浏览此文章前,请先阅读https://blog.csdn.net/csshuaige/article/details/119181813
一、设置路由的默认路径
由于进入首页时没有显示默认的组件内容,我们想要在进入网页时就显示路由导航1中的内容。

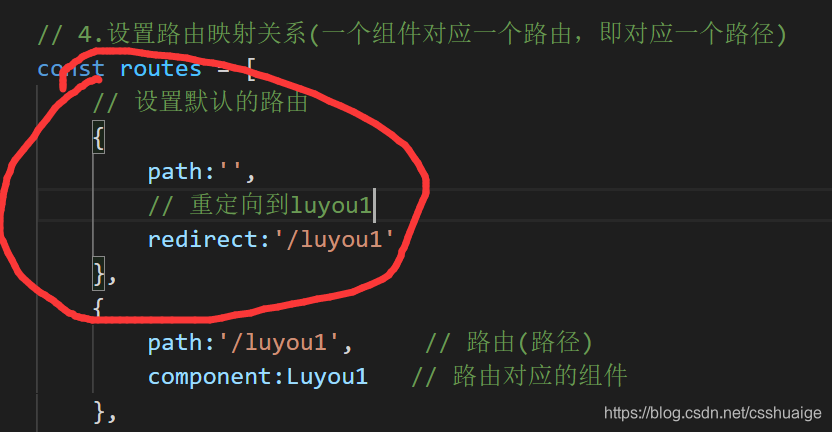
我们可以通过设置/src/router/index.js中的路由映射对象中的默认路由来展示,

