准备工作:
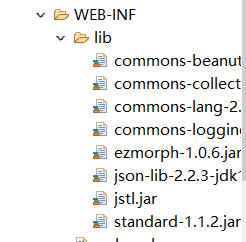
1.导入的jar包:
6个转json对象的jar
2个jstl的jar

2.环境配置:

3.JNDI连接池配置
修改:
- servers中的context.xml
<!-- 配置连接池信息 -->
<Resource name="emp" auth="Container" type="javax.sql.DataSource"
maxActive="10" maxIdle="3" maxWait="10000" username="root" password="cuichen975541045"
driverClassName="com.mysql.jdbc.Driver"
url="jdbc:mysql://localhost:3306/rentcar"/>
- 项目中的web.xml
<resource-ref>
<res-ref-name>emp</res-ref-name>
<res-type>javax.sql.DataSource</res-type>
<res-auth>Container</res-auth>
</resource-ref>
<jsp-config>
<taglib>
<taglib-uri>http://java.sun.com/jstl/fmt</taglib-uri>
<taglib-location>/WEB-INF/fmt.tld</taglib-location>
</taglib>
<taglib>
<taglib-uri>http://java.sun.com/jstl/core</taglib-uri>
<taglib-location>/WEB-INF/c.tld</taglib-location>
</taglib>
<taglib>
<taglib-uri>http://java.sun.com/jstl/fn</taglib-uri>
<taglib-location>/WEB-INF/fn.tld</taglib-location>
</taglib>
<taglib>
<taglib-uri>http://java.sun.com/jstl/perTag</taglib-uri>
<taglib-location>/WEB-INF/permittedTaglibs.tld</taglib-location>
</taglib>
<taglib>
<taglib-uri>http://java.sun.com/jstl/sql</taglib-uri>
<taglib-location>/WEB-INF/sql.tld</taglib-location>
</taglib>
<taglib>
<taglib-uri>http://java.sun.com/jstl/script</taglib-uri>
<taglib-location>/WEB-INF/scriptfree.tld</taglib-location>
</taglib>
<taglib>
<taglib-uri>http://java.sun.com/jstl/x</taglib-uri>
<taglib-location>/WEB-INF/x.tld</taglib-location>
</taglib>
</jsp-config>
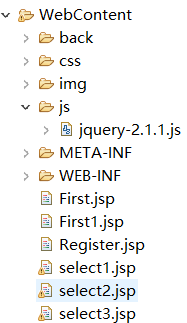
4.引入jQuery
在WebContent中创建js文件夹,向其中加入文件

项目中遇到的问题
1.使用Google浏览器运行后台页面的程序时,出现favicon.ico文件找不到问题,但是所有功能均可以正常运行并且使用:

百度后的解决方法:
直接在jsp页面的head标签中加入以下代码即可
<link rel="shortcut icon" href="#" />






















 352
352











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








