1.什么引起了ajax跨域不能的问题
ajax本身实际上是通过XMLHttpRequest对象来进行数据的交互,而浏览器出于安全考虑,不允许js代码进行跨域操作,所以会警告或者直接不执行。
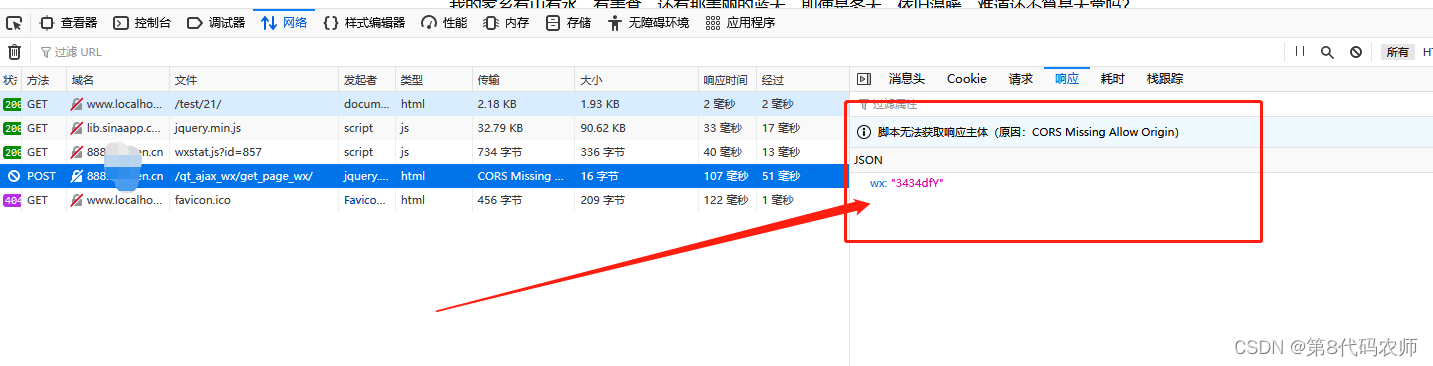
例如A网址通过js请求B网址内容,通过浏览器检测,出现下面错误,就表示浏览器禁止跨域请求

2.有什么完美的解决方案么?
暂时没有。解决方案有不少,但是只能是根据自己的实际情况来选择。
网上的方法很多,可以百度下,下面是我的方法
①、A网址将ajax请求到本域名下的控制器,然后在本域名下的控制器,例如php的file_get_contents或者curl请求外部B网站url数据,然后返回给自己域名下的JS
②、使用jquery ajax数据类型改为 dataType : 'jsonp';具体用法自行百度JSONP就不一一阐述了。我自己将这个项目用在了微信轮播项目中
③、如果B网站是自己的,那么只需修改服务器配置,下面举例说明IIS设置跨域
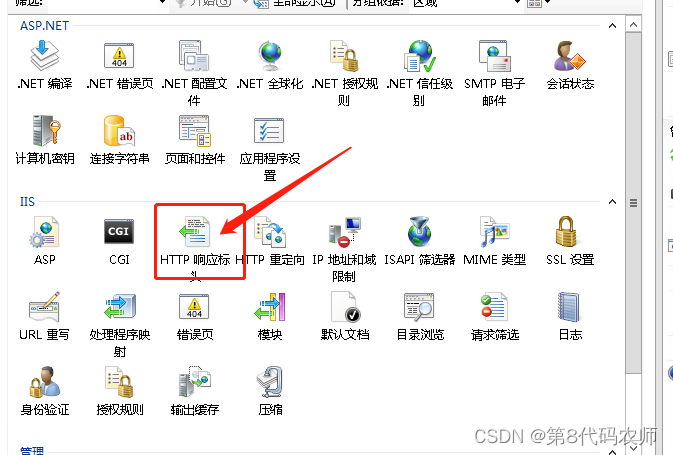
打开IIS控制面板,找到域名下的“HTTP响应标头”

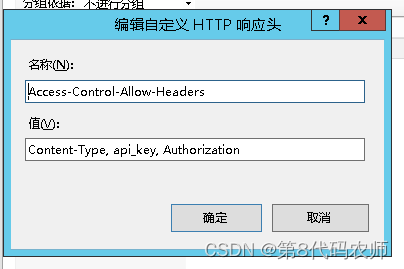
打开http响应头,分别添加下面2个参数
Access-Control-Allow-Headers:Content-Type, api_key, Authorization
Access-Control-Allow-Origin:*
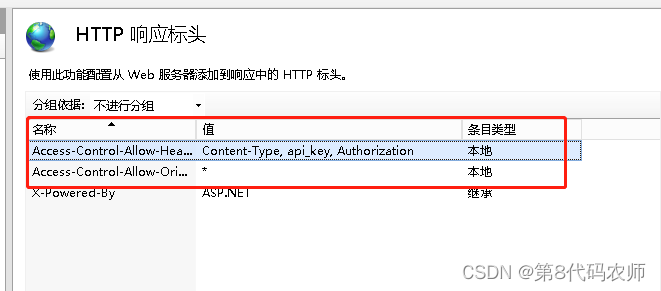
完成后如下图


























 744
744











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