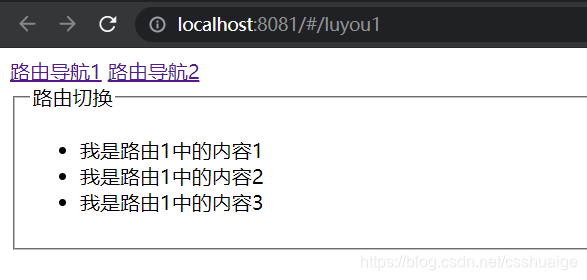
然后我们打开网站,会显示默认的路由内容

二、HTML5的History模式
由于地址栏中显示地址会多加一个#

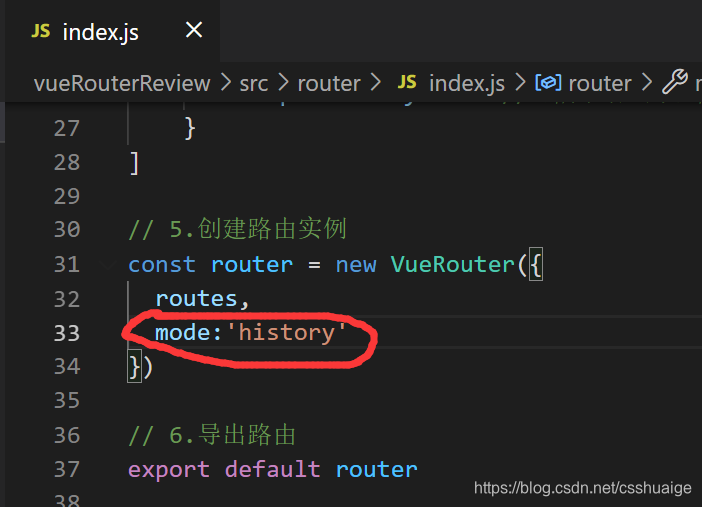
我们可以通过设置路由实例中的mode属性来改变地址的显示方式

保存运行,地址变成正常的地址

三、router-link的其他属性
-
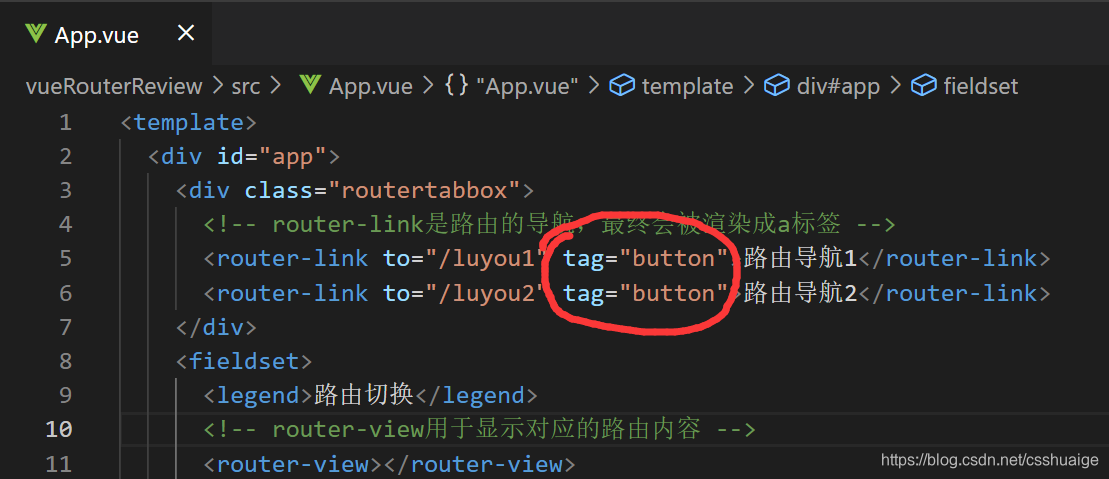
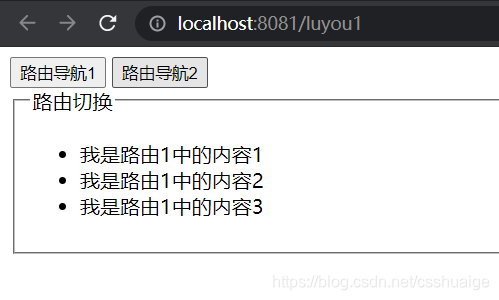
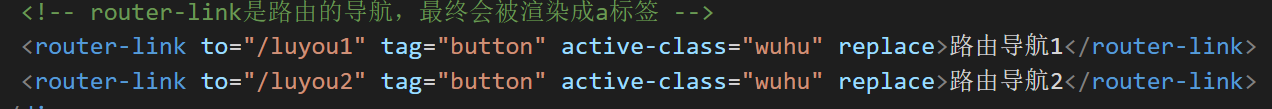
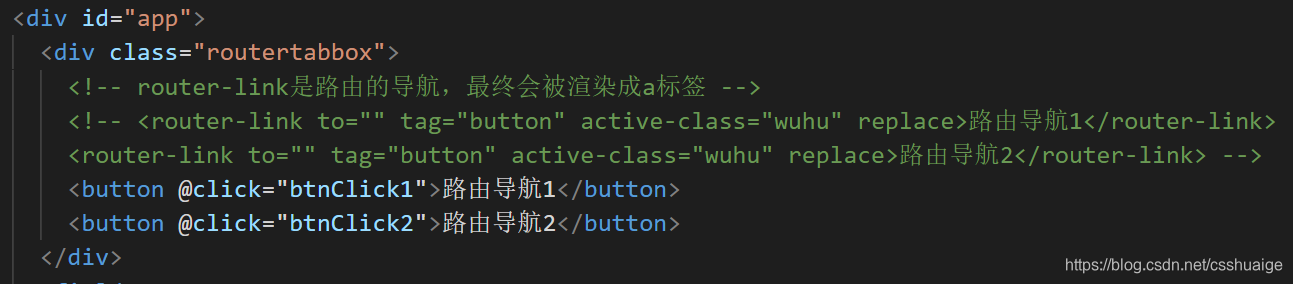
tag属性:指定router-link渲染成什么标签(图中是将router-link渲染成button标签)


-
replace属性:会禁用浏览器的前、后箭头,不能前进和后退
使用前:


使用后:


-
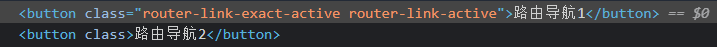
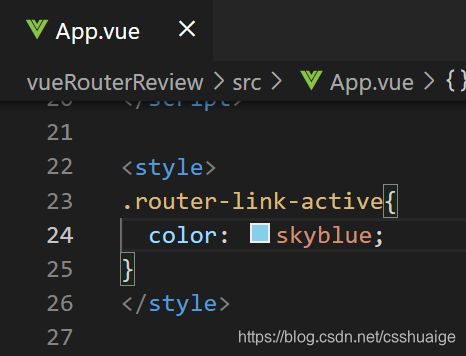
active-class属性:当router-link对应的路由匹配成功后,会默认给当前元素添加一个router-link-active的class属性,我们可以利用这个class类来给被选中的元素添加特效;active-class则是可以修改被选中路由默认添加的class
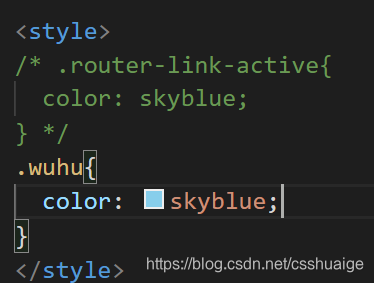
修改前:

我们给router-link-active类添加一个文字颜色效果


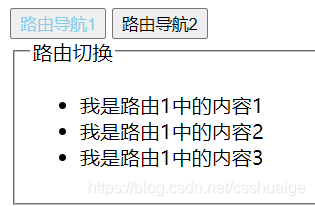
被选中的路由会被添加文字颜色修改后:



注意:也可以在index.js中的路由实例中添加linkActiveClass属性,来统一修改被选中路由默认添加的class
四、路由的代码跳转
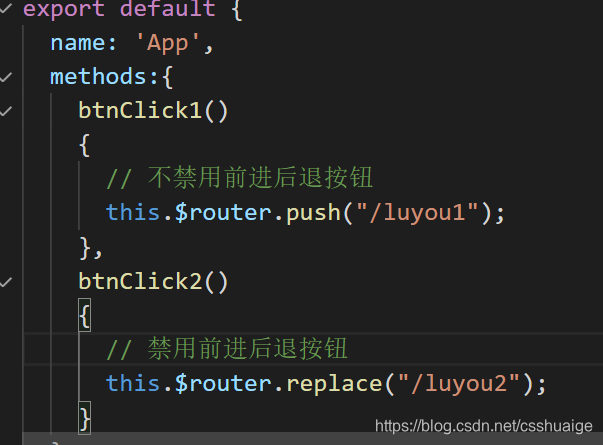
我们可以使用this.$router.push(‘路由’)、this.router.replace(‘路由’)手动跳转到对应路由
首先我们将router-link注释,然后使用普通按钮,并绑定单击事件

在Vue实例的methods中定义对应的方法,可以实现对应路由的跳转

五、vue-router的参数传递
平常我们跳转路由时,会携带一些参数传递到别的页面,并供其使用。
vue-router提供了2种传递参数的方式:
- parmas
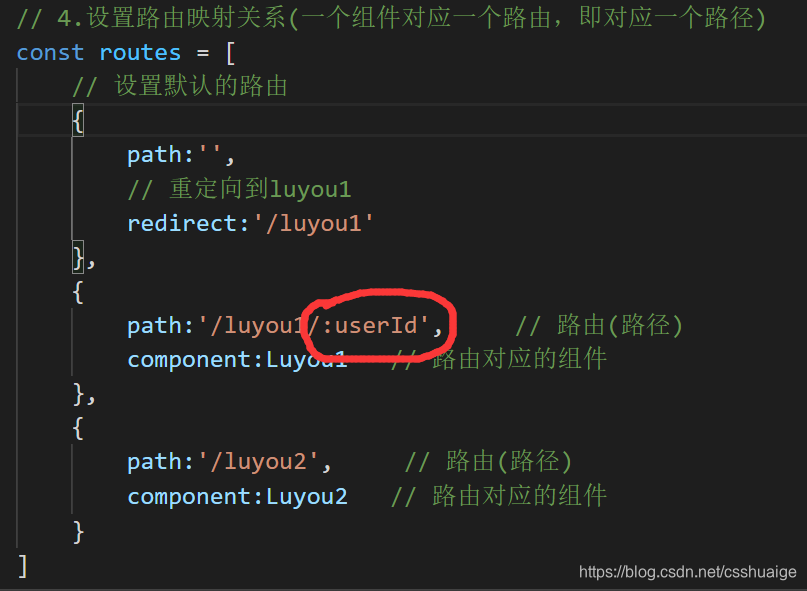
-
先动态绑定路由的传递参数

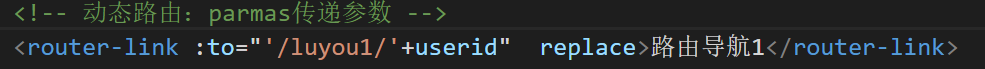
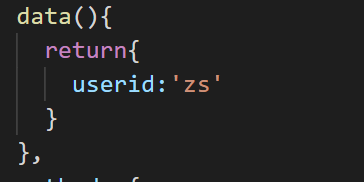
-
然后传值


