uniapp导入使用vant-weapp组件,uniapp项目运行到微信小程序模拟器可以正常使用,但是运行到浏览器不能显示样式,使用异常。是不是需要导入vant,而非vant-weapp?但是uniapp项目导入vant后,在微信小程序端能否正常使用?有人说不建议使用vant,在小程序端建议使用vant-weapp。

微信小程序模拟器运行截图:

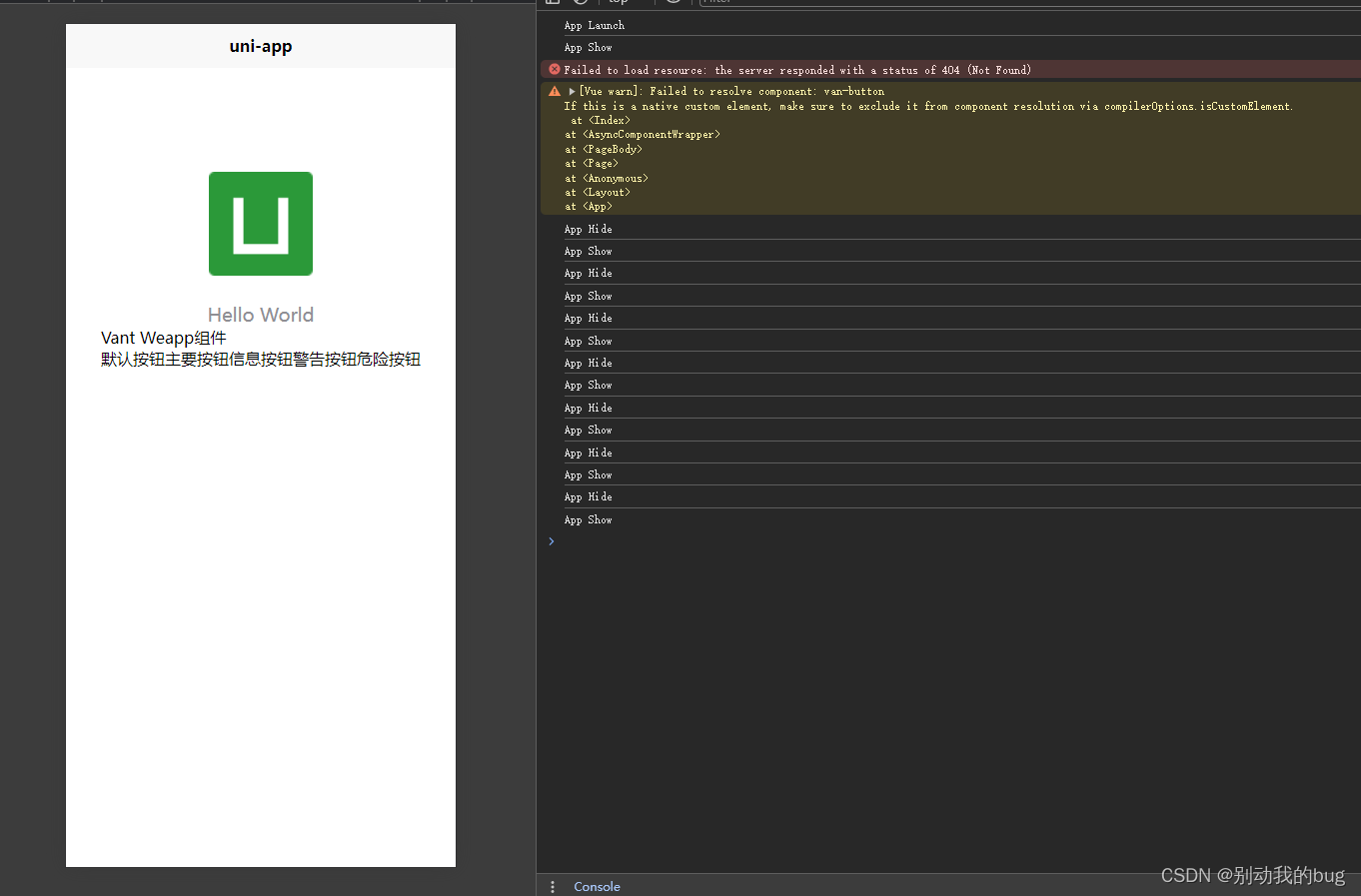
运行到Chrome等浏览器,无法正常显示样式,截图如下:

