css入门

To learn all about CSS properties and how to apply them correctly, check out our AtoZ: CSS course, a complete guide to CSS, letter by letter by expert front-end dev and General Assembly London teacher Guy Routledge.
要了解有关CSS属性以及如何正确应用它们的所有知识,请查看我们的AtoZ:CSS课程,这是CSS的完整指南,由专家前端开发人员和伦敦大会的盖伊·鲁特利奇(Guy Routledge)来信来信。
A discussion of PostCSS-cssnext appeared earlier this year in “7 PostCSS Plugins to Ease You into PostCSS”, published by SitePoint. PostCSS-cssnext is a plug-in pack for writing next generation CSS. This article provides an insight into the project’s history and its benefits. Once we gain a deeper understanding of PostCSS-cssnext, we’ll then jump into a handful of examples for you to play with. By the end of the article, you’ll be well-versed in future CSS syntax with PostCSS-cssnext, and be able to decide whether it is something you wish to use in an upcoming (or existing) project!
在今年早些时候,由SitePoint发布的“ 7个CSS插件以使您轻松进入PostCSS”中出现了有关PostCSS-cssnext的讨论。 PostCSS-cssnext是用于编写下一代CSS的插件包。 本文提供了对项目历史及其收益的深入了解。 一旦对PostCSS-cssnext有了更深入的了解,我们将跳入一些示例供您使用。 到本文结尾,您将对PostCSS-cssnext的将来CSS语法有所了解,并能够确定它是否是您希望在即将到来的(或现有的)项目中使用的东西!
对下一代CSS的需求 (The Need for Next Generation CSS)
Regardless of the language, developers are always after the latest features. Whereas tools like Babel provide JavaScript developers with support for future ECMAScript features, PostCSS-cssnext provides web designers with future CSS features. Currently, this means offering support for CSS4-related features, such as CSS variables, nesting, and more! Now, before we go any further, I would like to point out the fact that future CSS features can be subject to change, and the CSS4 spec is no different in this regard. Nonetheless, PostCSS-cssnext alleviates the negative impact this may have on a project by informing users in advance of any changes that are about to occur.
不管使用哪种语言,开发人员始终追求最新功能。 Babel之类的工具为JavaScript开发人员提供了对未来ECMAScript功能的支持,而PostCSS-cssnext为Web设计人员提供了未来CSS功能。 当前,这意味着要提供与CSS4相关的功能的支持,例如CSS变量 ,嵌套等! 现在,在进一步介绍之前,我想指出一个事实,即将来CSS功能可能会发生变化,并且CSS4规范在这方面没有什么不同。 尽管如此,PostCSS-cssnext通过提前通知用户即将发生的任何更改来减轻对项目可能产生的负面影响。

从cssnext到PostCSS-cssnext (From cssnext to PostCSS-cssnext)
Initially, “cssnext” was meant to perform such tasks as minifying code and displaying error messages. These capabilities were helpful, however they did not support future CSS features, which is the ultimate goal of the PostCSS-cssnext project. As a consequence, the cssnext team decided to abandon the idea of cssnext as a standalone tool on the grounds that the time spent supporting it could be better spent on supporting future CSS syntax and any of its subsequent changes. For additional CSS-related processes, developers can integrate PostCSS-cssnext with other technologies like cssnano for code minification and postcss-browser-reporter for error reporting.
最初,“ cssnext”旨在执行诸如减少代码和显示错误消息之类的任务。 这些功能很有帮助,但是它们不支持将来CSS功能,这是PostCSS-cssnext项目的最终目标。 结果,cssnext团队决定放弃cssnext作为独立工具的想法,理由是花费在支持它上的时间可能会更好地花费在支持将来CSS语法及其任何后续更改上。 有关更多CSS相关的流程,开发人员可以整合PostCSS-cssnext与其他技术,如cssnano代码缩小和postcss浏览器,记者错误报告。
剖析PostCSS-cssnext (Dissecting PostCSS-cssnext)
If we delve into the PostCSS-cssnext repository on GitHub, we can see just how modular this plug-in is. Inside the src/features.js file, we’ll see that the code for each future CSS feature is enclosed within its own module named in accordance with the relevant CSS specification.
