1.引入
npm install moment 或 yarn add moment
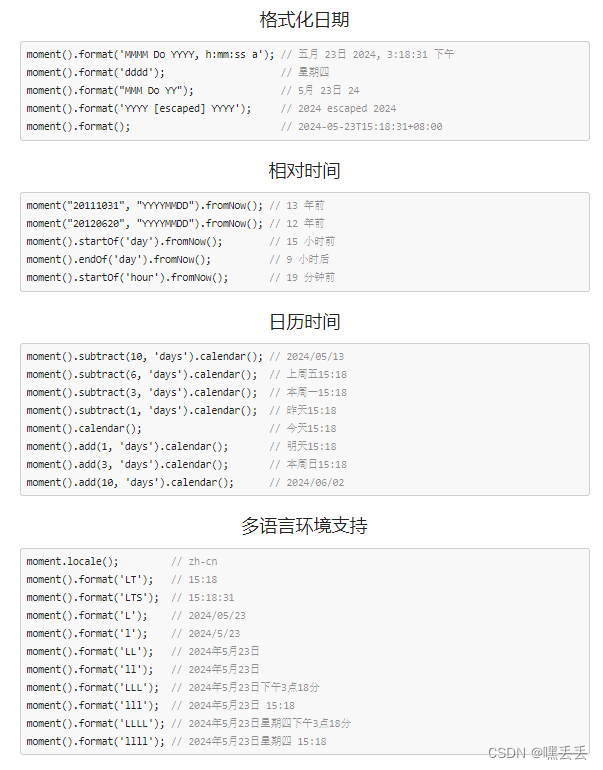
2.格式化
moment.js官网上

3.应用实例
// import 模式引入
import moment from 'moment';
// 获取当前时间戳
const time= new Date().getTime();
// 格式化时间 time 可以是时间戳 也可以是格式不是当前应用的时间
moment( time ).format( 'YYYY-MM-DD HH:mm:ss' ) // 格式化后的格式为 2024-05-20 00:05:21
// 当前时间加一天 之后格式化
// days可以换成months、hours、seconds、years、weeks
moment( time ).add(1, ‘days’) .format( 'YYYY-MM-DD HH:mm:ss' ) // 格式化后的格式为 2024-05-21 00:05:21
// 当前时间减一天 之后格式化
moment( time ).subtract(1, ‘days’) .format( 'YYYY-MM-DD HH:mm:ss' ) // 格式化后的格式为 2024-05-21 00:05:21
// 年份+1
moment().add(1, 'years')
moment().add({years: 1})
// 月份+1
moment().add(1, 'months')
// 日期+1
moment().add(1, 'days')
// 星期+1
moment().add(1, 'weeks')
// 小时+1
moment().add(1, 'hours')
// 分钟+1
moment().add(1, 'minutes')
// 秒数+1
moment().add(1, 'seconds')
// 获取当前月份,需要+1因为month()返回的是从0开始的月份数字
moment().month() + 1;
// 获取当前月份的第一天
moment().startOf('month').format('YYYY-MM-DD');
// 获取当前月份的最后一天
moment().endOf('month').format('YYYY-MM-DD');





















 1926
1926

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








