This article is also available in French
本文也提供法语版本
Google’s Accelerated Mobile Pages initiative is getting a lot of exposure since its launch in early October. Let’s see what it is, how it works, and how you can publish your own AMP HTML pages.
自10月初推出以来, Google的“加速的移动页面”计划获得了广泛的关注。 让我们看看它是什么,它如何工作以及如何发布自己的AMP HTML页面。
速度问题 (Speed Matters)
In this age of speed, a page that takes more than a few seconds to load is losing its appeal, and this is especially important on mobile phones.
在当今这样的速度时代,需要花费几秒钟才能加载的页面已失去吸引力,这在移动电话上尤其重要。
Many studies have shown that page load has a direct impact on sales. For instance, conversion rates drop 27% after one second, and bounce rates drop 56% after the same amount of time.
许多研究表明页面加载量直接影响销售。 例如, 转换率在一秒钟后下降27%,而跳出率在相同时间后下降56% 。
On the SEO side, page speed is one of the many ranking factors for Google, hence your site’s visibility is at risk if it’s too slow.
在SEO方面, 页面速度是 Google 排名的众多因素之一,因此,如果网站速度太慢,则其可见度会受到威胁。
Therefore, user experience, business goals, and findability are all impacted by site speed.
因此,用户体验,业务目标和可发现性都受站点速度的影响。
Responsive web design and carefully-crafted sites with performance in mind are part of the solution. While working on these issues, we can’t blame others, or we’ll soon get closed inside walled gardens.
解决方案包括响应式网页设计和精心设计的网站,同时兼顾性能。 在解决这些问题时, 我们不能责怪其他人 ,否则我们很快就会在有围墙的花园中封闭。
Facebook’s Instant Articles and Apple News are answering these issues in their own way. Fortunately, the AMP Project, while promoted by Google, is an open-source project and you should give it a try.
Facebook的Instant Articles和Apple News正在以自己的方式回答这些问题。 幸运的是,由Google推动的AMP项目是一个开源项目,您应该尝试一下。
AMP功能概述 (An Overview of AMP’s Features)
Performance best practices are built-in with AMP: asynchronous calls and lazy-loading on components, no repaint while loading the page, no FOUC effect, inlined critical CSS, no extensive use of the CPU and GPU, minimal JavaScript usage, a CDN by default for scripts, and a minimal tracking footprint.
AMP内置了性能最佳实践:组件上的异步调用和延迟加载,加载页面时不重绘,无FOUC效果,内联关键CSS, CPU和GPU的广泛使用,JavaScript的最少使用, CDN默认为脚本,并且跟踪足迹最少。
Everything that we should keep in mind when developing fast rendering pages has been enforced for us:
在开发快速渲染页面时我们应牢记的一切已为我们执行:
A subset of HTML with a few new tags to be handled by the JavaScript runtime renderer;
Only a subset of CSS allowed;
- One JavaScript to rule them all, and only a few allowed scripts for the extensions, all of them delivered through Google’s CDN; 一种JavaScript统治所有这些脚本,只有少数允许扩展的脚本,所有这些脚本都是通过Google的CDN交付的;
- Each component width and height declared to prevent any repaint when loaded asynchronously. 声明每个组件的宽度和高度,以防止在异步加载时进行任何重新绘制。
AMP页面的剖析 (Anatomy of an AMP Page)
Here is a minimalist AMP page:
这是一个简约的AMP页面:
<!doctype html>
<html amp lang="en">
<head>
<meta charset="utf-8">
<link rel="canonical" href="__CANONICAL_URL__" >
<meta name="viewport"
content="width=device-width,minimum-scale=1,initial-scale=1">
<style>body {opacity: 0}</style>
<noscript>
<style>body {opacity: 1}</style>
</noscript>
<style amp-custom>
__YOUR_OWN_CSS__
</style>
<script async src="https://cdn.ampproject.org/v0.js">
</script>
</head>
<body>
Your actual content.
</body>
</html>As you can see, there is a default style to which you can add your own inline CSS, and an asynchronously-called script hosted on a CDN. We also have a viewport meta tag and a canonical link. And that’s about it.
如您所见,有一种默认样式,您可以向其中添加自己的内联CSS,以及CDN上托管的一个异步调用脚本。 我们还有一个视口元标记和规范链接。 就是这样。
Styles You can add your own styles within the <style amp-custom> element. However, not all features are allowed.
