也许简历里写着精通CSS的你看到这标题就笑了。CSS也算编程语言?
CSS 确实很简单。另外我可以保证,就算是傻子也能写出下面的代码:
-
p { -
color: red; -
}
既然写CSS很容易,你知道多少个单位?知道多少种垂直居中方式?
既然写CSS很容易,你知道 font-display contain will-change都是什么属性吗?
既然写CSS很容易,那为什么大家还是把CSS写的那么烂呢?
我们来看看下面这三个图,你能用CSS做出来吗?



先思考思考这几个形状的CSS做法……如果你平时就知道写写简单没创意的CSS,认为CSS就是各种框架一套一改就OK,那么我猜你是肯定写不出来的。
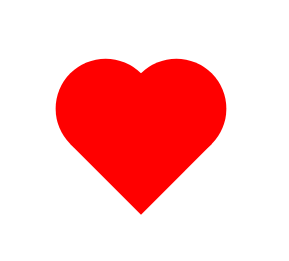
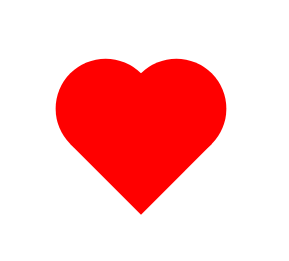
我们先来看看第一个心型:
-
.heart{ -
position: absolute; -
top:50%; -
left: 50%; -
transform:translate(-50%,-50%) rotate(45deg); -
background: red; -
width: 100px; -
height: 100px; -
} -
.heart:before, -
.heart:after -
{ -
content: ''; -
position: absolute; -
top: 0; -
left: -50px; -
width: 100px; -
height: 100px; -
border-radius: 50%; -
background: red; -
} -
.heart:after{ -
top: -50px; -
left: 0; -
}

这个心形的主要知识点是伪元素和 border-radius ,这两点你应该都会,但是你能做出这个心型吗?
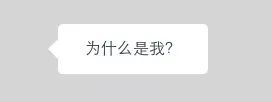
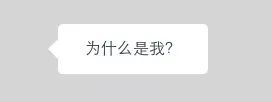
我们再来看看消息框:
-
.bubbly{ -
position: absolute; -
top:50%; -
left: 50%; -
transform:translate(-50%,-50%); -
width: 150px; -
height: 50px; -
background: #fff; -
border-radius: 5px; -
line-height: 50px; -
} -
.bubbly:after { -
content: ""; -
display: block; -
position: absolute; -
width: 0; -
height: 0; -
border: 10px solid transparent; -
border-right-color: #fff; -
top: 15px; -
left: -20px; -
}

这儿主要知识点是伪元素和边框。
弧形切角
-
.arc{ -
position: absolute; -
top:50%; -
left: 50%; -
transform:translate(-50%,-50%); -
width: 80px; -
padding: 80px; -
} -
.arc { -
background: -
radial-gradient(circle at top left, -
transparent 15px, yellowgreen 0) top left, -
radial-gradient(circle at top right, -
transparent 15px, yellowgreen 0) top right, -
radial-gradient(circle at bottom right, -
transparent 15px, yellowgreen 0) bottom right, -
radial-gradient(circle at bottom left, -
transparent 15px, yellowgreen 0) bottom left; -
background-size: 50% 50%; -
background-repeat: no-repeat; -
}

这个弧形切角则是运用了radial-gradient(径向渐变)
如果你此刻还是觉得自己很厉害可以去看看https://codepen.io/ ,那些大神用CSS做的各种酷炫效果以及各种神一般的运用,CSS教你做人 打击打击自己
从上面的几个小例子可以看出,CSS的难点在不再于它的语法,而在于强大灵活的运用。然而又有多少人,从刚学前端还是到现在,都没有把 CSS 作为一门正儿八经的编程语言。甚至于没有去全面的深入学习下,而是在写页面时不断去试?
如果你在一个开发规范不怎么规范的公司呆过,一定遇到过这种情况:后端开发工程师在开发时把你写得的前端样式弄得惨不忍睹,然后在他实在改不回来的时候,他便会来寻求你的帮助,美其名曰:我微调了下,出了点问题,你花两分钟给改改。打开一看各种 !important 、行内样式,然后一改就是一两个小时。。。
出现这样的情况的原因还是在于,对于CSS的认识不足,认为它很简单阿猫阿狗都能驾驭。但是甚至于大部分前端所掌握的CSS都只是冰山一角。
或许此刻你已经意识到了CSS真的不简单了。那么我们改如何应对?规范,命名约定,预处理器,后处理器,还是端正态度全面掌握好基础?























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