言归正传,如何导入
第一步:
方法一:如果电脑已经安装了node,可以通过npm安装。
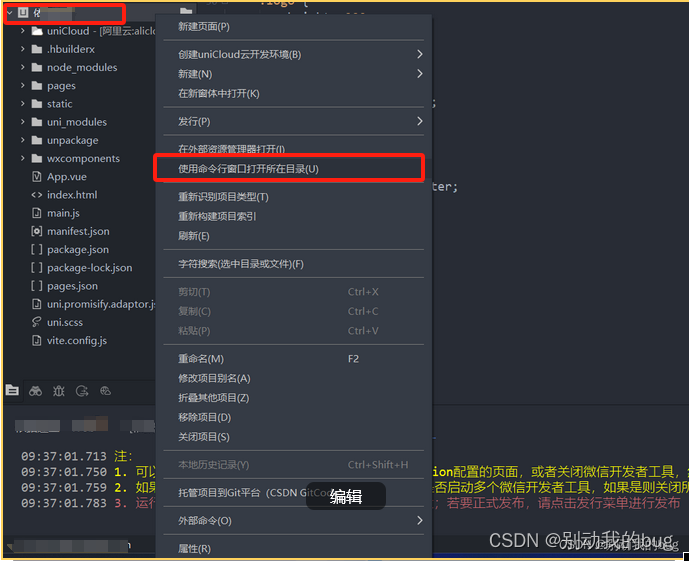
右键单击项目目录,使用命令行窗口打开所在目录,在终端输入命令,安装vant
# 通过 npm 安装
npm i @vant/weapp -S --production
# 通过 yarn 安装
yarn add @vant/weapp --production
# 安装 0.x 版本
npm i vant-weapp -S --production
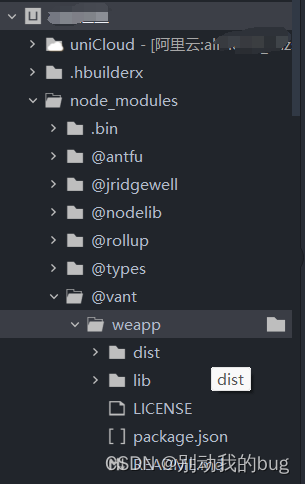
安装完毕后会出现node_modules目录,及vant的weapp文件夹。

方法二:通过GitHub下载vant-weapp,完成后解压。
第二步:
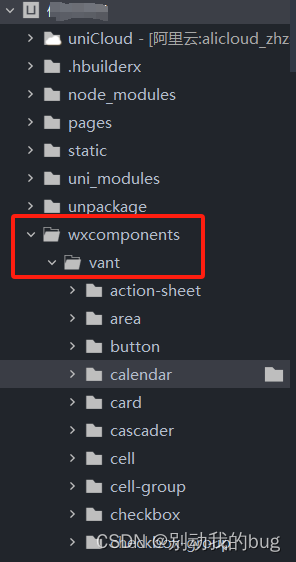
在项目根目录下创建wxcomponents文件夹。

