webgl1到webgl2
Most impressing WebGL demonstrations What is WebGL? This is new modern software library that extends the JavaScript language to allow it to generate real interactive 3D graphics into compatible web browser. WebGL supported by many new web browsers, such as Google Chrome, Mozilla Firefox (from v4.0), Safari. Today I prepared new collection of interesting HTML5 examples made with WebGL. Sure that you will able to pick new ideas to self here.
最令人印象深刻的WebGL演示什么是WebGL? 这是新的现代软件库,它扩展了JavaScript语言,使其能够将真实的交互式3D图形生成到兼容的Web浏览器中。 许多新的Web浏览器都支持WebGL,例如Google Chrome,Mozilla Firefox(从v4.0开始),Safari。 今天,我准备了用WebGL制作的有趣HTML5示例的新集合。 确保您可以在这里挑选新的想法。
1.照明和李·佩里·史密斯的头
Another one 3D head in good quality.
另一个高质量的3D头。
2.动态灯光演示
Here we see the strolling man, and at the same time themselves can walk along the corridor.

在这里,我们看到了漫步的人,同时他们自己也可以沿着走廊走。

3.立方
Simple and nice little rolling ball game from Daniel Rapp

Daniel Rapp的简单而有趣的小滚球游戏

4.蛇
Infinitely crawling snake.

无限爬行的蛇。

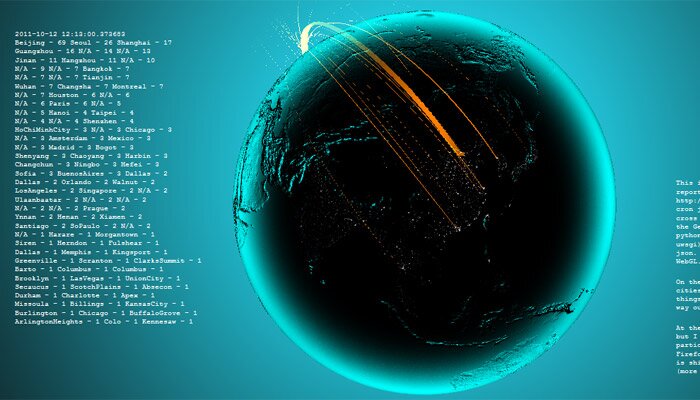
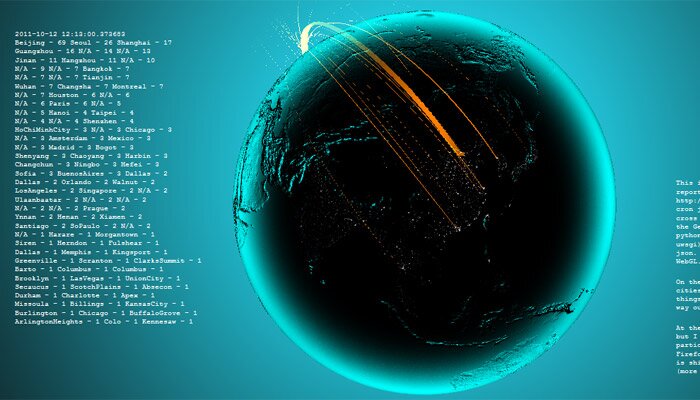
5.被拒绝
This is a visualisation of the hosts.deny report generated for that website (of demo).

这是为该网站(演示)生成的hosts.deny报告的可视化。

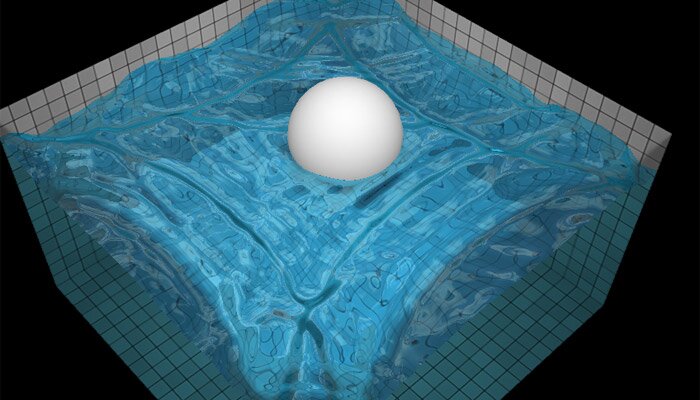
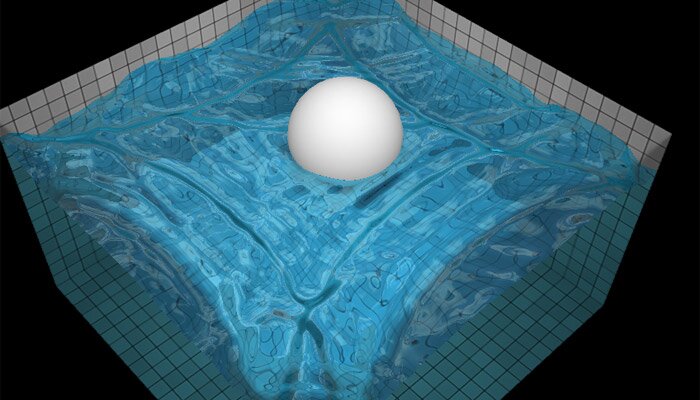
6. WebGL水模拟
A pool of water rendered with reflection, refraction, caustics, and ambient occlusion. The pool is simulated with a heightfield and contains a sphere that can interact with the water’s surface.

