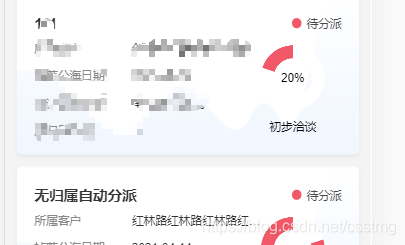
在列表页添加 环形图

<div class="other">
<echarts :id="'pie'+i" ref="echarts" :precent="item.stageValue*100" :color="viewClass(item.status,'color')" height="1.32rem" />
<span>{{item.stageDesc}}</span>
</div>
this.$nextTick(() => {
for (let i = 0; i < this.businessData.length; i++) {
this.$refs.echarts[i].pieInit()
}
})
<template>
<div class="echarts-wrap">
<div :id="id" :height="height" :style="{height:height}" class="echarts" />
<span v-if="precent">{{precent}}%</span>
</div>
</template>
<script>
export default {
name: 'Echart',
props: {
id: {
type: String,
default: () => {
return ''
}
},
height: {
type: String,
default: () => {
return '0.8rem'
}
},
xData: {
type: Array,
default: () => {
return []
}
},
precent: {
type: Number,
default: 0
},
color: ''
},
data () {
return {
resizeTimer: null,
myChart: null
}
},
watch: {
myChart (val) {
if (!val) return
window.addEventListener('resize', () => {
if (this.resizeTimer) clearTimeout(this.resizeTimer)
this.resizeTimer = setTimeout(() => {
this.myChart.resize()
}, 100)
})
}
},
methods: {
pieColor (precent) {
let data
switch (precent) {
case 0:
data = [{
value: 100,
name: '已丢单',
itemStyle: {
normal: { color: this.color }
}
}]
break
case 100:
data = [{
value: 100,
name: '已签单',
itemStyle: {
normal: { color: this.color }
}
}]
break
default:
data = [{
value: 100 - precent,
name: '商机意向',
itemStyle: {
normal: { color: '#fff' }
}
}, {
value: precent,
name: '跟进中',
itemStyle: {
normal: { color: this.color }
}
}]
}
return data
},
pieInit () {
const growUp = this.$echarts.init(document.getElementById(this.id))
this.myChart = growUp
const option = {
legend: {
orient: 'vertical',
left: 10,
data: []
},
series: [
{
name: '订单数',
type: 'pie',
radius: ['60%', '100%'],
avoidLabelOverlap: false,
hoverAnimation: false,
label: {
show: false,
position: 'center'
},
emphasis: {
itemStyle: {
shadowBlur: 0,
shadowOffsetX: 0
}
},
labelLine: {
show: false
},
data: this.pieColor(this.precent)
}
]
}
growUp.setOption(option, true)
}
}
}
</script>
<style lang='scss' scoped>
.echarts-wrap {
position: relative;
width: 1.32rem;
height: 1.32rem;
}
.echarts {
width: 100%;
}
span {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
font-size: 0.24rem;
}
</style>

























 2504
2504











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