如果我们深入研究GitHub上的PostCSS-cssnext存储库 ,我们可以看到该插件的模块化程度。 在src / features.js文件中,我们将看到每个将来CSS功能的代码都包含在根据相关CSS规范命名的其自己的模块中。
// https://npmjs.com/package/postcss-custom-properties
customProperties: (options) => require("postcss-custom-properties")(options),
// https://npmjs.com/package/postcss-apply
applyRule: (options) => require("postcss-apply")(options),
// https://npmjs.com/package/postcss-calc
calc: (options) => require("postcss-calc")(options),Because it’s a plug-in pack, PostCSS-cssnext is bundled with PostCSS plug-ins. This means that we could install these features individually if we so choose, although using PostCSS-cssnext means we don’t have to! For example, if we only wanted to use CSS custom properties, we could install it via npm like this:
因为是一个插件包,所以PostCSS-cssnext与PostCSS插件捆绑在一起。 这意味着我们可以根据需要选择单独安装这些功能,尽管使用PostCSS-cssnext意味着我们不必这样做! 例如,如果我们只想使用CSS自定义属性 ,则可以通过npm安装,如下所示:
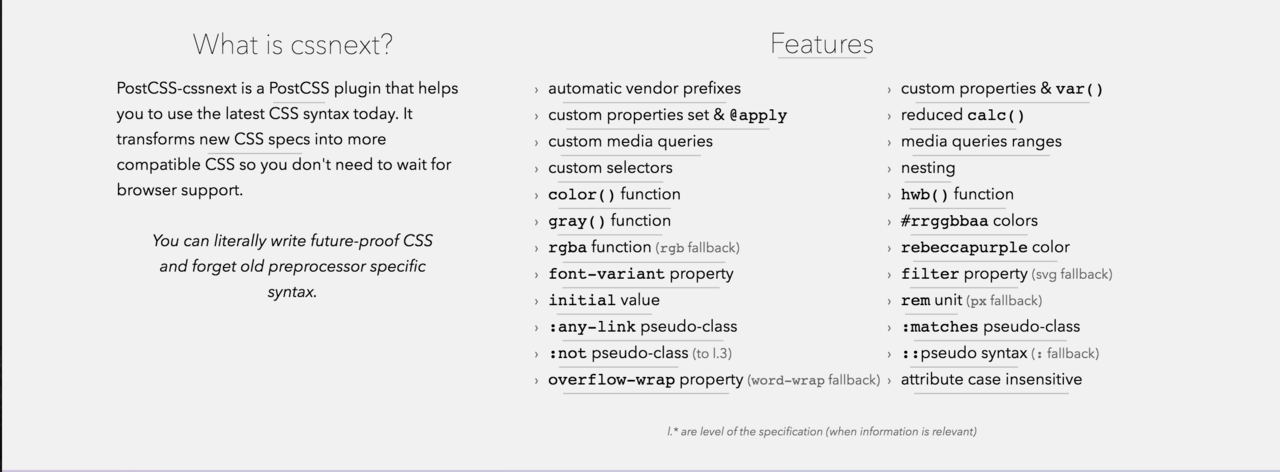
npm install postcss-custom-properties --save-devFor a full list of all the CSS features PostCSS-cssnext supports, head over to the dedicated features page on the PostCSS-cssnext website.
有关PostCSS-cssnext支持的所有CSS功能的完整列表,请转至PostCSS-cssnext网站上的专用功能页面 。
We should also note that PostCSS-cssnext comes bundled with autoprefixer and pixrem. Don’t worry if you’re unfamiliar with these tools. They are post-processors for creating cross-browser compatible CSS, and we are going to find out how they work soon.
我们还应该注意,PostCSS-cssnext与autoprefixer和pixrem捆绑在一起。 如果您不熟悉这些工具,请不要担心。 它们是用于创建跨浏览器兼容CSS的后处理器,我们将很快了解它们的工作原理。
看看PostCSS-cssnext示例 (A Look into PostCSS-cssnext Examples)
Now that we’ve taken a detailed look at PostCSS, let’s dive into some examples!
现在,我们已经对PostCSS进行了详细研究,让我们深入研究一些示例!
将自定义属性与var() (Using Custom Properties With var())
Custom properties are among the most popular CSS features. It’s important to note that all custom properties are limited to the :root selector.
自定义属性是最受欢迎CSS功能之一。 重要的是要注意, 所有自定义属性都限于:root选择器 。
:root {
--fontSize: 2em;
}Once defined, we can then use var() inside of our CSS. In addition to the root selector, we should direct our attention to the use of dashes, -- when naming custom properties. This ensures our code aligns with the w3c spec.
定义后,我们便可以在CSS内使用var() 。 除了root选择,我们应该把我们的注意使用破折号, --命名自定义属性时。 这样可以确保我们的代码符合w3c规范 。
See the Pen postcss-cssnext custom properties by SitePoint (@SitePoint) on CodePen.
