- Skype信息及状态展示在Skype(Lync)2013和2016上测试通过,2010未测试。
- 需要在html中引用jquery、skype.js和skype.css
- 自 Chrome 45 起,已经关闭 NPAPI 支持,所以目前最新的Chrome以及基于基于Chromium的第三方浏览器无法看到效果
- 目前只有在IE和火狐浏览器中支持,本地调试的时候效果会正常展示,但是如果发布到生产环境,需要在用户的IE浏览器中把生产环境站点加入到受信任站点或者本地Intranet,才能在IE、火狐中显示。
- 参考资料:https://blogs.msdn.microsoft.com/tomholl/2013/03/02/integrate-lync-into-your-intranet-sites-using-the-namectrl-plug-in/
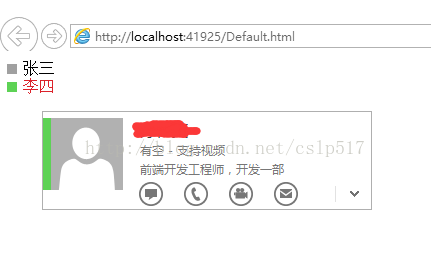
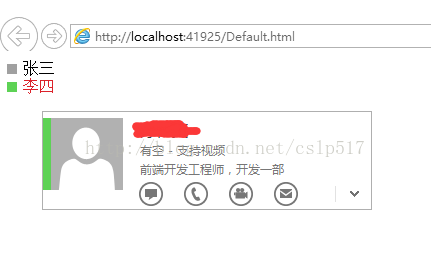
展示效果(离线):
展示效果(在线):
![]()

以下是代码:
Html:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>Skype信息和状态获取</title>
<script src="jquery-1.9.1.min.js"></script>
<link href="skype/skype.css" rel="stylesheet" />
<script src="skype/skype.js"></script>
<script>
$(function () {
var htm = ""
htm += "<div οnmοuseοver=\"ShowLyncPresencePopup('zhangsan@abc.com', this)\" οnmοuseοut=\"hideLyncPresencePopup()\" class=\"puhlish_box\" style=\"PADDING-BOTTOM: 0px; PADDING-TOP: 0px; PADDING-LEFT: 0px; PADDING-RIGHT: 0px\" id=\"_zhangsan\"><section class=offline></section>张三</div>";
htm += "<div οnmοuseοver=\"ShowLyncPresencePopup('lisi@abc.com', this)\" οnmοuseοut=\"hideLyncPresencePopup()\" class=\"puhlish_box\" style=\"PADDING-BOTTOM: 0px; PADDING-TOP: 0px; PADDING-LEFT: 0px; PADDING-RIGHT: 0px\" id=\"_lisi\"><section class=offline></section>李四</div>";
$("body").html(htm);
nameCtrl.GetStatus('zhangsan@abc.com', '_zhangsan');
nameCtrl.GetStatus('lisi@abc.com', '_lisi');
})
</script>
</head>
<body>
</body>
</html>
Skype.js:
var nameCtrl = null;
$(document).ready(function () {
if (window.ActiveXObject) {
try {
nameCtrl = new ActiveXObject("Name.NameCtrl");
} catch (ex) { }
}
else {
try {
nameCtrl = new ActiveXObject("Name.NameCtrl");
} catch (ex) {
nameCtrl = CreateNPApiOnwindowsPlugin("application/x-sharepoint-uc");
}
}
if (nameCtrl != null) {
nameCtrl.OnStatusChange = onLyncPresenceStatusChange;
}
});
function CreateNPApiOnwindowsPlugin(b) {
var c = null;
try {
c = document.getElementById(b);
if (!Boolean(c) && Boolean(navigator.mimeTypes) && navigator.mimeTypes[b] && navigator.mimeTypes[b].enabledPlugin) {
var a = document.createElement("object");
a.id = b;
a.type = b;
a.width = "0";
a.height = "0";
a.style.setProperty("visiability", "hidden", "");
document.body.appendChild(a);
c = document.getElementById(b);
}
} catch (e) {
c = null;
}
return c;
}
function ShowLyncPresencePopup(userName, target) {
if (!nameCtrl) {
return;
}
else {
try {
nameCtrl.ShowOOUI(userName, 0, 60, 60);
} catch (ex) { }
}
}
function hideLyncPresencePopup() {
if (!nameCtrl) {
return;
}
else {
try {
nameCtrl.HideOOUI();
} catch (ex) { }
}
}
//附加在线状态更新事件
function attachLyncPresenceChangeEvent() {
if (!nameCtrl) {
return;
}
nameCtrl.OnStatusChange = onLyncPresenceStatusChange;
}
//更新用户在线状态
function onLyncPresenceStatusChange(userName, status, id) {
var presenceClass = getLyncPresenceString(status);
var ele = $('#' + id + " section");
removePresenceClasses(ele);
ele.addClass(presenceClass);
}
//获取状态
function getLyncPresenceString(status) {
switch (status) {
case 0:
return 'available';
break;
case 1:
return 'offline';
break;
case 2:
case 4:
case 16:
return 'away';
break;
case 3:
case 5:
return 'inacall';
break;
case 6:
case 7:
case 8:
case 10:
return 'busy';
break;
case 9:
return 'inacall';
break;
case 15:
return 'donotdisturb';
break;
case 18:
return "demonstration";
break;
default:
return '';
}
}
//移除状态
function removePresenceClasses(jqueryObj) {
jqueryObj.removeClass('available');
jqueryObj.removeClass('offline');
jqueryObj.removeClass('away');
jqueryObj.removeClass('busy');
jqueryObj.removeClass('donotdisturb');
jqueryObj.removeClass('inacall');
}
Skype.css:
.available {
background-color: #5dd255;
border: 0;
}
.offline {
background-color: #a0a0a0;
}
.away {
background-color: #ffd200;
border: 0;
}
.inacall {
background-color: #0094ff;
border: 0;
}
.busy {
background-color: #ff0000;
border: 0;
}
.donotdisturb {
background-color: #b6ff00;
border: 0;
}
.demonstration {
background-color: #c72d25;
border: 0;
}
.puhlish_box:hover {
color: #dc232b;
}
.puhlish_box section {
width: 10px;
height: 10px;
float: left;
margin-top: 6px;
margin-right: 6px;
/*background-color: #a0a0a0;*/
}
.puhlish_box section {
margin-top: 4px !important;
}




























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








