vue滑杆
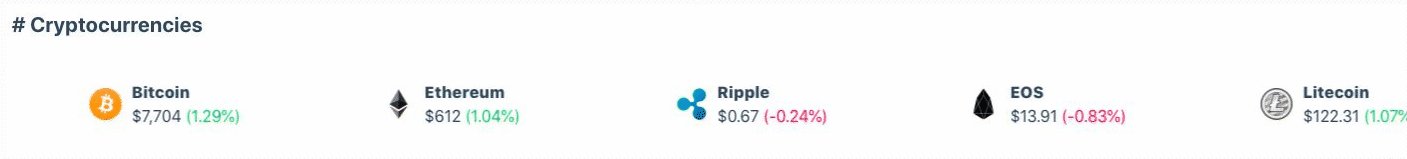
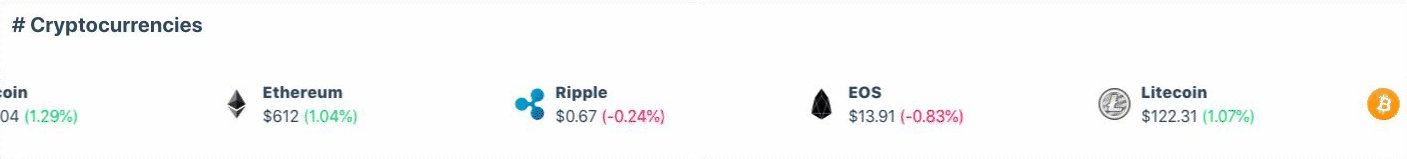
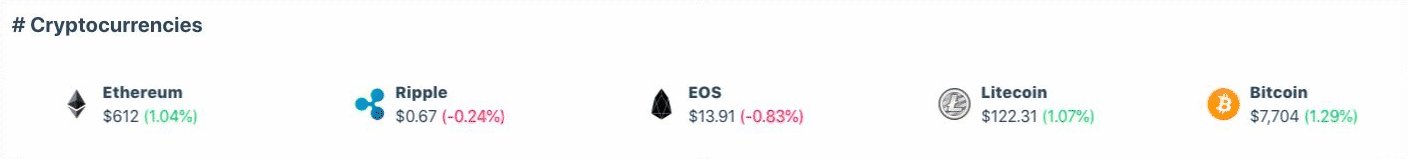
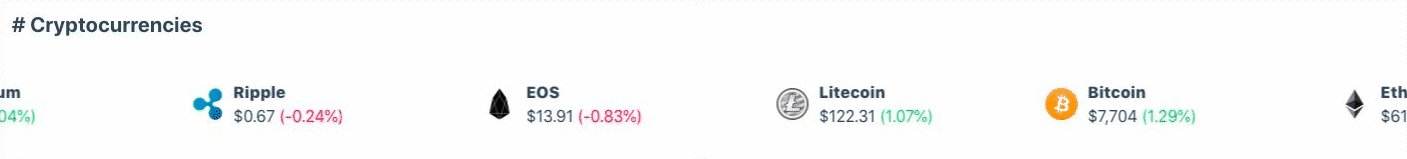
Vue无限滑杆 (Vue Infinite Slide Bar)
Infinite slide bar component.
无限滑杆组件。

💻安装 (💻 Install)
npm install --save vue-infinite-slide-baror
要么
yarn add vue-infinite-slide-bar🕹用法 (🕹 Usage)
import Vue from 'vue'
import InfiniteSlideBar from 'vue-infinite-slide-bar'
Vue.component('InfiniteSlideBar', InfiniteSlideBar)or
要么
import InfiniteSlideBar from 'vue-infinite-slide-bar'
export default {
components: {
InfiniteSlideBar
}
}🔎例子 (🔎 Example)
<infinite-slide-bar :barStyle="{ background: '#42b883', padding: '5px 0' }">
<span style="color: #fff;">Helo World, I love Vue Infinite Slide Bar</span>
</infinite-slide-bar>⚙️道具 (⚙️ Props)
| Props | Type | Default | Description |
|---|---|---|---|
| barStyle | Object | - | Customize style of slide bar |
| duration | String | 12s | Speed of animation |
| direction | String | normal | Direction of animation (normal, reverse) |
| delay | String | 0s | Delay time before animation start |
| 道具 | 类型 | 默认 | 描述 |
|---|---|---|---|
| barStyle | 目的 | -- | 自定义滑动条样式 |
| 持续时间 | 串 | 12秒 | 动画速度 |
| 方向 | 串 | 正常 | 动画方向( normal , reverse ) |
| 延迟 | 串 | 0秒 | 动画开始前的延迟时间 |
ting贡献 (🤝 Contributing)
Fork this repository.
分叉此存储库。
Create new branch with feature name.
创建具有功能名称的新分支。
Run
npm installandnpm run dev.运行
npm install和npm run dev。Create your feature.
创建您的功能。
Commit and set commit message with feature name.
使用功能名称提交并设置提交消息。
Push your code to your fork repository.
将您的代码推送到fork库。
Create pull request. 🙂
创建请求请求。 🙂
⭐️支持 (⭐️ Support)
If you like this project, You can support me with starring ⭐ this repository.vue滑杆




















 1158
1158











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








