图像处理 hdr


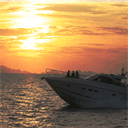
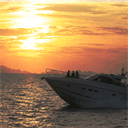
HTML5 Image Effects – HDR simulation Today I would like to return to our html5 canvas experiments. And we will prepare nice HDR (High dynamic range) filter for images. We will use pixel transformation in our script. I added six different images here, so you can play with them (switch them, and apply hdr transformation). You can apply this effect multiple times in order to get different variations.
HTML5图像效果– HDR模拟今天,我想回到我们的html5画布实验。 我们将为图像准备好HDR(高动态范围)滤镜。 我们将在脚本中使用像素转换。 我在这里添加了六个不同的图像,因此您可以使用它们(切换它们并应用hdr转换)。 您可以多次应用此效果,以获得不同的变化。
Now you can test prepared demonstration, and download the sources.
现在,您可以测试准备好的演示,并下载源代码。
现场演示
打包下载
Ok, download the example files and lets start coding togetger!
好的,下载示例文件,让我们开始编码togetger!








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








