vue组件可视化
视听 (vue-audio-visual)
VueJS audio visualization components.
VueJS音频可视化组件。
Vue HTML5 audio visualization components.
Vue HTML5音频可视化组件。
An audio spectrum visualizer plugin for VueJS framework. It is built with HTML5 Web Audio API and compatible with all browsers that support HTML5 audio API. It provides several Vue components that allows to draw light and nice visualization for "audio" HTML elements.
VueJS框架的音频频谱可视化插件。 它使用HTML5 Web Audio API构建,并且与所有支持HTML5音频API的浏览器兼容。 它提供了多个Vue组件,这些组件允许为“音频” HTML元素绘制亮丽的外观。
It provides several Vue components that allows to draw light and nice visualization for "audio" HTML elements.
它提供了多个Vue组件,这些组件允许为“音频” HTML元素绘制亮丽的外观。
Component AvLine. Vue template name <av-line>
组件AvLine 。 Vue模板名称<av-line>
<av-line
:line-width="2"
line-color="lime"
audio-src="/static/music.mp3"
></av-line>This will create following element:
这将创建以下元素:

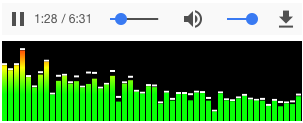
Component AvBars. Vue template name <av-bars>
组件AvBars 。 Vue模板名称<av-bars>
<av-bars
caps-color="#FFF"
:bar-color="['#f00', '#ff0', '#0f0']"
canv-fill-color="#000"
:caps-height="2"
audio-src="/static/bach.mp3"
></av-bars>This will create following element:
这将创建以下元素:

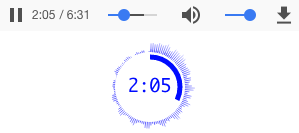
Component AvCircle. Vue template name <av-circle>
组件AvCircle 。 Vue模板名称<av-circle>
<av-circle
:outline-width="0"
:progress-width="5"
:outline-meter-space="5"
:playtime="true"
playtime-font="18px Monaco"
audio-src="/static/bach.mp3"
></av-circle>This will create following element:
这将创建以下元素:

安装和设置 (Install and setup)
Install using npm
使用npm安装
npm install --save vue-audio-visualEnable plugin in main.js:
在main.js中启用插件:
import Vue from 'vue'
import AudioVisual from 'vue-audio-visual'
Vue.use(AudioVisual)Example of usage in App.vue or any other Vue component:
App.vue或任何其他Vue组件中的用法示例:
<av-bars
audio-src="/static/bach.mp3">
</av-bars>API (API)
There are three components that comes with plugin: av-line, av-bars, av-circle.
插件附带三个组件:av-line,av-bars,av-circle。
There are a lot of props available to configurate each component. The only mandatory "prop" to pass to component: audio-src. Prop audio-src value should contain URL to media file. Example:
有很多道具可以配置每个组件。 传递给组件的唯一必需的“ prop”: audio-src 。 道具audio-src值应包含指向媒体文件的URL。 例:








 本文介绍了一个基于VueJS的音频可视化组件库,它利用HTML5 Web Audio API,支持在各种支持HTML5音频的浏览器上运行。库中包含AvLine、AvBars和AvCircle三个组件,用于创建不同风格的音频可视化效果。通过npm安装并在main.js中启用,然后在Vue组件中使用。组件可以通过多种道具进行配置,如音频源(audio-src)等。
本文介绍了一个基于VueJS的音频可视化组件库,它利用HTML5 Web Audio API,支持在各种支持HTML5音频的浏览器上运行。库中包含AvLine、AvBars和AvCircle三个组件,用于创建不同风格的音频可视化效果。通过npm安装并在main.js中启用,然后在Vue组件中使用。组件可以通过多种道具进行配置,如音频源(audio-src)等。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 415
415

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








