drupal8 修改主题
If you are a Drupal developer who has dabbled in theming older versions of Drupal (5, 6, 7) you understand why frustration is the trusty companion of any Drupal themer. Luckily, though, Drupal 8 promises so many improvements that even the Angry Themer is happy for a change. It is only natural we jump in and start looking at what these improvement are.
如果您是Drupal开发人员,并且曾涉猎主题较旧版本的Drupal(5、6、7),那么您会理解为什么挫败感是任何Drupal主题的可信赖伴侣。 幸运的是,Drupal 8承诺了许多改进,以至于《愤怒的人》也很高兴能做出改变。 我们自然而然地开始看看这些改进是什么,这是很自然的。

In this article, we will look at some of the more important changes to theming in Drupal 8. Although we will keep things simple and start from the basics, I do assume you have at least a bit of experience with theming in Drupal 7. And since theming is a big subject and this is just an introduction, you’ll find all sorts of links to more information that can help you out.
在本文中,我们将介绍Drupal 8中一些更重要的主题更改。尽管我们将使事情变得简单并从基础入手,但我确实假设您至少在Drupal 7中具有主题方面的经验。由于主题是一个很大的主题,而这仅仅是一个介绍,因此您会找到各种链接,以获取更多可以帮助您的信息。
启动 (Starting up)
As with custom modules, a new theme always starts with a folder and the obligatory .info.yml file inside (as opposed to the old .info file). These go in the root themes folder of the Drupal codebase (as opposed to the old sites/all/themes directory) and they should both have the same name (e.g. my_theme.info.yml within the my_theme folder).
与自定义模块一样,新主题始终以文件夹和内部的必填.info.yml文件(而不是旧的.info文件)开头。 这些去根themes Drupal的代码库的文件夹(而不是旧的sites/all/themes目录),他们都应该有相同的名称(例如my_theme.info.yml的内my_theme文件夹)。
Inside the .info.yml file we provide a few required keys:
在.info.yml文件中,我们提供了一些必需的键:
name: Theme name
description: Theme description
type: theme
core: 8.xAll the rest are optional and come as needed. With this in place, you can already navigate to admin/appearance and enable the new theme or set it as default. You’ll notice that from the good ‘ol Bartik you now have a really naked theme in place. But the big difference from Drupal 7 is that you can easily start theming every aspect of your website.
其余所有都是可选的,并根据需要提供。 使用此功能,您已经可以导航到admin/appearance并启用新主题或将其设置为默认主题。 您会注意到,从好的'ol Bartik中,您现在已经有了一个真正赤裸裸的主题。 但是与Drupal 7的最大不同在于,您可以轻松地开始对网站的各个方面进行主题化。
A major improvement is that we now have an intermediary core theme called Classy which bridges the gap between the data output by the Drupal backend (usually the system module) and the actual themes. So what all the other available core themes do (and what you can as well) is use Classy as their base theme and override its templates:
一个主要的改进是,我们现在有了一个名为Classy的中间核心主题,它弥合了Drupal后端(通常是system模块)输出的数据与实际主题之间的差距。 因此,所有其他可用的核心主题(以及您可以做的)都使用Classy作为其基本主题并覆盖其模板:
base theme: classyAlternatively, you can also not do this but copy all of its template files into your theme and you’ll end up at the same place. But you probably won’t need all those files (some might not need changing) so in my opinion it’s just better to use Classy as a base theme and just override what you need.
另外,您也不能这样做,而是将其所有模板文件复制到您的主题中,然后您将在同一位置结束。 但是您可能不需要所有这些文件(有些可能不需要更改),所以我认为最好将Classy用作基本主题,并覆盖所需的内容。
Although I won’t go into details, region definition is also quite an important aspect of a theme’s info.yml file:
尽管我不会详细介绍,但区域定义还是主题的info.yml文件的一个重要方面:
regions:
header: 'Header'
content: 'Content'
footer: 'Footer'With this in place, inside your page.html.twig template file you can print these regions out like so:
有了这个,在page.html.twig模板文件中,您可以像这样打印这些区域:
{{ page.header }}This is the Twig templating syntax you should start getting familiar with if you haven’t already.
这是您应该开始熟悉的Twig模板语法。
枝条 (Twig)
By now I think everybody knows that Twig is the templating language used in Drupal 8. I won’t go into it too much because there are many resources out there with plenty of information about how Twig syntax can make themers forget all about PHPTemplate in no time.