请参阅CodePen上SitePoint ( @SitePoint )的Pen postcss-cssnext自定义属性 。
通过@apply使用自定义属性 (Using Custom Properties With @apply)
With @apply, we can take custom properties with var() a step further and reference sets of data. These are helpful in situations when you want to re-use a group of styles without having to write them over and over again! In our example, we see how we can take advantage of this feature when creating a layout.
使用@apply ,我们可以进一步使用var()的自定义属性并引用数据集。 当您要重复使用一组样式而不必一遍又一遍地编写样式时,这些方法很有用! 在我们的示例中,我们看到了在创建布局时如何利用此功能。
:root {
--flex-row: {
display: flex;
flex-wrap: wrap;
align-items: center;
justify-content: space-around;
}
}
.flex-row {
@apply --flex-row;
}The above CSS rules inside the :root selector define a flex container. If we want to modify this layout, all we need to do is modify a single value inside of --flex-row and the change will take effect wherever --flex-row is used in conjunction with @apply.
:root选择器中的上述CSS规则定义了一个flex容器。 如果要修改此布局,我们要做的就是修改--flex-row内的单个值,并且将--flex-row与@apply结合使用时,更改将生效。
关于我们代码的快速说明 (Quick Note on Our Code)
Although I haven’t directly mentioned the use of nesting, we saw it being used in the example above (the --flex-row property is nested inside of the :root selector). For those completely new to the concept of nesting, you can read more about it in the CSS Nesting Module Level 3 documentation. As its name suggests, nesting allows us to nest CSS rules within other CSS rules. Without taking it too far, it’s a really practical feature, so I suggest checking it out!
尽管我没有直接提到嵌套的使用,但我们在上面的示例中看到了嵌套的使用( --flex-row属性嵌套在:root选择器内部)。 对于完全不了解嵌套概念的人员,您可以在CSS嵌套模块3级文档中阅读有关嵌套的更多信息。 顾名思义,嵌套使我们可以将CSS规则嵌套在其他CSS规则中 。 不用花太多时间,它是一个非常实用的功能,因此我建议您检查一下!
Another cool thing that we might not have realized is that all of our code is cross-browser compatible! As we learned before, cssnext comes with autoprefixer, which automatically adds all the vendor prefixes to the compiled CSS code.
我们可能尚未意识到的另一件很酷的事情是,我们所有的代码都是跨浏览器兼容的! 如前所述,cssnext带有autoprefixer ,它将自动将所有供应商前缀添加到已编译CSS代码中。
计算表达式 (Calculating Expressions)
We’ve already taken a look at the var() function. Now, let’s learn how we can use custom properties with var in conjunction with the calc function. In our example, we will use calc() to calculate font-sizes for our headings.
我们已经看过var()函数。 现在,让我们学习如何将自定义属性与var以及calc函数结合使用。 在我们的示例中,我们将使用calc()计算标题的字体大小。
:root {
--fontSize: 1rem;
}
h1 {
font-size: calc(var(--fontSize) * 3);
}
h2 {
font-size: calc(var(--fontSize) * 2.75);
}
h3 {
font-size: calc(var(--fontSize) * 2.25);
}
h4 {
font-size: calc(var(--fontSize) * 2);
}Here, we see our --fontSize variable being passed into calc() to multiply its value. In addition to multiplication, calc() can also be used to perform division, subtraction, and addition.
在这里,我们看到--fontSize变量被传递到calc()以乘以它的值。 除乘法外, calc() 也可用于执行除法,减法和加法。
See the Pen calc function by SitePoint (@SitePoint) on CodePen.
请参阅CodePen上SitePoint ( @SitePoint )的Pen calc函数 。
皮克斯雷姆的隐藏力量 (The Hidden Powers of Pixrem)
A moment ago, we mentioned the effect autoprefixer had on our code. In addition to adding vendor prefixes, the PostCSS-cssnext plug-in pack will also generate fallback pixel values for rem units with the help of pixrem. It does this for browsers where rem is not supported, and if we analyze our compiled CSS in the above demo, we’ll see that our headings have now both a px and rem value, further ensuring cross-browser compatibility.
