在学习webpack进阶篇之前,请先参考 https://blog.csdn.net/csshuaige/article/details/118655433
配置好基础的Webpack
基础配置完成之后,我们来学习在webpack中写vue代码
首先还是先配置写Vue代码之前的基本环境
第一步:cd到项目目录,并在终端中使用命令:npm install webpack --save-dev,安装本地Webpack。


没有报错并且项目目录中出现node_modules文件夹表示本地webpack安装成功
第二步:安装loader中的babel和babel core
安装babel命令:npm install babel-loader babel-core babel-preset-env
安装babel core命令:npm install babel-loader@8.0.0-beta.0 @babel/core @babel/preset-env
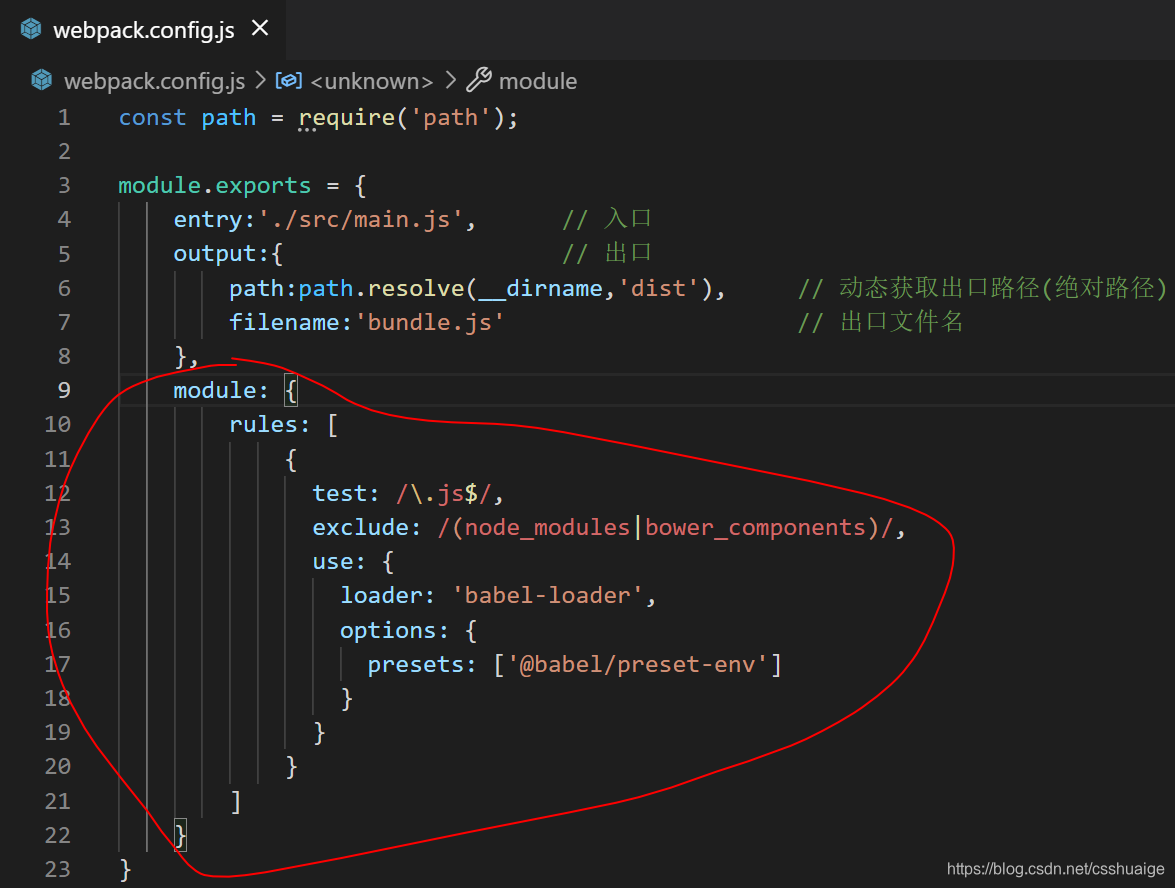
2条命令都无报错,则表示安装babel和babel core成功。安装完成之后,在webpack.config.js中配置babel和babel core