样式您可以在<style amp-custom>元素中添加自己的样式。 但是, 并非所有功能都允许 。
JavaScript The AMP JavaScript library includes built-in components and handles the loading of external resources behind the scenes, extensively lazy-loading as much as it can. It is also responsible for the painting of the page.
JavaScript AMP JavaScript库包含内置组件,可处理后台的外部资源加载,并尽可能多地进行延迟加载。 它也负责页面的绘画。
动手问答 (Hands-on Questions & Answers)
How can I validate my AMP HTML code? The validation of the code is provided within the Google Chrome’s DevTools. Navigating to your page with the hash #development=1 added at the end of the URL enables validation.
如何验证我的AMP HTML代码? 在Google Chrome的DevTools中提供了代码验证。 使用URL末尾添加的#development = 1哈希导航到您的页面可启用验证。
How do I reference an AMP HTML page in a normal HTML page? AMP pages are declared as an alternative type of content, a bit like an RSS feed. Yet, the full auto-discovery mechanism used for RSS has not been implemented, as it would have required the creation of another MIME type like text/amphtml.
如何在普通HTML页面中引用AMP HTML页面? AMP页面被声明为替代内容类型,有点类似于RSS feed。 但是,尚未实现用于RSS的完全自动发现机制,因为这将需要创建另一个MIME类型,如text/amphtml 。
Instead, we use a new value for the <link> tag’s rel attribute in the head of the matching regular HTML page.
相反,我们在匹配的常规HTML页面的开头为<link>标记的rel属性使用新值。
<link rel="amphtml" href="__MY_AMP_URL__">How do I tell browsers the AMP HTML page exists? We can tell the browser an AMP page is a version of a full-fledged HTML page. As we don’t want any duplicate content penalty, we declare that page as canonical.
如何告诉浏览器AMP HTML页面存在? 我们可以告诉浏览器AMP页面是完整HTML页面的版本。 由于我们不希望重复内容,因此我们将该页面声明为规范页面。
<link rel="canonical" href="__MY_REGULAR_HTML_PAGE__">What is the SEO advantage to using this new format? As we’ve seen above, an AMP page is a related version of a regular page, declared as canonical. Search engines will not list both pages, only the canonical page – unless the search is performed on a mobile device, in which case the AMP page could be favored.
使用这种新格式的SEO有何优势? 正如我们在上面看到的,AMP页面是常规页面的相关版本,声明为规范页面。 搜索引擎将不会列出两个页面,只会列出规范页面-除非搜索是在移动设备上进行的,否则可能会偏向AMP页面。
When searching for a specific news item, a carousel with the matching AMP pages previews is shown, as you can see in this YouTube video by Addy Osmani.
在搜索特定新闻时,会显示带有匹配AMP页面预览的轮播,就像您在YouTube视频中Addy Osmani所看到的那样 。
Why does AMP HTML have a CSS rule that hides the <body> element? The <body> element is hidden by default with CSS opacity when JavaScript is not supported by the client. As the whole layout is rendered by AMP’s JavaScript, the temporarily hidden body prevents the display of a broken page.
为什么AMP HTML具有隐藏<body>元素CSS规则? 当客户端不支持JavaScript时,默认情况下, <body>元素以CSS不透明性隐藏。 由于整个布局是由AMPJavaScript呈现的,因此临时隐藏的正文可防止显示损坏的页面。
There is another advantage to this, as it prevents any FOUT effect when using a CSS font. Usually, the browser loads the CSS font as soon as it encounters it in a style applied to an element of the document, hence it can start rendering the page before calling that external font. In an AMP page, the opacity style is removed once the fonts used in the page are loaded.
这还有另一个优点,因为它可以防止在使用CSS字体时产生任何FOUT效果。 通常,浏览器以适用于文档元素的样式加载CSS字体后立即加载,因此它可以在调用该外部字体之前开始呈现页面。 在AMP页面中,加载页面中使用的字体后,不透明度样式将被删除。
How do I embed an image? The <img> element is not supported by AMP and is replaced by the <amp-img> element. An AMP image must set its width and height, and provides support for an attribution attribute.
如何嵌入图像? AMP不支持<img>元素,而将其替换为<amp-img>元素。 AMP图像必须设置其宽度和高度,并支持attribution属性。
<div class="image_container">
<amp-img
src="pine-trees-snow.jpg"
alt="Pine trees covered with snow"
width="220" height="318">
</div>How do I embed a video? The HTML5 <video> element is replaced by the amp-video element, and is a built-in component.