刚才,我们提到了autoprefixer对代码的影响。 除了添加供应商前缀之外,PostCSS-cssnext插件包还将在pixrem的帮助下为rem单元生成后备像素值。 这样做是针对不支持rem浏览器执行的,如果我们在上面的演示中分析编译CSS,我们将看到标题现在既具有px也具有rem值,从而进一步确保了跨浏览器的兼容性。
h1 {
font-size: 48px;
font-size: 3rem;
}
h2 {
font-size: 44px;
font-size: 2.75rem;
}
h3 {
font-size: 36px;
font-size: 2.25rem;
}
h4 {
font-size: 32px;
font-size: 2rem;
}自定义媒体查询 (Custom Media Queries)
Mobile web usage is huge, which means that responsive design is more crucial than ever. If you were not already aware, there are a number of planned changes to simplify the process of building media queries.
移动Web的使用量巨大 ,这意味着响应式设计比以往任何时候都更为关键。 如果您还不知道,可以进行一些计划内的更改以简化构建媒体查询的过程。
@custom-media --small-viewport (max-width: 600px);
@media (--small-viewport) {
/* styles for small viewport */
.danger {
flex-direction: column;
background-color: rebeccapurple;
}
}In our first media query, we see @custom-media being used to create a custom media query. Once this is done, we can then pass the name of our media query into the @media() rule to establish our breakpoint. Now, we can see our items change from row to column and the background color change from orange to Rebecca purple as our viewport gets smaller (from 600px and below).
在第一个媒体查询中,我们看到@custom-media用于创建自定义媒体查询 。 完成此操作后,我们可以将媒体查询的名称传递到@media()规则中,以建立断点。 现在,随着视口变小(从600px及以下),我们可以看到项目从行变为列,背景颜色从橙色变为丽贝卡紫色。
See the Pen postcss-cssnext custom media queries by SitePoint (@SitePoint) on CodePen.
见笔postcss-cssnext定制媒体查询由SitePoint( @SitePoint上) CodePen 。
媒体查询范围 (Media Query Ranges)
While writing media queries, PostCSS-cssnext allows us to be more concise with our code by letting us define media query ranges. This means that we can replace max, min, and equal values with the >,< and = operators. Although minor, these symbols allow for faster development and make code easier to read.
在编写媒体查询时,PostCSS-cssnext允许我们定义媒体查询范围 ,从而使我们的代码更加简洁。 这意味着我们可以用> , <和=运算符替换max , min和equal值。 这些符号虽然很小,但可以加快开发速度,并使代码更易于阅读。
@custom-media --medium-viewport (width >= 600px) and (width <= 1280px);
@media (--medium-viewport) {
.danger {
display: flex;
justify-content: space-around;
padding: 1rem;
background: teal;
}
}In the snippet above is the code for the --medium-viewport media query. If we resize the viewport to be smaller than 600px, then the media query for small screens from the previous example will take effect, i.e., flex-direction will be set to column and the background color will be Rebecca purple. When the page is displayed on screens wider than or equal to 600px all the way up to screens 1280px wide, the flex-direction property will revert to its default row value and the background color will be teal. Once the viewport width exceeds 1280px, the background color will revert back to orange.
上面的代码段是--medium-viewport媒体查询的代码。 如果我们将视口的大小调整为小于600像素,则上一个示例中对小屏幕的媒体查询将生效,即, flex-direction将设置为column ,背景颜色将为Rebecca purple。 当页面在宽度大于或等于600像素的屏幕上显示直至宽度1280像素的屏幕时, flex-direction属性将恢复为其默认row值,并且背景颜色为深绿色。 视口宽度超过1280像素后,背景色将恢复为橙色。
See the Pen postcss-cssnext media query ranges by SitePoint (@SitePoint) on CodePen.
见笔postcss-cssnext媒体查询范围由SitePoint( @SitePoint上) CodePen 。
结论 (Conclusion)
We just covered a lot of ground and gained a lot of knowledge about PostCSS-cssnext. So, what do you think? Do you find PostCSS-cssnext helpful? Hopefully, you’ve come away from this article with insight about the tool and its ability to bring future CSS features into today’s world. For those interested in playing around with PostCSS-cssnext, I’ve created this starter-kit with Gulp.
我们仅介绍了很多基础知识,并获得了许多有关PostCSS-cssnext的知识。 所以你怎么看? 您觉得PostCSS-cssnext有用吗? 希望您对本文有所了解,并对该工具及其将未来CSS功能带入当今世界的能力有所了解。 对于那些有兴趣使用PostCSS-cssnext的人,我已经用Gulp创建了这个入门工具包 。
翻译自: https://www.sitepoint.com/future-css-with-postcss-cssnext/
css入门





















 901
901

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








