
Get creative with HTML5 and build animations. Watch our screencast Creating Animations with HTML5 Canvas.
利用HTML5发挥创意并制作动画。 观看我们的截屏视频, 使用HTML5 Canvas创建动画 。
浏览HTML 5.1 (A glimpse of HTML 5.1)
The release of the HTML5 standard about two years ago was a big deal in the web development community. Not only because it came packing an impressive list of new features, but also because it was the first major update to HTML since HTML 4.01 was released in 1999. You can still see some websites bragging about the use of the “modern” HTML5 standard today.
大约两年前,HTML5标准的发布在Web开发社区中意义重大。 这不仅是因为它包含了大量令人印象深刻的新功能,而且还因为它是自1999年发布HTML 4.01以来对HTML的首次重大更新。您仍然可以在今天看到一些网站吹嘘使用“现代” HTML5标准的情况。 。
Fortunately, we didn’t have to wait quite that long for the next iteration of HTML. In October 2015, the W3C started working on the draft of HTML 5.1 with the goal of fixing some of the issues that were left open in HTML5. After many iterations, it reached the state of “Candidate Recommendation” in June 2016, “Proposed Recommendation” in September 2016 and finally a W3C Recommendation in November 2016. Those who followed this development probably noticed that it was a bumpy ride. A lot of initial HTML 5.1 features were dropped due to poor design or a lack of browser vendor support.
幸运的是,我们不必为下一轮HTML等待那么长时间。 2015年10月,W3C开始研究HTML 5.1草案,其目标是修复HTML5中一些尚待解决的问题。 经过多次迭代,它在2016年6月达到了“候选推荐”状态,在2016年9月达到了“提议的推荐”状态,最终在2016年11月达到了W3C推荐状态。遵循这一进展的人可能会注意到这是一个坎bump的旅程。 由于不良的设计或缺乏浏览器供应商支持,许多初始HTML 5.1功能被放弃。
While HTML 5.1 was still in development, the W3C has already started working on a draft of HTML 5.2 which is expected to be released in late 2017. In the meantime, here’s an overview of some of the interesting new features and improvements introduced in 5.1. Browser support is still lacking for these features but we’ll refer you to at least some browsers which can be used to test each example.
尽管HTML 5.1仍在开发中,但W3C已经开始着手HTML 5.2的草案,该草案有望在2017年底发布。同时,这里概述了5.1中引入的一些有趣的新功能和改进。 这些功能仍然缺乏浏览器支持,但我们至少会为您推荐一些可用于测试每个示例的浏览器。
上下文菜单使用menu和menuitems元素 (Context Menus Using the menu and menuitems Elements)
The draft version of 5.1 introduced two different kinds of menu elements: context and toolbar. The former is used to extend the native context menus, usually displayed by right-clicking on the page, and the latter was intended to define plain menu components. In the process of development, toolbar was dropped, but the context menu still remains.
5.1的草案版本引入了两种不同的menu元素: context和toolbar 。 前者用于扩展本机上下文菜单,通常通过右键单击页面来显示,而后者则用于定义普通菜单组件。 在开发过程中, toolbar已删除,但context菜单仍然保留。
You can use the <menu> tag to define a menu consisting of one or several <menuitem> elements and then bind it to any element using the contextmenu attribute.
您可以使用<menu>标记定义由一个或几个<menuitem>元素组成的<menuitem> ,然后使用contextmenu属性将其绑定到任何元素。
Each <menuitem> can have one of the three types:
每个<menuitem>可以具有以下三种类型之一:
checkbox– allows you to select or deselect an option;checkbox–允许您选择或取消选择一个选项;command– allows you to execute an action on click;command–允许您在单击时执行操作;radio– allows you to select one option from a group.radio–允许您从组中选择一个选项。
Here’s a basic usage example which works in Firefox 49, but doesn’t seem to work in Chrome 54.
这是一个基本用法示例,该示例在Firefox 49中可用,但在Chrome 54中似乎不起作用。
See the Pen HTML 5.1 menu example by SitePoint (@SitePoint) on CodePen.
请参阅CodePen上SitePoint ( @SitePoint )提供的Pen HTML 5.1菜单示例 。
In a supported browser, that context menu should look like so:
在受支持的浏览器中,该上下文菜单应如下所示:

Context menu with custom items
带有自定义项目的上下文菜单
详细信息和摘要元素 (Details and Summary Elements)
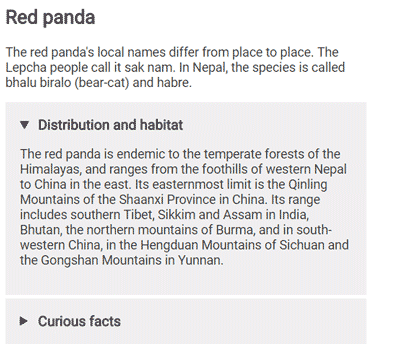
The new <details> and <summary> elements implement the ability to show and hide a block of additional information by clicking on an element. This is something that’s often done using JavaScript which can now be done using the <details> element with a <summary> element inside it. Clicking on the summary toggles the visibility of the rest of the content from the <details> element.
新的<details>和<summary>元素实现了通过单击元素来显示和隐藏附加信息块的功能。 这通常是使用JavaScript完成的,现在可以使用<details>元素(其中包含<summary>元素)来完成。 单击摘要可切换<details>元素中其余内容的可见性。
The following example has been tested in Firefox and Chrome.
以下示例已在Firefox和Chrome中进行了测试。
See the Pen HTML 5.1 details and summary demo by SitePoint (@SitePoint) on CodePen.
请参阅CodePen上的SitePoint ( @SitePoint )提供的Pen HTML 5.1详细信息和摘要演示 。
That demo in a supported browser should look like so:
受支持的浏览器中的演示应如下所示:

更多输入类型- datetime-local month , week和datetime-local (More input types — month, week and datetime-local)
The arsenal of input types has been extended with three more input types: month, week and datetime-local.
输入类型的库已经扩展了另外三种输入类型: month , week和datetime-local 。
The first two of these will allow you to select a week or a month. In Chrome, both of them are rendered as a dropdown calendar which either allows you to select a particular month of the year or a week. When you access the values from JavaScript you will receive a string looking approximately like these: "2016-W43" for the week input and "2016-10" for the month input.
其中的前两个将允许您选择一周或一个月。 在Chrome浏览器中,它们都呈现为下拉日历,您可以选择每年的特定月份还是一周中的某个星期。 当您从JavaScript访问值时,您将收到一个近似如下的字符串: "2016-W43"代表week输入, "2016-10"代表month输入。
Initially, the drafts of 5.1 introduced two date-time inputs — datetime and datetime-local. The difference was that datetime-local always selected the time in the user’s timezone, while the datetime input would also allow you to select a different timezone. During development, datetime type was dropped and now only datetime-local remains. The datetime-local input consists of two parts — the date, which can be selected in a similar way to the week or month input, and the time part, which can be typed in separately.
最初,5.1的草案引入了两个日期时间输入datetime和datetime-local 。 不同之处在于, datetime-local始终选择用户时区中的时间,而datetime输入还允许您选择其他时区。 在开发过程中,删除了datetime类型,现在仅保留datetime-local 。 datetime-local输入包括两部分-日期(可以选择与week或month输入类似的方式选择)和时间部分(可以分别输入)。
You can find some living examples of all of these new input types in the CodePen below. It works in Chrome but does not yet work in Firefox:
您可以在下面的CodePen中找到所有这些新输入类型的生动示例。 它可以在Chrome中运行,但在Firefox中尚不可用:
See the Pen HTML 5.1 week, month and datetime inputs by SitePoint (@SitePoint) on CodePen.
请参阅CodePen上的SitePoint ( @SitePoint ) 输入的Pen HTML 5.1的周,月和日期时间。
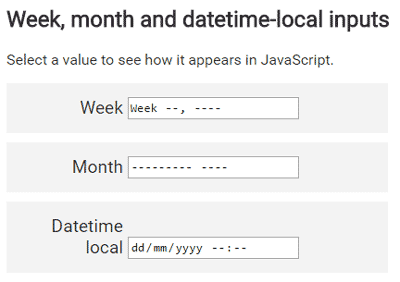
That demo in a supported browser should look like so:
受支持的浏览器中的演示应如下所示:

响应式图像 (Responsive Images)
HTML 5.1 includes several new features for implementing responsive images without the use of CSS. Each of these features covers their individual use case.
HTML 5.1包括一些无需使用CSS即可实现响应式图像的新功能。 这些功能中的每一个都涵盖了各自的用例。
srcset图像属性 (The srcset Image Attribute)
The srcset image attribute allows you to list multiple alternative image sources which vary in pixel density. This allows the browser to pick an image of the appropriate quality for the user’s device (determined by its own pixel density, zoom level or network speed). For example, you might want to provide a lower resolution image for users with small phones on slower mobile networks.
srcset image属性允许您列出像素密度不同的多个替代图像源。 这使浏览器可以为用户的设备选择适当质量的图像(由其自身的像素密度,缩放级别或网络速度确定)。 例如,您可能想为速度较慢的移动网络上使用小型电话的用户提供较低分辨率的图像。
The srcset attribute accepts a comma-separated list of image URLs each with its own x modifier, which describes the pixel ratio (amount of physical pixels in a CSS pixel) most appropriate for each image. A simple example looks like so:
srcset属性接受以逗号分隔的图像URL列表,每个列表都有自己的x修饰符,该修饰符描述了最适合每个图像的像素比率(CSS像素中的物理像素数量)。 一个简单的示例如下所示:
<img src="images/low-res.jpg" srcset="
images/low-res.jpg 1x,
images/high-res.jpg 2x,
images/ultra-high-res.jpg 3x"
>In this case, if the users’s pixel ratio is equal to 1, the low-res image will be displayed, for 2, high-res will be shown and for 3 and above, ultra-high-res will be chosen.
在这种情况下,如果用户的像素比率等于1,则将显示low-res图像,对于2,将显示high-res ,对于3及更高版本,将选择ultra-high-res 。
Alternatively, you can choose to display images of different sizes instead of different pixel ratios. This can be done using the w modifier:
或者,您可以选择显示不同大小的图像,而不是不同的像素比率。 可以使用w修饰符完成此操作:
<img src="images/low-res.jpg" srcset="
images/low-res.jpg 600w,
images/high-res.jpg 1000w,
images/ultra-high-res.jpg 1400w"
>In this case, the low-res image is defined to be 600px wide, high-res to be 1000px and ultra-high-res to be 1400px.
在这种情况下, low-res图像被定义为600px的宽, high-res为1000像素和ultra-high-res是1400px。
sizes图像属性 (The sizes Image Attribute)
You might want to display images differently depending on the user’s screen size. For example, you could show a series of images laid out in two columns for wide screens and laid out in just one for more narrow screens. This can be achieved using the sizes attribute. It allows you to translate the width of the screen into the space allocated for an image and then pick the appropriate image using the srcset attribute. Here’s an example:
您可能希望根据用户的屏幕大小来不同地显示图像。 例如,对于宽屏,您可以显示一系列图像,这些图像分两列显示,对于较窄的屏幕,您可以显示一系列图像。 这可以通过使用sizes属性来实现。 它允许您将屏幕的宽度转换为为图像分配的空间,然后使用srcset属性选择适当的图像。 这是一个例子:
<img src="images/low-res.jpg" sizes="(max-width: 40em) 100vw, 50vw"
srcset="images/low-res.jpg 600w,
images/high-res.jpg 1000w,
images/ultra-high-res.jpg 1400w"
>The sizes attribute defines the width of the image as 50% of the width of the viewport when the width of the viewport is greater than 40em, or 100% of the width when its lower or equal to 40em.
尺寸属性将视口的宽度大于40em时,图像的宽度定义为视口的宽度的50%;当视口的宽度小于或等于40em时,将图像的宽度定义为视口的宽度的100%。
picture元素 (The picture Element)
If it’s not enough for you to change the size of the images for each screen and you need the ability to show completely different images, then you can use the picture element. It allows you to define images with various sources for different screen sizes by wrapping your <img> with a <picture> element and specifying multiple child <source> elements. The <source> element then acts as the source of URLs to load the images.
如果您不足以更改每个屏幕的图像大小,并且需要能够显示完全不同的图像,则可以使用picture元素。 通过用<picture>元素包装<img>并指定多个子<source>元素,可以定义具有不同屏幕尺寸的各种来源的图像。 然后, <source>元素用作URL的源以加载图像。
<picture>
<source media="(max-width: 20em)" srcset="
images/small/low-res.jpg 1x,
images/small/high-res.jpg 2x,
images/small/ultra-high-res.jpg 3x
">
<source media="(max-width: 40em)" srcset="
images/large/low-res.jpg 1x,
images/large/high-res.jpg 2x,
images/large/ultra-high-res.jpg 3x
">
<img src="images/large/low-res.jpg">
</picture>If you’re curious to find more about responsive images, I suggest the SitePoint article on How to Build Responsive Images with srcset.
如果您想了解有关响应式图像的更多信息,建议您参阅有关如何使用srcset构建响应式图像的SitePoint文章。
使用form.reportValidity()验证表单 (Validating Forms with form.reportValidity())
HTML5 defines the form.checkValidity() method which allows you to check the inputs of a form against the defined validators and returns a boolean value as a result. The new reportValidity() is very similar — it also allows you to validate a form and retrieve the result, but additionally reports the errors to the user right in the browser. Here’s a CodePen to demonstrate the result (tested in Firefox and Chrome):
HTML5定义了form.checkValidity()方法,该方法使您可以根据定义的验证器检查表单的输入,并返回一个布尔值作为结果。 新的reportValidity()非常相似-它还允许您验证表单并检索结果,但还可以在浏览器中向用户报告错误。 这是一个演示结果的CodePen(已在Firefox和Chrome中测试):
See the Pen HTML 5.1 report validity demo by SitePoint (@SitePoint) on CodePen.
请参阅CodePen上的SitePoint ( @SitePoint )提供的Pen HTML 5.1报告有效性演示 。
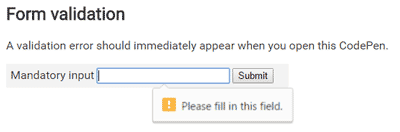
The “First name” input should be marked with an error since it’s required but empty. When working as expected, it looks like so:
由于“ First name”输入为必填项,但为空,应标上错误。 当按预期工作时,它看起来像这样:

允许全屏显示帧 (Allowfullscreen for Frames)
The new boolean allowfullscreen attribute for frames allows you to control whether their contents can present themselves on full screen by using the requestFullscreen() method.
框架的新boolean allowfullscreen属性使您可以使用requestFullscreen()方法控制其内容是否可以全屏显示。
使用element.forceSpellCheck()拼写检查 (Spellchecking with element.forceSpellCheck())
This new element.forceSpellCheck() method allows you to trigger spell check on text elements. This is also the first feature in this list that is not available in any of the browsers yet. Potentially, this could be used to perform spell checking on elements that haven’t been directly edited by the user.
这个新的element.forceSpellCheck()方法允许您触发文本元素的拼写检查。 这也是此列表中的第一个功能,该功能在任何浏览器中均不可用。 潜在地,这可用于对用户未直接编辑的元素执行拼写检查。
从未实现的功能 (Features That Never Made It)
Some of the features defined in the first drafts of the specification were eventually removed, mostly due to lack of browser vendor interest. Here are some of the interesting mentions:
最终,在规范初稿中定义的某些功能被删除,主要是由于缺乏浏览器供应商的兴趣。 以下是一些有趣的提及:
inert属性 (The inert Attribute)
The inert attribute was meant to disable user interaction for all child elements. Kind of like adding the disabled attribute to each of them.
inert属性用于禁用所有子元素的用户交互。 有点像将禁用属性添加到每个属性。
<dialog>元素 (The <dialog> Element)
The <dialog> element provided a native implementation for popup windows. There was even a convenient form integration in mind — setting the method attribute on <dialog> would prevent the form from submitting itself to the server, but rather close the dialog and return the value to the creator of the dialog.
<dialog>元素为弹出窗口提供了本机实现。 甚至还考虑了便捷的表单集成-在<dialog>上设置method属性将阻止表单将自身提交到服务器,而是关闭对话框并将值返回给对话框的创建者。
This feature seems to be still supported in Firefox, so here’s an example of how it looks:
Firefox似乎仍支持此功能,因此以下是其外观示例:
See the Pen HTML dialog element by SitePoint (@SitePoint) on CodePen.
请参阅CodePen上的SitePoint ( @SitePoint )的Pen HTML对话框元素 。
附加阅读 (Additional Reading)
This is by no means a complete list of the changes in HTML 5.1. There are many minor new features, changes that have been adopted from the Living Standard and other unused features that have been removed. If you would like to check out a complete list of changes, have a read of the Changes section of the specification. In the meantime, let’s hope that the browser vendors will pick up the new features quickly!
这绝不是HTML 5.1中更改的完整列表。 有许多次要的新功能,已从生活标准中采用的更改以及已删除的其他未使用功能。 如果您想查看完整的更改列表,请阅读规范的“ 更改”部分。 同时,我们希望浏览器供应商能够尽快采用新功能!
What aspects of HTML 5.1 are you most excited about? Let us know in the comments!
您最兴奋的是HTML 5.1的哪些方面? 让我们在评论中知道!
Get creative and start using HTML5 to build animations. Check out our screencast Creating Animations with HTML5 Canvas for more.
发挥创意,开始使用HTML5制作动画。 请观看我们的截屏视频, 使用HTML5 Canvas创建动画以获取更多信息。







 本文介绍了HTML5.1的一些新特性,包括上下文菜单、详细信息和摘要元素、更多输入类型、响应式图像以及表单验证等。上下文菜单允许自定义,详细信息和摘要元素提供了展示和隐藏额外信息的功能。此外,HTML5.1引入了新的输入类型,如week、month和datetime,以及响应式图像的image和sizes属性。表单验证通过reportValidity方法改善了用户体验。
本文介绍了HTML5.1的一些新特性,包括上下文菜单、详细信息和摘要元素、更多输入类型、响应式图像以及表单验证等。上下文菜单允许自定义,详细信息和摘要元素提供了展示和隐藏额外信息的功能。此外,HTML5.1引入了新的输入类型,如week、month和datetime,以及响应式图像的image和sizes属性。表单验证通过reportValidity方法改善了用户体验。














 1873
1873

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