const path = require('path');
module.exports = {
entry:'./src/main.js', // 入口
output:{ // 出口
path:path.resolve(__dirname,'dist'), // 动态获取出口路径(绝对路径)
filename:'bundle.js' // 出口文件名
},
module: {
rules: [
{
test: /\.js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env']
}
}
}
]
}
}
第三步:安装loader中的style和css
安装style命令:npm install style-loader --save-dev
安装css命令:npm install --save-dev css-loader
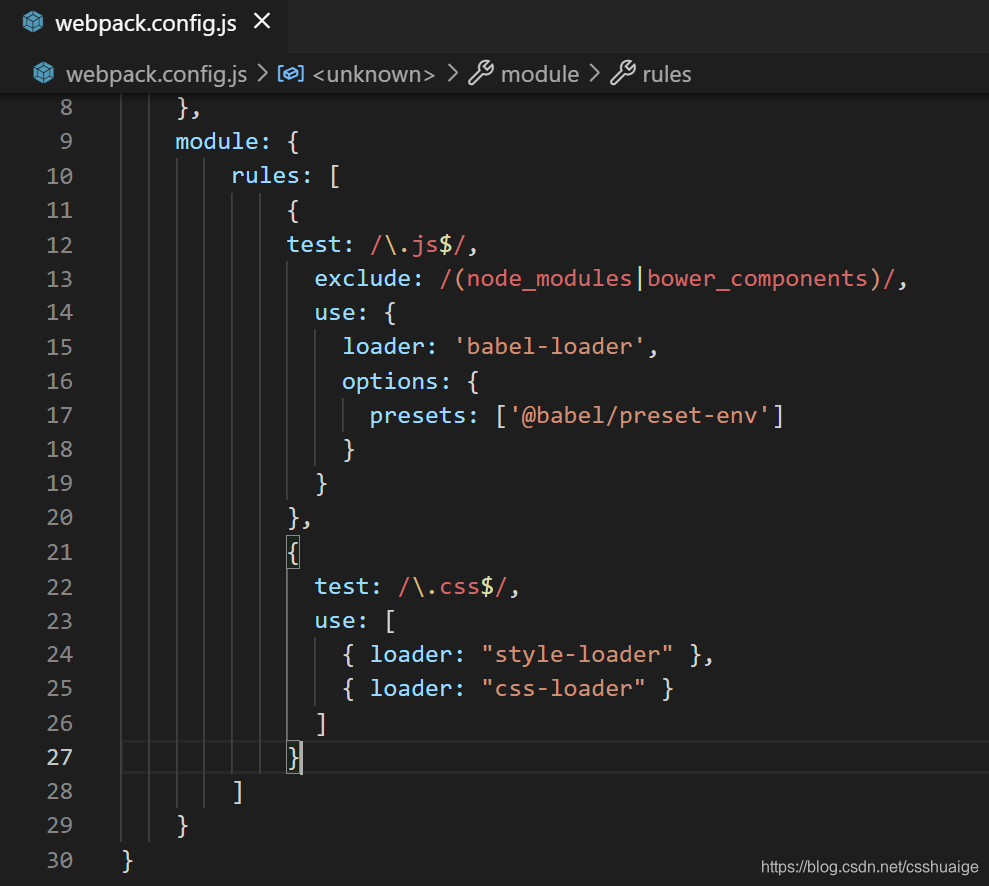
2条命令都无报错,则表示安装babel和babel core成功。安装完成之后,在webpack.config.js中的module里面的rules中配置style和css

{
test: /\.css$/,
use: [
{ loader: "style-loader" },
{ loader: "css-loader" }
]
}
第四步:安装Vue
安装Vue命令:npm install vue --save
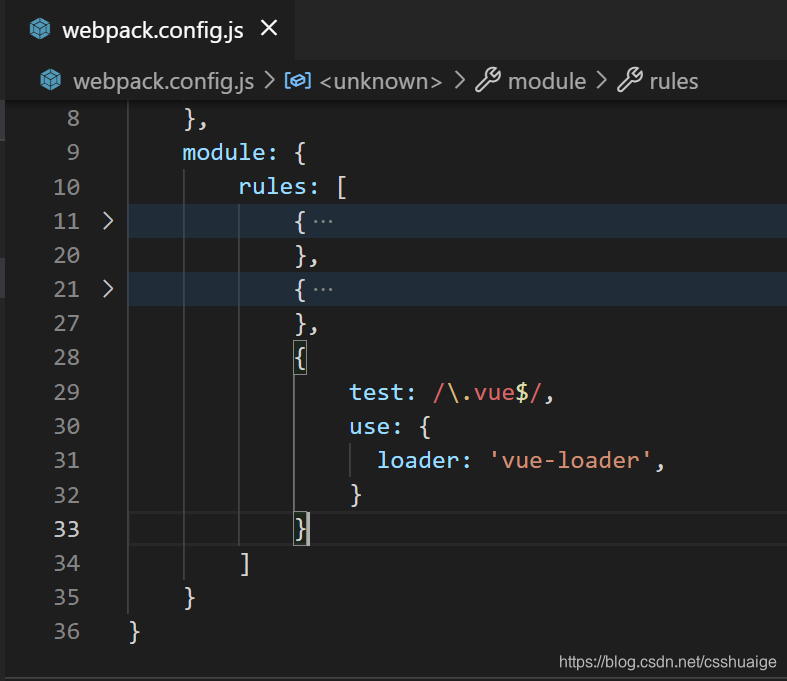
命令无报错,则表示安装vue成功。安装完成之后,在webpack.config.js中module中配置vue