到目前为止,我认为每个人都知道Twig是Drupal 8中使用的模板语言。我不会花太多时间,因为那里有很多资源 ,其中包含有关Twig语法如何使使用者完全忘记PHPTemplate的所有信息 。时间。
But one important thing to keep in mind is that there are no more theme functions in Drupal 8. This means that all themable output is run through an html.twig file. We can still use hook_theme() to define reusable theme implementations, but they will now all use Twig files. And the cool thing is that these Twig templates are extensible. This means they can define only the necessary bits related to them and inherit the rest from their parent. Check out the Twig extends documentation for more information on what I mean.
但是要记住的一件事是,Drupal 8中不再有主题函数 。这意味着所有可输出的输出都通过html.twig文件运行。 我们仍然可以使用hook_theme()定义可重用的主题实现,但是现在它们都将使用Twig文件。 而且很酷的是,这些Twig模板是可扩展的。 这意味着它们只能定义与其相关的必要位,并从其父级继承其余位。 查看Twig扩展文档以获取有关我的意思的更多信息。
范本 (Templates)
I mentioned before how in Drupal 8 we are in full control over the markup of our site due to everything being neatly organised in template files within the Classy theme. So one of the next steps in building your theme would be overriding the html.html.twig and/or page.html.twig files to provide markup for your pages. Doing so, you get to play with semantic HTML5 markup because that is what Drupal 8 outputs by default.
我之前提到过在Drupal 8中我们如何完全控制我们网站的标记,因为所有内容都巧妙地组织在Classy主题下的模板文件中。 因此,构建主题的下一个步骤是覆盖html.html.twig和/或page.html.twig文件,以为页面提供标记。 这样做,您就可以使用语义HTML5标记,因为这是Drupal 8默认输出的内容。
All of these template files have documentation at the top with information about what variables you have available. Additionally, you can make use of various Twig filters and functions to manipulate this data straight from the template files. It is in fact recommended, for instance, to build translatable strings or urls straight in there rather than the preprocessor in order to maybe avoid unnecessary function calls (if these don’t actually end up being printed).
所有这些模板文件的顶部都有文档,其中包含有关可用变量的信息。 此外,您可以利用各种Twig 筛选器和函数直接从模板文件中处理此数据。 实际上 ,例如, 建议您在此处直接构建可翻译的字符串或url,而不是在预处理器中构建url,以避免可能的不必要的函数调用(如果这些函数实际上最终并未打印出来)。
And speaking of preprocess functions, they do still exist. However, there is no longer a template.php file to put them in but rather a .theme PHP file (my_theme.theme) inside the root theme folder.
说到预处理功能,它们仍然存在。 但是,不再有放置它们的template.php文件,而是根主题文件夹中的.theme PHP文件( my_theme.theme )。
An interesting note about preprocessors is that in Drupal 8 we have to try to always prepare render arrays for the template file variables rather than final markup as we often do in Drupal 7. Of course, this is only if the data needs to be rendered and is not already just a simple string or something primitive like that. The point is to no longer call drupal_render() within our preprocessor functions but let the Twig magic handle that for us.
关于预处理器的有趣注释是,在Drupal 8中,我们必须尝试始终为模板文件变量准备渲染数组,而不是像在Drupal 7中通常那样为最终标记做准备。当然,这仅在需要渲染数据和不仅仅是一个简单的字符串或类似的原始内容。 关键是不再在预处理器函数中调用drupal_render() ,而是让Twig magic为我们处理。
调试 (Debugging)
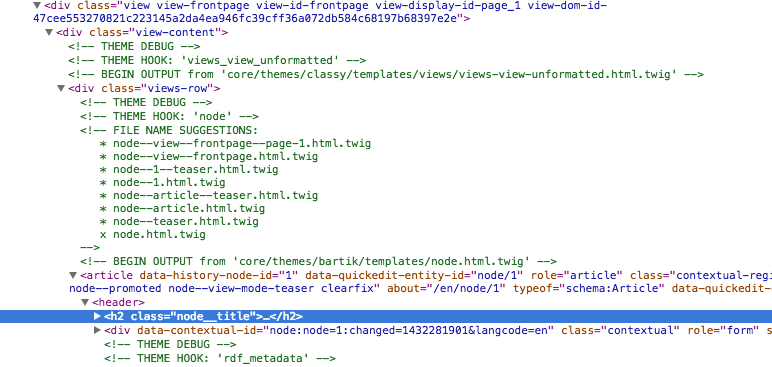
There are many improvements made also to debugging of theme information. By turning on Twig debugging (debug: true) inside the sites/defaults/services.yml file, you get a bunch of helpful HTML comments printed in the page source.