用反射,折射,焦散和环境光遮挡渲染的水池。 水池是用高度场模拟的,包含一个可以与水表面相互作用的球体。

7.无尽的森林
Running through endless forest.
穿越无尽的森林。
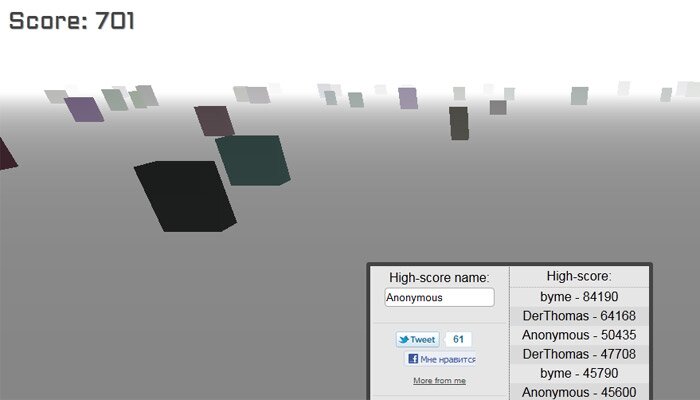
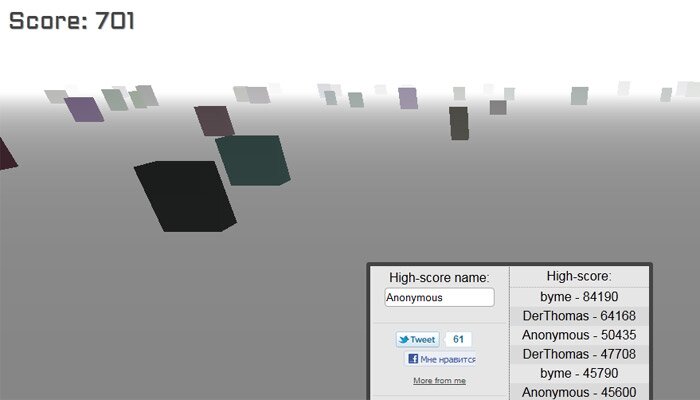
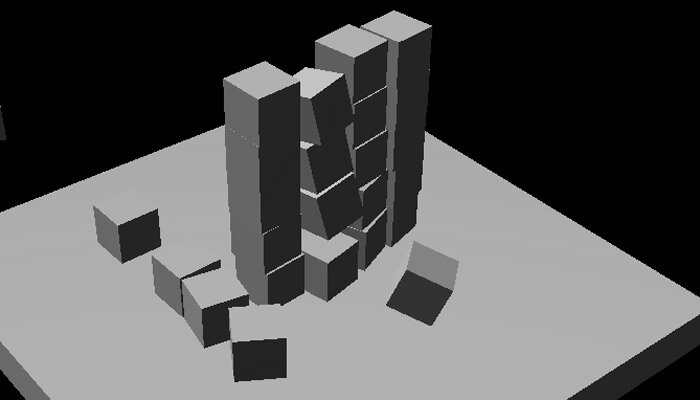
8. BoxDemo
25 boxes are stacked on each other to form a wall. Tear the wall down using the mouse or shoot spheres at it to see it fall.