{
test: /\.vue$/,
use: {
loader: 'vue-loader',
}
}
然后在module的后面添加一个属性resolve并配置
resolve:{
// alias:别名
alias:{
'vue$':'vue/dist/vue.esm.js'
}
},
以上就是在webpack中写vue代码所需要的环境
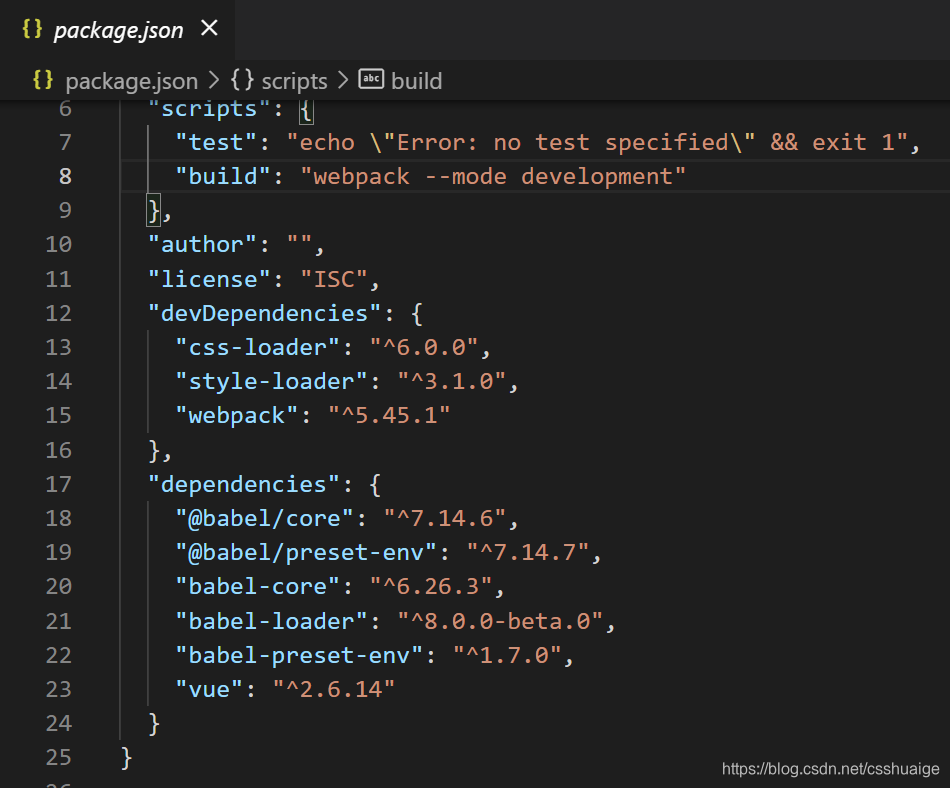
可以查看package.json中安装完成后的包

