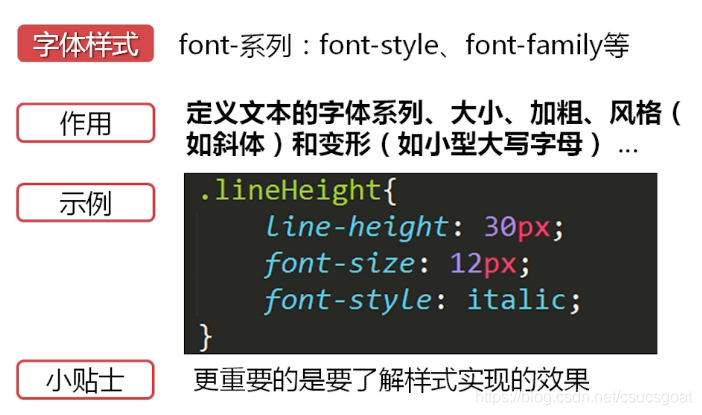
1.字体样式

下面四个,font-family和font-size先前已经接触过了;这篇博客的核心内容就是,italic和bold两个;

● 2.font-style:
italic:斜体,对于大多数文字都可以实现倾斜效果;其本质就是斜体字,这是一种字体;之所以idalic有的时候不灵,是因为对于某些文字,在字库里没有定义这个文字的斜体形式;
oblique:斜体,对于所有文字都可以实现斜体效果,比italix更全。让文字倾斜显示,不是斜体字;
但一般情况下,使用italic;


● 3.font-weight:文字加粗。目前常使用bold了,不太常用100-900的表示方式了;























 81
81











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








