parentNode
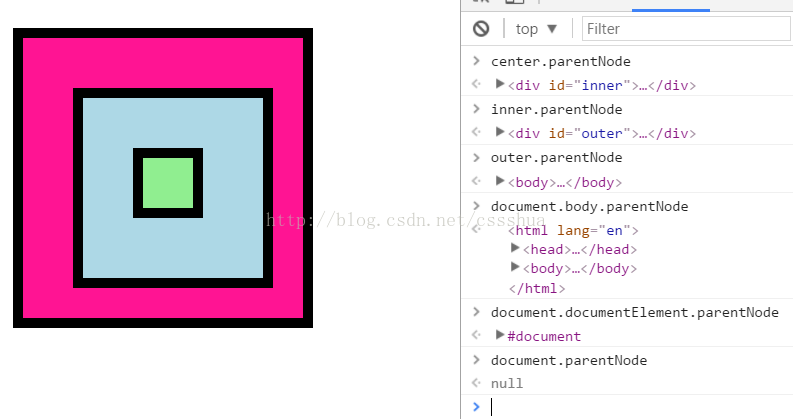
有盒子的布局如下
查看每一层盒子的parentNode:父亲节点,HTML结构层级关系中的上一级元素
center.parentNode //inner
inner.parentNode //outer
outer.parentNode //body
js是区分大小写的
插曲一点小知识:
null和undefined都代表没有,但是null是属性存在但是值不存在,undefined是指这个属性都不存在
例如上面的例子:
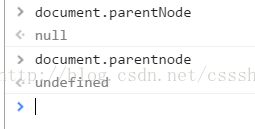
document.parentNode(浏览器天生就自带的一个属性:父亲节点的属性)--> null:因为一个页面中的document已经是最顶级的元素了,它没有父亲
document.parentnode --> undefined 因为没有parentnode这个属性
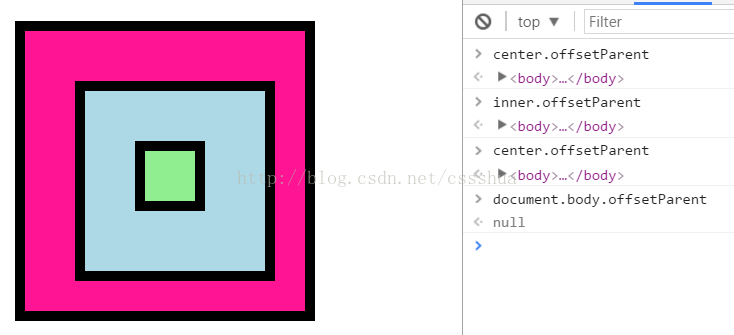
offsetParent
父级参照物,在一个平面中,最外层的元素是里面所有元素的父级参照物(和HTML层级结构没有必然的联系)
一般来说一个页面中所有元素的父级参照都是body
offsetLeft/offsetTop
如果要想改变父级参照物需要通过position定位来进行改变:absolute,relative,fixed任意一个值都可以把父级参照物进行修改
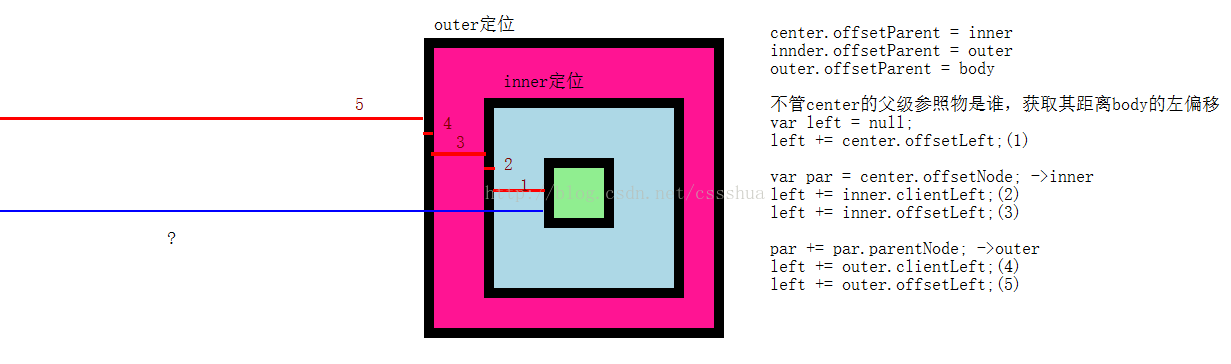
求出一个页面中任意一个元素(不管他的父级元素参照物是谁),获取其距离body的左偏移
①首先加上自己本身的左偏移
②获取自己的父级参照物par,把par的左边框和左偏移都加上
③基于当前的par在向上找父级元素参照物,找到后依然是累加其边框和其左偏移
④直到父级元素参照物为null,已经到body了就结束了
<script type="text/javascript">
var center = document.getElementById("center"),
inner = document.getElementById("inner"),
outer = document.getElementById("outer");
inner.style.position = "absolute";
outer.style.position = "relative";
// offset:等同于jQuery中的offset方法,实现获取页面中任意一个元素,
// 距离body的偏移(包含左偏移和上偏移),不管当前的元素的父级参照物是谁
// 获取的结果是一个对象{left:距离body的左偏移,top:距离body的上偏移}
// 在标准的IE8浏览器中,我们使用的是offsetLeft/offsetTop其实是把父级参照物的边框已经算在内了
function offset(curEle) {
var totalLeft = null,
totalTop = null,
par = curEle.offsetParent;
// 首先把自己本身的进行累加
totalLeft += curEle.offsetLeft;
totalTop += curEle.offsetTop;
// 只要没有找到body,我们就把父级参照物的边框和偏移量也进行累加
while (par){
// 不是标准的IE8浏览器,我们才进行累加边框
if(navigator.userAgent.indexOf("MSIE 8.0")===-1){
// 累加父级参照物的边框
totalLeft += par.clientLeft;
totalTop += par.clientTop;
}
// 累加父级参照物本身的偏移
totalLeft += par.offsetLeft;
totalTop += par.offsetTop;
par = par.offsetParent;
}
return {left:totalLeft,top:totalTop}
}
console.log(offset(center).left);
</script>








 本文深入讲解JavaScript中元素的定位方式,包括如何通过parentNode获取元素的父级节点,以及offsetParent, offsetLeft和offsetTop的使用方法来精确计算元素相对于body的位置。
本文深入讲解JavaScript中元素的定位方式,包括如何通过parentNode获取元素的父级节点,以及offsetParent, offsetLeft和offsetTop的使用方法来精确计算元素相对于body的位置。



















 1327
1327

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








