node-inspector是调试node程序的利器,在没有使用node-inspector之前,调试都是基于黑乎乎的命令行窗口,如果把node的调试搬到浏览器上来,如果你之前使用过chrome进行JS开发,那么调试起来是非常得新应手的。而node-inspector就是帮你做这一件事情 的,可是非常轻松的实现Node的基本调试。那么开始使用node-inspector吧
1、安装node-inspector
cnpm install -g node-inspector
如果你运气好的话会直接安装成功,验证一下是否安装成功,直接
node-inspector -v 如果出现 Node Inspector v0.11.2。恭喜你安装成功了
但是如果你在安装过程中遇到一些没有遇到的情况,如安装失败 error之类的,我遇到的就是 fall to rebuild 一大堆东西。我试着重新安装了几遍,基本还是出现错误。我感觉是不是node版本过低了,去官网查看node的版本已经是12.7,而我的是11.9所以我重新安装node,最后安装成功。如果你出现同样的情况,检查一下node版本,是不是版本太低了。
2、调试应用
新建一个app.js文件,里面随便写都可以。输入如下命令
node-debug app
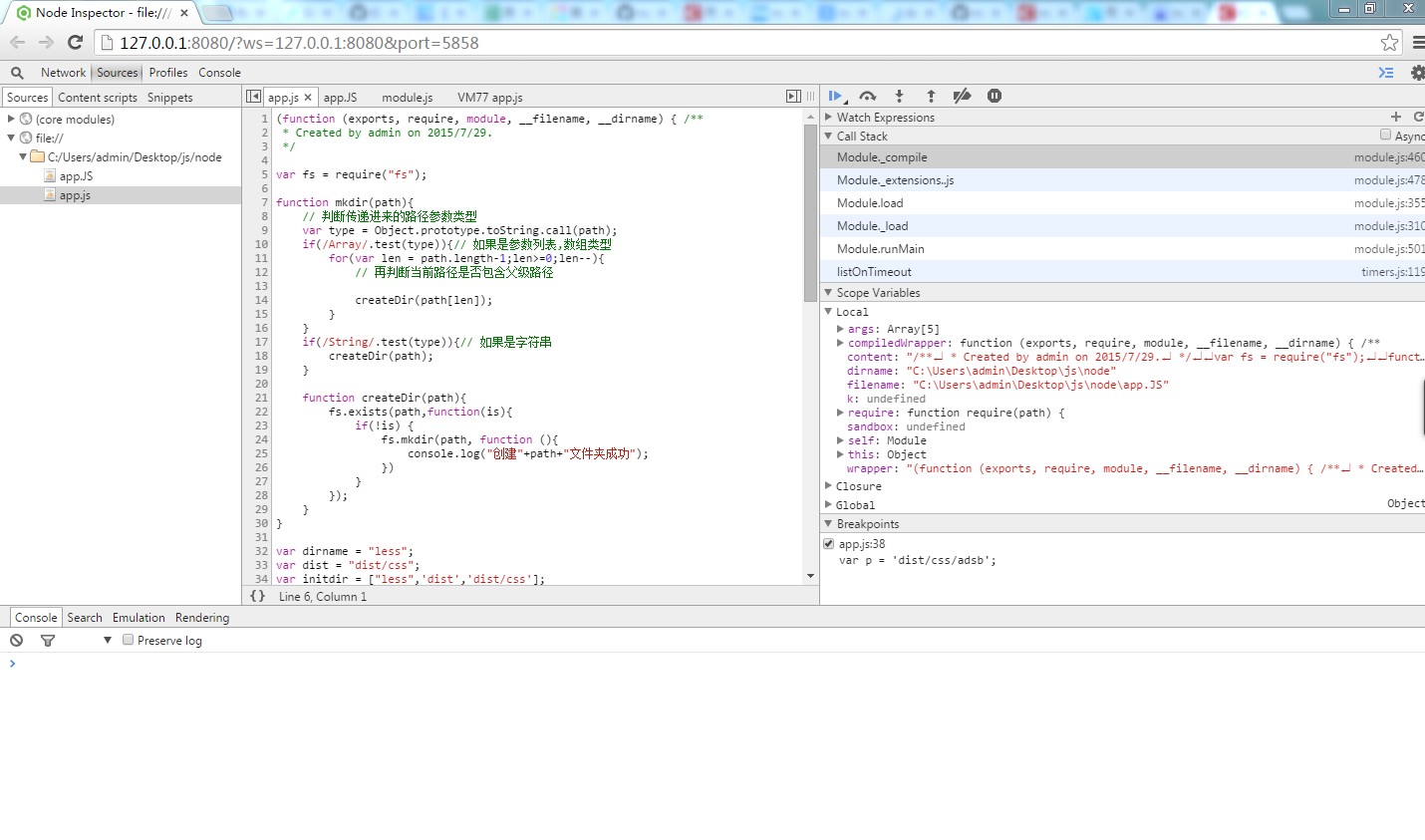
那么node-inspector就会加载node-inspector和启动默认的浏览器,我的是chrome浏览器进行调试。注意新版的node-inspector调试命令不是网上随便说的 node-inspector & ,这样可以启动服务,但是浏览器上不会加载你的源文件。我看官网是直接写的是node-debug app。直接启动浏览器,并且帮你加载好了源文件,直接调试。网上很多的都是老版本了。

启动的界面如下:

你启动成功了,坑很多,注意避免。
























 637
637

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