测试:
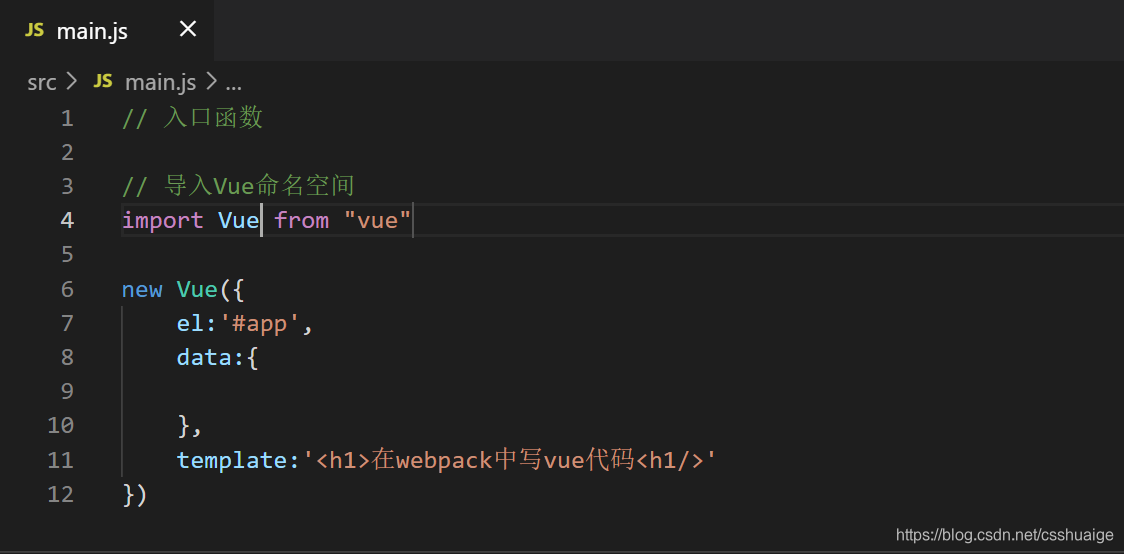
在main.js中导入vue包并输入vue代码

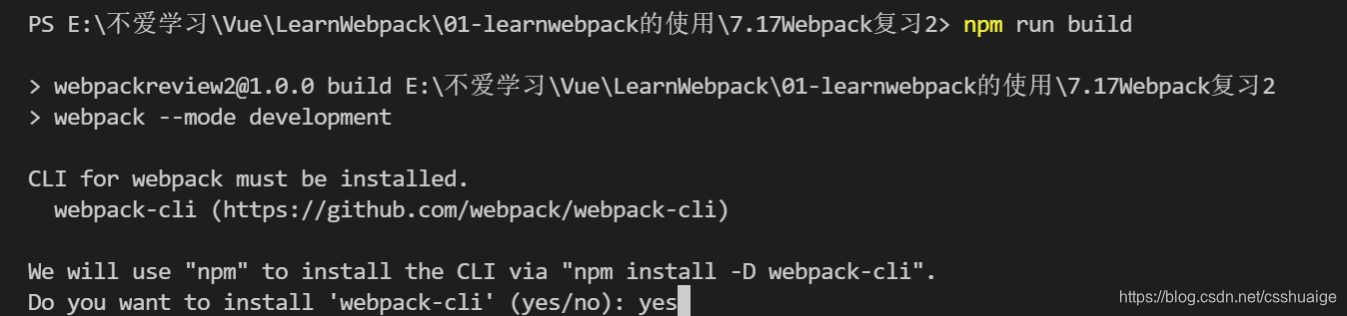
然后在终端中输入:npm run build命令,它会让你安装webpack-cli,输入yes(没有提示则不要管),等待安装完成
再次输入npm run build,没有报错表示成功。
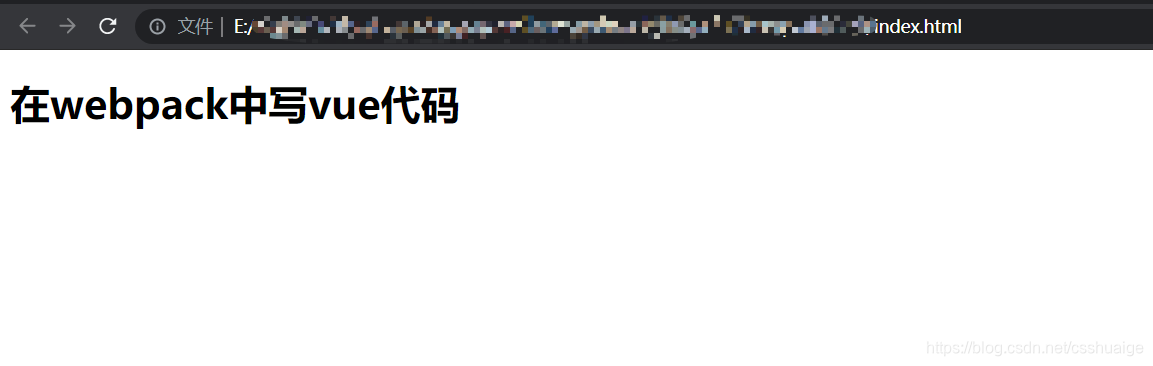
运行index.html,运行结果没问题。

如有错误欢迎批评指正,喜欢的朋友也可以点赞加收藏哦,谢谢。




















 865
865











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