主题信息的调试也有很多改进。 通过在sites/defaults/services.yml文件中打开Twig调试( debug: true ),您可以在页面源代码中获得许多有用HTML注释。

These allow you to see which template file is responsible for a particular piece of markup, where it is located and what theme suggestions you can use to override it. No more spending hours trying to figure out what to override. This is a great win!
这些使您可以查看哪个模板文件负责特定的标记,标记的位置以及可以用来替代它的主题建议。 无需再花时间尝试找出要覆盖的内容。 这是一个伟大的胜利!
Additionally, Twig comes with the dump() function which allows you to print out a particular variable to the page from Twig. However, if that is not enough for you, the Devel module comes with the kint() function that provides a better (traversable) variable inspection tool. This is the new Krumo.
另外,Twig带有dump()函数,该函数使您可以从Twig向页面打印特定的变量。 但是,如果这还不够,那么Devel模块附带了kint()函数,该函数提供了更好的(可遍历)变量检查工具。 这是新的Krumo。
资产和图书馆 (Assets and libraries)
The last thing we are going to cover here is the topic of assets (CSS and JavaScript files). A notable change is that Drupal 8 ships with jQuery 2.x alongside other modern frontend libraries like Modernizr, Backbone.js and Underscore.js. And if you ever had to work with jQuery in Drupal 7 you’ll understand why this is no small gain. Plus this means that IE8 and lower are no longer supported!
我们在这里要讨论的最后一件事是资产主题(CSS和JavaScript文件)。 一个显着的变化是Drupal 8与jQuery 2.x以及其他现代前端库(如Modernizr,Backbone.js和Underscore.js)一起提供。 而且,如果您曾经在Drupal 7中使用jQuery,您将会理解为什么这不是一个小数目。 另外,这意味着不再支持IE8和更低版本!
Additionally, Drupal 8 has adopted a SMACSS based CSS file organization and we have some [good architecture and best practices] (https://www.drupal.org/node/1887918#best-practices) in place as well. No more excuses for messy CSS in our theme!
此外,Drupal 8 还采用了基于SMACSS的 CSS文件组织,并且我们也有一些[良好的体系结构和最佳实践]( https://www.drupal.org/node/1887918#best-practices )。 在我们的主题中,不再有混乱CSS的借口!
One thing that trips people up in the beginning is that, for performance reasons, assets are no longer added indiscriminately to every page. So if that Ajax functionality you’re trying out doesn’t work, make sure Drupal has loaded the necessary scripts for it. You can do so by declaring them as dependencies to your own.
一开始让人们绊倒的一件事是,出于性能方面的考虑,资产不再被无差别地添加到每个页面中。 因此,如果您尝试使用的Ajax功能不起作用,请确保Drupal已为此加载了必要的脚本。 您可以通过将它们声明为您自己的依赖项来实现 。
What’s great is that we now have a unified way of doing all of this across the entire development spectrum. We use libraries that contain both javascript and css files, which can have dependencies on other assets and which get #attached to render arrays. If you want them loaded on all pages, you can also add them to your theme’s info.yml file or implement hook_page_attachments() and add them like that. However, it is recommended to always attach libraries to render arrays to make sure your assets don’t get loaded unless they are really needed and that they are cached properly with the data they serve.
很棒的是,我们现在拥有在整个开发范围内完成所有这些工作的统一方式 。 我们使用的库包含javascript和css文件,它们可以依赖于其他资产,并且可以#attached来呈现数组。 如果要在所有页面上加载它们,也可以将它们添加到主题的info.yml文件中,或实现hook_page_attachments()并像这样添加它们。 但是,建议始终将库附加到渲染数组,以确保除非真正需要资产,否则不要加载资产,并确保资产与所提供的数据一起正确缓存。
结论 (Conclusion)
In this article we’ve looked at some of the more prominent changes to theming in Drupal 8. We’ve done so by taking a look at the starting point from which we create new themes and moved through some of the main topics related to this process. By no means, however, has this been a complete rundown of all the changes. I recommend keeping up to date with the documentation on Drupal.org (which is also constantly updating) and jump in the code yourself. It should be fun!
在本文中,我们研究了Drupal 8中一些更重要的主题更改。我们通过研究创建新主题的起点并逐步浏览了与此主题相关的一些主要主题来做到这一点。处理。 但是,这绝不是所有更改的完整摘要。 我建议与Drupal.org上的文档保持最新(该文档也在不断更新),并亲自添加代码。 应该很好玩!
翻译自: https://www.sitepoint.com/drupal-8-theming-revamped-updates-and-new-features/
drupal8 修改主题





















 2747
2747











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








