需要掌握的知识:
1) 基本文档的结构
2) 常用块级标签
3) 常用行级标签
4) 超链接标签的使用
一、HTML简介
HTML:Hyper Text Markup Language 超文本标签语言
HTML:网页的“源码”
浏览器:“解释和执行”HTML源码的工具
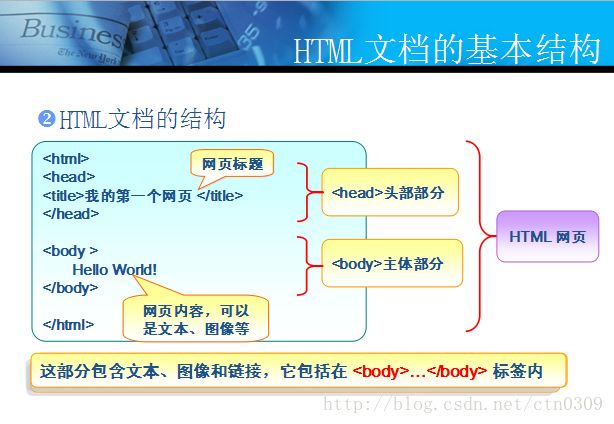
HTML文档的结构
网页的摘要信息:
使用<title>标签
使用<meta>标签
(1)描述文档类型和字符编码
(2)描述搜索关键字和描述
二、HTML页面中的块与行
HTML标签分类(方便后续的布局设计):
块级标签:显示为“块”状,前后隔一行
行级标签:按行逐一显示
分类好处:方便后续的布局设计
基本块级标签:
标题标签 <h1>标题</h1> 至 <h6>标题</h6>
段落标签 <p>段落</p>
水平线标签 <hr/>
列表标签 <ol><li>有序列表</li></ol> <ul><li>无序列表</li></ul>
定义描述标签 <dl><dt>标题</dt><dd>描述1</dd><dd>描述2</dd></dl>
表格标签 <table><tr><td></td></tr></table>
表单标签 <form></form>
常用行级标签:
图像标签 <img />
范围标签 <span>显示某行内的独特样式</span>
换行标签 <br/>
三、超链接
1、站内链接
<a href="链接的文件名称" target="目标窗口位置">被点击的对象</a>
2、站外链接
<a href="链接的网址">被点击的对象</a>
3、邮箱链接
<a href=mailto:邮箱地址>被点击的对象</a>
4、锚点链接
命名:<a name="名字"></a>
加链接:<a href="#名字">被点击的对象</a>
四、特殊符号
空格:
大于(>):>
小于(<):<
引号(”):"
版权号(©) :©























 1595
1595

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