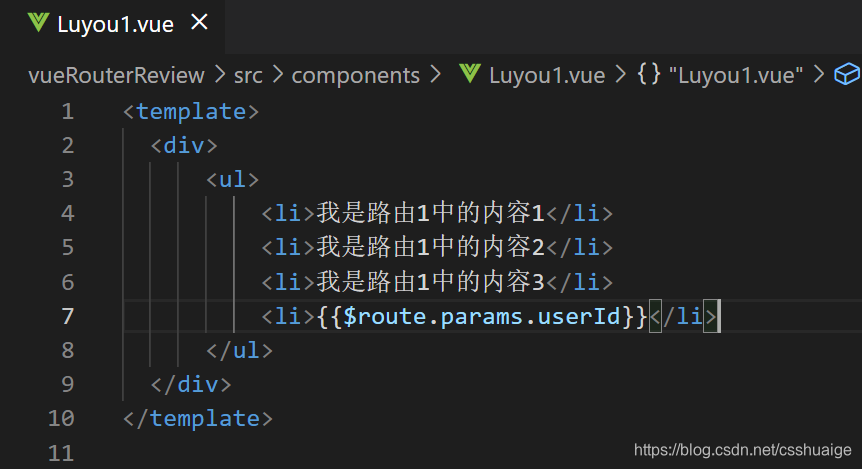
-
在对应路由中使用$route.params.userId接收传递过来的值

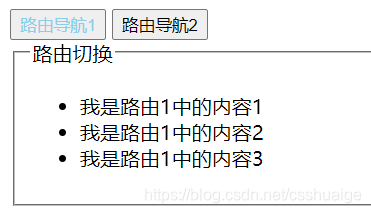
运行结果

-
- query
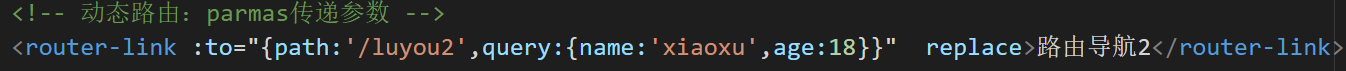
- 传值

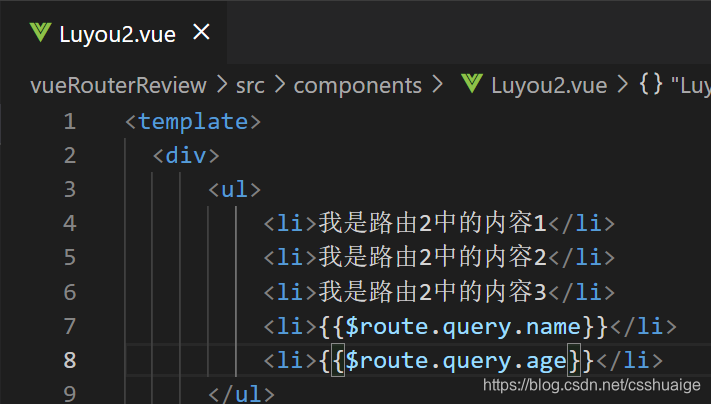
- 使用$route.query.参数名接收发送过来的数据

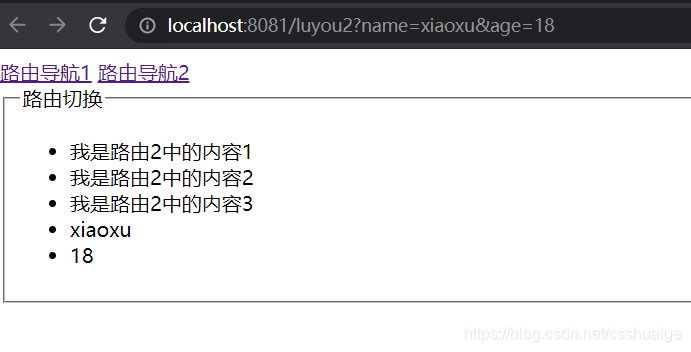
运行结果:

喜欢的朋友可以收藏加点赞哦!
- 传值




















 316
316











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








