整理了市面上最普遍的2种封装H5网站方法,可以将手机网站通过不同技术手段达到封装成原生app,甚至上架苹果安卓的官方市场。
而这些服务倒底怎么样,有什么优缺点,费用情况又是怎么样,通过本文给你完整的介绍。
可以将网页打包成app,主流的技术方案有2种:原生框架搭建法、马甲包极速上架法
先介绍第一种:原生框架搭建法,也是目前市场上最常见,也是最方便快捷的方法。
【原生框架搭建法】
顾名思意就是利用成熟的APP开发组件框架,把H5的网站嵌入到一个成熟的框架里,从而实现封装成原生,甚至达到上架应用市场的目的。
打个不恰当的比方,本来是你路边摊卖地瓜的,上不了各种外卖点评等网站;
后面你加盟连锁,利用成熟标准化的餐饮企业管理方法,把烤地瓜流程化,装修、外卖标准化了。你自然就可以上架到各个有流量的商城了。
原生框架搭建的服务商非常多,功能极其强大,价格透明。主流的平台有一品网、变色龙、第八区等等;
下面以第八区的APP封装为例,详解一下产品使用。为了避免广告嫌疑,这里利用知乎网页作了一个封装演示。

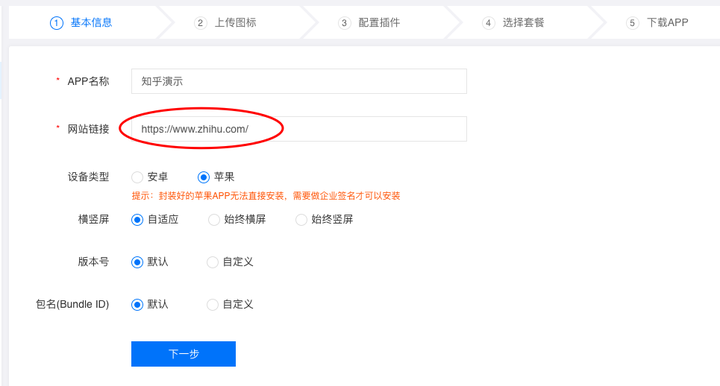
登陆网站后台后,第一步填写APP基础信息。包括APP的名称和你的网址。然后选择苹果还是安卓就可以了。
第二步是上传图标,还有启动页面。这里强调下因为我们的APP内容其实还是网页,所以会存在打开慢的问题,所以加入启动图这一步非常必要且聪明。巧妙地缓解了网页加载中的尴尬场面,5星推荐

第三步才是核心配置,也就是这个APP原生框架的内核,就好像餐饮店标准管理手册了。
利用好这些功能,就能实现类似原生APP的体验啦
第八区提供了比较丰富的功能选择,覆盖了最常用的刷新、顶部底部导航、微信分享、推送和统计等功能。
功能配置好之后就是收费环节了。网站会根据你选择的功能和app类型进行定价。这里不同的平台收费略有不同,平均收费在200-3000元不等,个人认为是比较实惠公道的。
所有工作都完成之后,将知乎网页封装成APP的功能算是完成了一大半了,就差最后一步了,那就是上架分发了。
毕竟你做好了APP,就是需要别人来安装了,那利用像第八区网站封装的APP要想让用户来下载安装,还需要额外的工作。
封装完成后你需要上架苹果,或者利用企业签名来封包,这样苹果的用户才能下载。
购买苹果个人开发者帐户(99美金),将文件打包上传并提交苹果官方审核,如果幸运通过的话,就可以正式在appstore下载啦。
可惜现在利用框架平台做出来的app,往往很难通过苹果爸爸的法眼,经常被拒绝上架;
苹果反馈的理由基本上是应用功能单一、没有适配多个机型、代码重复度太高。总之机会很渺茫。
所以很多人会选择其它的方法,就是利用企业签名来实现封发推广。
企业签的原理这里不展开讲了,主要是借用大企业的开发者帐户,以内部测试的名义将你的APP进行打包封装并上传到服务器,然后通过分享服务器地址,用户就可以下载安装了。
这里的安装会比正常官方市场下载麻烦一些,需要额外进行证书信任授权。自从苹果审核严格后,相信很多同学都体验过证书下载的方法。
最后碰到企业签名失效时,那更是欲哭无泪。
为了解决模块化封装不容易上架苹果市场的问题,很多开发者想到了利用马甲包的方式来上架,特别是东南亚的一些公司。
【马甲包极速上架法】
马甲包上架简单来说就是在开发一个APP时,利用技术隐藏真实的APP内容,待苹果审核通过以后,利用后台开关将app切换成实际的内容。

不过随着苹果审核的愈发严格,开发者帐号的成本提升,马甲包上架的方式也市场变小了。
这里主要介绍马甲包上架的一种新的玩法:极速签上架法。
极速签上架到苹果市场,本质上还是利用马甲包开发的方法来实现苹果应用上包,只是技术平台会预先上架一大批的应用到苹果市场,然后当客户需要时,后台自动切换成需要的页面。
然后按月租的方式与客户合作。

通过这种全新的马甲包上架方式,可以帮忙客户快速上架,一般只有2-5分钟。
而且上包稳定,不容易下架;通过官方市场下载,老客户留存率高。
目前利用极速签来实现H5网页上架,淘宝上的商家普遍报价在每月1000-3000元不等。
相对以往马甲包动辄10万元一个起步,这个全新的上架方式则要亲民很多。
上架速度快,价格相对实惠的极速签看似完美解决了网页上架苹果的难题,不过它还是存在2大致命缺陷,希望广大站长注意。
首先极速签是利用已经上架成功的苹果包替换内容来实现上包,所以在线上的苹果APP的名称、图标和站长个人网站的内容并不相符。这在新用户推广时会造成不小的困扰。
其次极速签目前提供的模块化功能较少,仅提供了消息推送、数据统计等非常简单的模块功能。
为了方便理解和比较,将两种上架方式作了表格汇总,觉得有用的麻烦点下赞,谢谢





















 1767
1767

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








