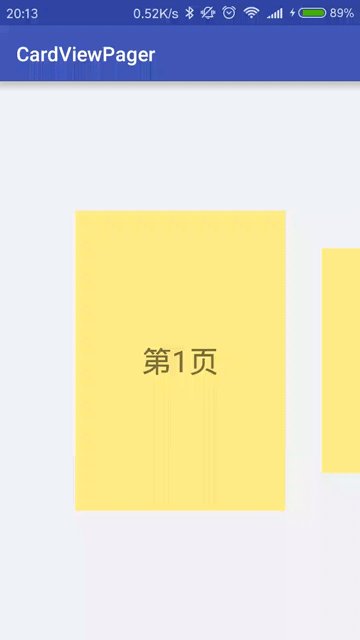
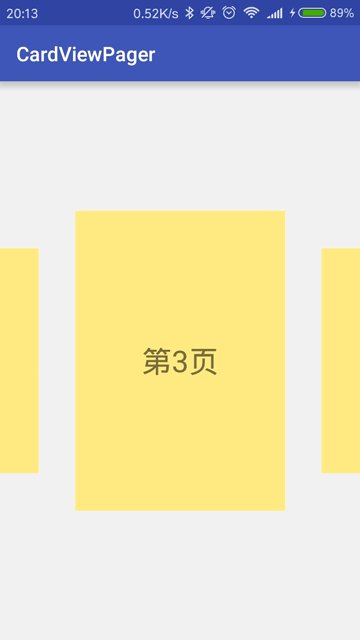
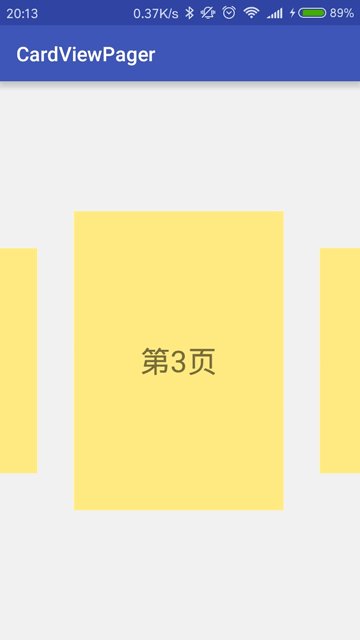
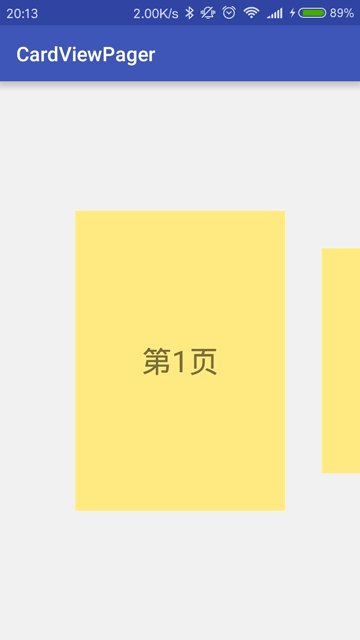
废话不多说了,先看看效果

接下来,我们分析一下实现过程。
首先,使用ViewPager实现类似Gallery效果只需要在布局文件上加上android:clipToPadding=”true”就行。clipToPadding这个属 性指的是是否允许子组件布局到父组件的padding区域,默认是true,即不允许。将这个属性设置为false之后,就能实在在同一个屏幕显示多个PageView的效果。
<android.support.v4.view.ViewPager
android:id="@+id/view_pager"
android:layout_width="match_parent"
android:layout_height="300dp"
android:overScrollMode="never"
android:layout_centerInParent="true"
android:clipToPadding="false"
android:paddingLeft="70dp"
android:paddingRight="70dp">
</android.support.v4.view.ViewPager>其次是要实现page页的切换效果。要实现切换效果就要使用ViewPager的PageTransformer类。如果我们的page是横向满屏的话,直接继承该类就行。例如实现切换时的缩放效果,代码可以简单的这么写:








 本文介绍如何在Android中创建一个自定义ViewPager,实现ScalePageTransformer效果,使得页面在切换时具有平滑的缩放动画。通过设置android:clipToPadding为false,可以在同一屏幕显示多个页面。在实现过程中,通过分析ViewPager源码,修改PageTransformer中的position计算方式,解决了全屏缩放时页面不在屏幕中心的问题。提供了一个GitHub上的demo链接供参考。
本文介绍如何在Android中创建一个自定义ViewPager,实现ScalePageTransformer效果,使得页面在切换时具有平滑的缩放动画。通过设置android:clipToPadding为false,可以在同一屏幕显示多个页面。在实现过程中,通过分析ViewPager源码,修改PageTransformer中的position计算方式,解决了全屏缩放时页面不在屏幕中心的问题。提供了一个GitHub上的demo链接供参考。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3666
3666

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