25个盒子彼此堆叠形成一堵墙。 使用鼠标将墙壁撕下,或用球拍将其摔倒。

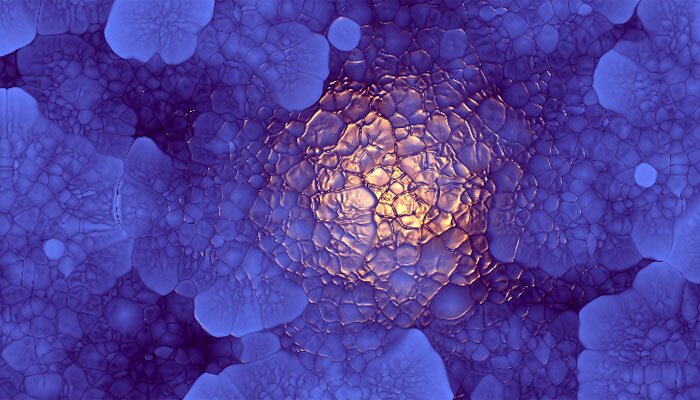
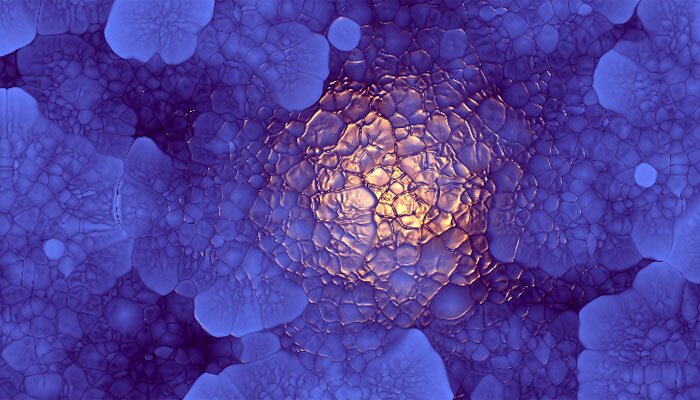
9.行进波前
Very interesting graphic visualization: extended Reaction-Diffusion system. A final representation shader recolors the red color patch and takes it as a height map for the lighting too.

非常有趣的图形可视化:扩展的React扩散系统。 最终制图表达着色器为红色色块重新着色,并将其也用作照明的高度图。

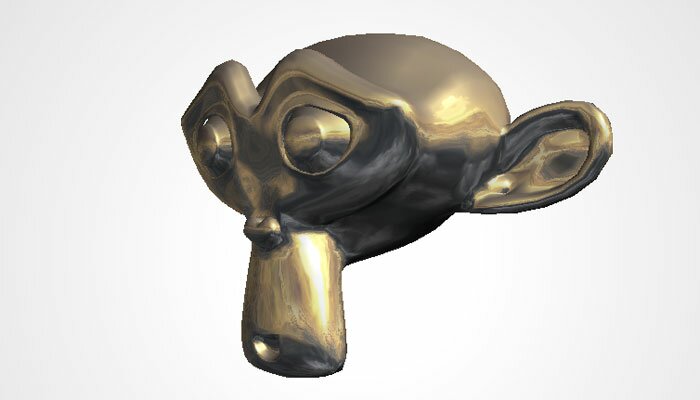
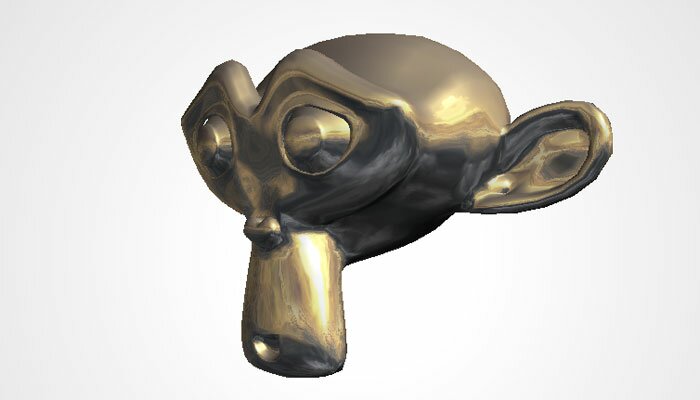
10.起伏的猴子
Face of monkey with vertex positions using WebGL.

使用WebGL使用顶点位置定位猴子的脸。

结论 (Conclusion)
I quite sure that in coming future we will see more and more interesting projects with WebGL and HTML5, just because this giving you great possibilities. Hope that our new collection was really interesting for you. Good luck!
我非常确定,在不久的将来,我们将看到越来越多的有关WebGL和HTML5的有趣项目,因为这将为您提供巨大的可能性。 希望我们的新系列对您真的很有趣。 祝好运!
翻译自: https://www.script-tutorials.com/most-impressing-html5-with-webgl-demonstrations/
webgl1到webgl2




















 1457
1457











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