第三步:
将npm或刚下载的文件vant-weapp中的dist文件夹复制到wxcomponents文件夹中,并将dist文件夹重命名为vant。
第四步:
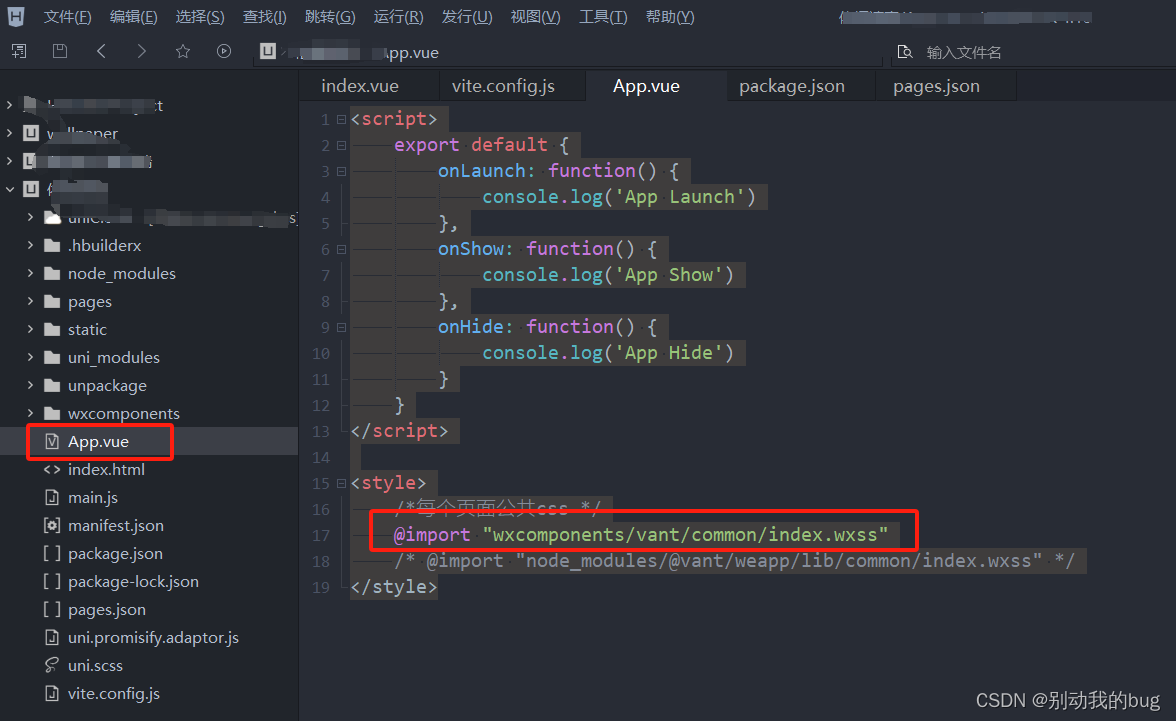
在App.vue中引入UI样式

