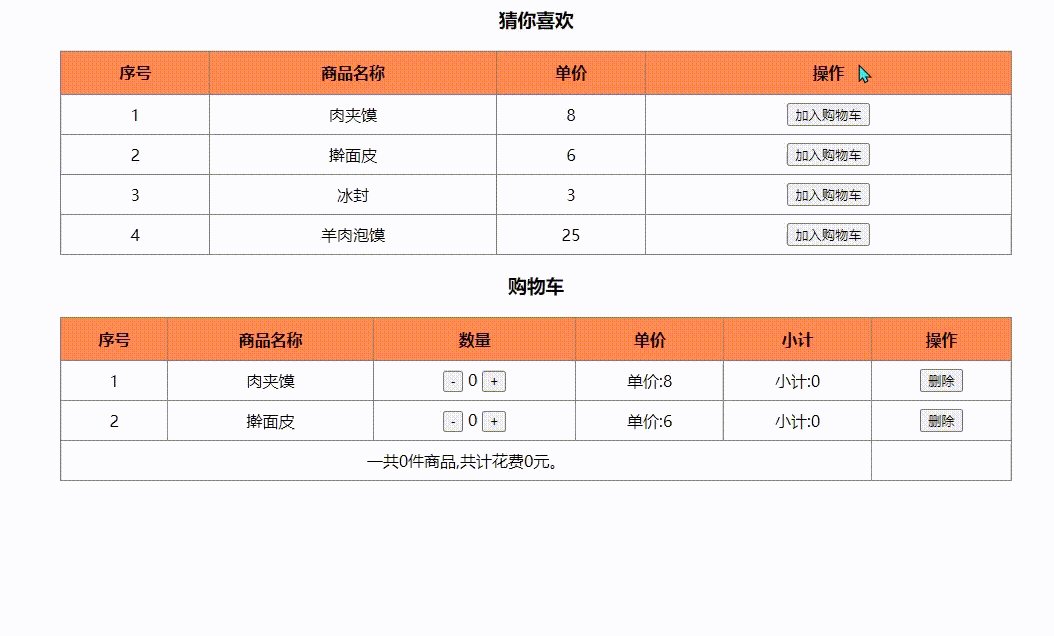
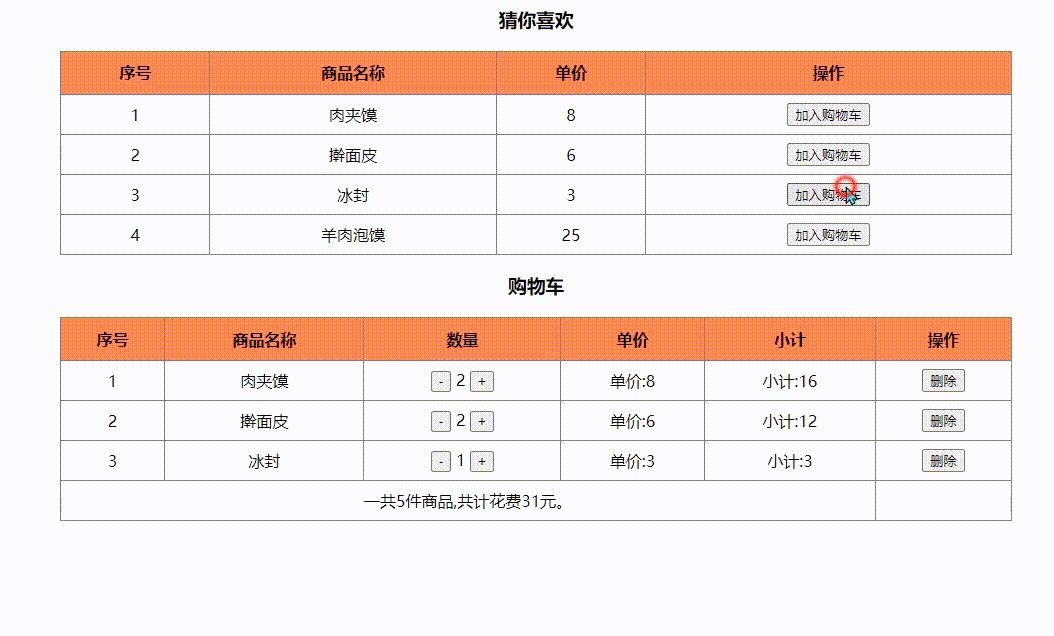
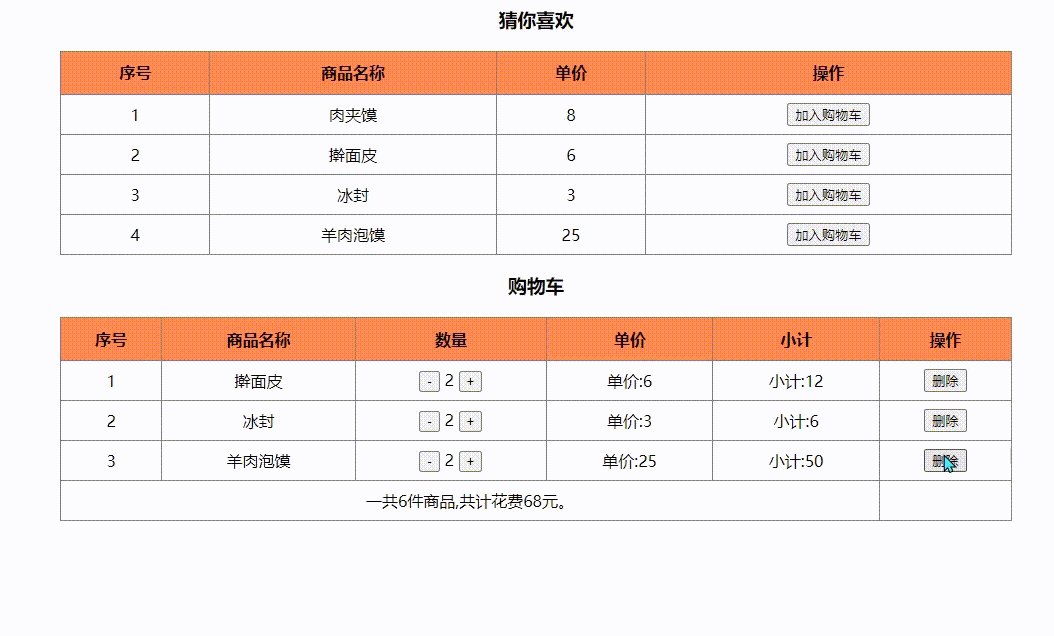
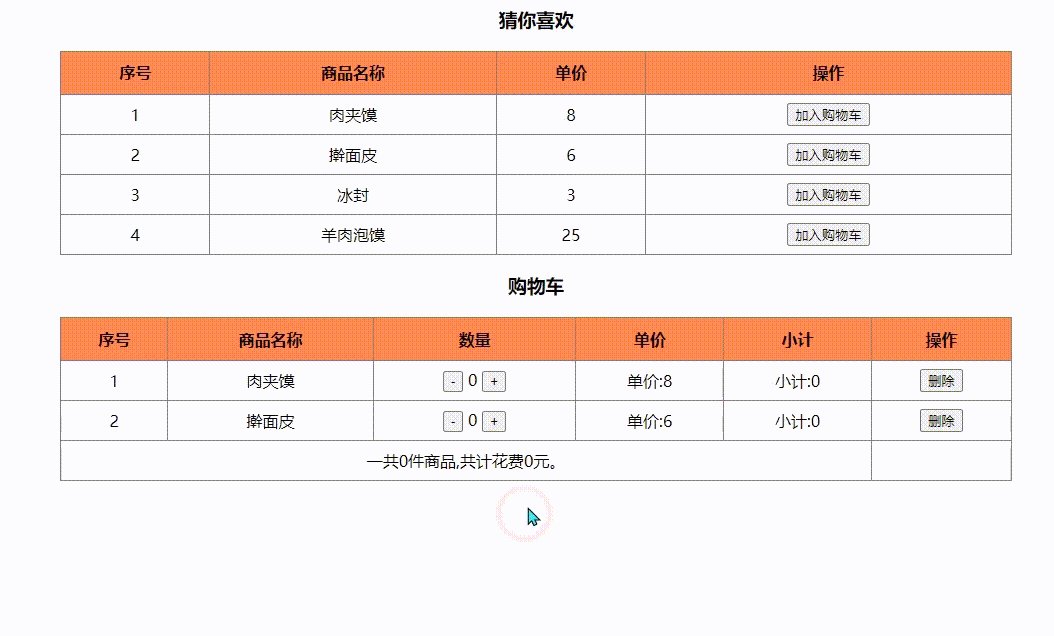
<h3 style="text-align: center;margin-top: 100px;">猜你喜欢</h3>
<table border="1px" id="update-table">
<tbody>
<tr>
<th>序号</th>
<th>商品名称</th>
<th>单价</th>
<th>操作</th>
</tr>
<tr class="update-goods">
<td>1</td>
<td>肉夹馍</td>
<td>8</td>
<td><input type="button" class="update" value="加入购物车" /></td>
</tr>
<tr class="update-goods">
<td>2</td>
<td>擀面皮</td>
<td>6</td>
<td><input type="button" class="update" value="加入购物车" /></td>
</tr>
<tr class="update-goods">
<td>3</td>
<td>冰封</td>
<td>3</td>
<td><input type="button" class="update" value="加入购物车" /></td>
</tr>
<tr class="update-goods">
<td>4</td>
<td>羊肉泡馍</td>
<td>25</td>
<td><input type="button" class="update" value="加入购物车" /></td>
</tr>
</tbody>
</table>
<h3 style="text-align: center;">购物车</h3>
<table border="1px" id="goods">
<tbody>
<tr>
<th>序号</th>
<th>商品名称</th>
<th>数量</th&









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 370
370











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