<script>
export default {
onLaunch: function() {
console.log('App Launch')
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}
</script>
<style>
/*每个页面公共css */
@import "wxcomponents/vant/common/index.wxss"
/* @import "node_modules/@vant/weapp/lib/common/index.wxss" */
</style>第五步:
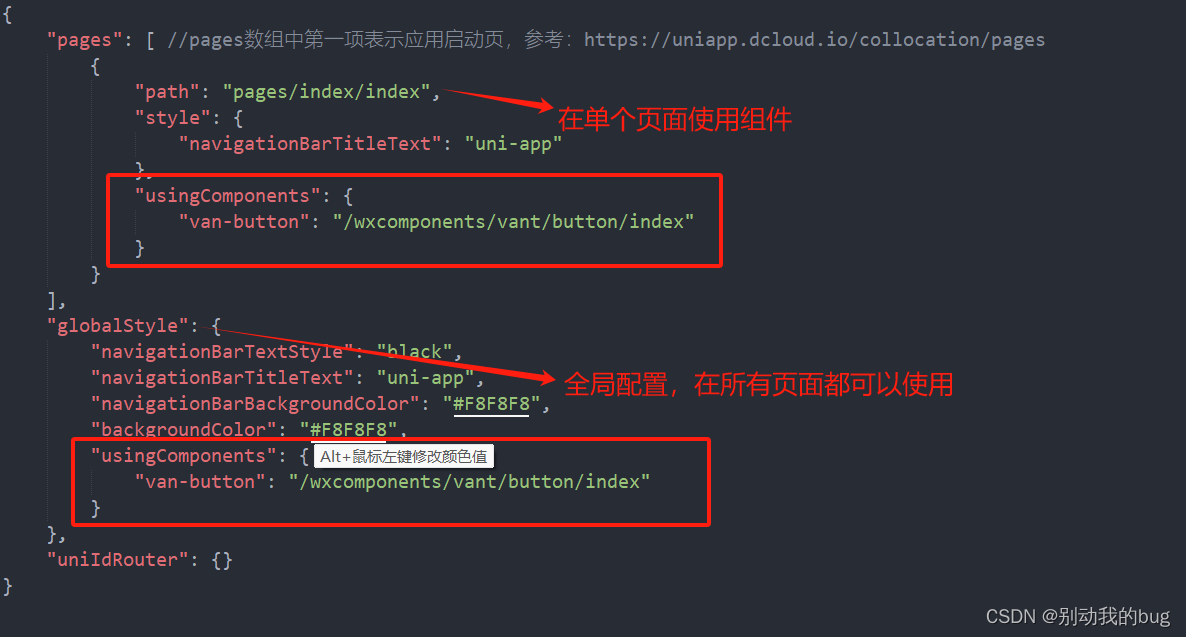
在pages.json文件内添加组件引用

{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app"
},
"usingComponents": {
"van-button": "/wxcomponents/vant/button/index"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8",
"usingComponents": {
"van-button": "/wxcomponents/vant/button/index"
}
},
"uniIdRouter": {}
}第六步:
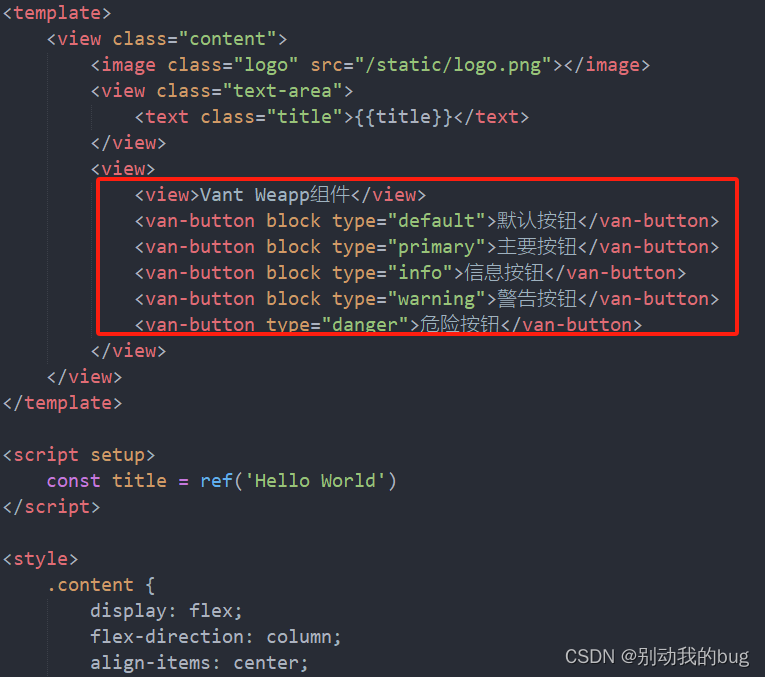
在相应页面中使用vant组件。

<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{{title}}</text>
</view>
<view>
<view>Vant Weapp组件</view>
<van-button block type="default">默认按钮</van-button>
<van-button block type="primary">主要按钮</van-button>
<van-button block type="info">信息按钮</van-button>
<van-button block type="warning">警告按钮</van-button>
<van-button type="danger">危险按钮</van-button>
</view>
</view>
</template>





















 4667
4667

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