如何嵌入视频? HTML5 <video>元素被amp-video元素替换,并且是一个内置组件。
Among the supported extensions, you can find a YouTube extension to handle YouTube videos. Like for the other extensions, you need to call specific JavaScript in the <head> of your page to support it, in this case:
在受支持的扩展程序中,您可以找到一个YouTube扩展程序来处理YouTube视频。 与其他扩展一样,您需要在页面的<head>中调用特定JavaScript来支持它,在这种情况下:
<script async
custom-element="amp-youtube"
src="https://cdn.ampproject.org/v0/amp-youtube-0.1.js">
</script>If you want to support responsive videos, the width and height values of your component should match the 16:9 aspect ratio.
如果要支持自适应视频,则组件的宽度和高度值应匹配16:9的宽高比。
<amp-youtube
data-videoid="SqT0glwuYYo"
layout="responsive"
width="480" height="270">
</amp-youtube>Are there other components available? The AMP components are divided into built-in components (directly supported by the main JavaScript renderer) and extensions (which require calling a specific script for each).
还有其他可用组件吗? AMP组件分为内置组件(由主JavaScript渲染器直接支持)和扩展名(需要分别为它们调用特定的脚本)。
The current list of built-in components includes:
当前内置组件的列表包括:
- amp-ad: container to display an ad amp-ad:显示广告的容器
amp-img: replacement for the HTML
<img>elementamp-img:替换HTML
<img>元素- amp-pixel: used as tracking pixel to count page views 安培像素:用作跟踪像素以计算网页浏览量
amp-video: replacement for the HTML5
<video>elementamp-video:替换HTML5
<video>元素
The current list of extensions includes:
当前扩展列表包括:
- amp-anim: runtime-managed animated image, most typically a GIF amp-anim:运行时管理的动画图像,通常是GIF
amp-audio: replacement for the HTML5
<audio>elementamp-audio:替代HTML5
<audio>元素- amp-carousel: generic carousel for displaying multiple similar pieces of content along a horizontal axis amp-carousel:通用轮播,用于沿水平轴显示多个相似的内容
- amp-fit-text: expand or shrink font size to fit the content within the space given amp-fit-text:扩大或缩小字体大小以使内容适合给定空间
- amp-iframe: displays an iframe element amp-iframe:显示iframe元素
- amp-image-lightbox: allows for an “image lightbox” or similar experience amp-image-lightbox:允许使用“ image lightbox”或类似的体验
- amp-instagram: displays an instagram embed amp-instagram:显示嵌入的instagram
- amp-lightbox: allows for a “lightbox” or similar experience amp-lightbox:允许“ lightbox”或类似的体验
- amp-twitter: displays a single tweet amp-twitter:显示一条推文
- amp-youtube: displays a YouTube video amp-youtube:显示YouTube视频
How do I display an ad from Google AdSense? The amp-ad component is used to display an ad. Like with other components, the width and height values must be set (I guess you’re used to this by now).
如何显示来自Google AdSense的广告? amp-ad组件用于显示广告。 与其他组件一样,必须设置width和height的值(我想您现在已经习惯了)。
To display an AdSense ad, the code is as follow (don’t forget to replace the values of the data-ad-client and data-ad-slot attributes with your own).
要显示AdSense广告,代码如下(不要忘记用您自己的data-ad-client和data-ad-slot属性值替换)。
<amp-ad width="300" height="200" type="adsense"
data-ad-client="ca-pub-1234567890123456"
data-ad-slot="1234567890">
</amp-ad>The currently supported ad networks are A9, AdReactor, AdSense, AdTech, and Doubleclick. Each comes with its own set of attributes. You can also run ads from a custom domain.
目前支持的广告网络是A9 , AdReactor , AdSense的 , AdTech的 ,并双击 。 每个都有其自己的属性集。 您还可以投放来自自定义域的广告 。
How can I track my visitors with Google Analytics? Trackers are implemented through the amp-pixel element to count page views. To use a Google Analytics tracker on an AMP page, you need to follow the Analytics Measurement Protocol :
如何使用Google Analytics(分析)跟踪访问者? 跟踪器是通过amp-pixel元素实现的,以对页面浏览量进行计数。 要在AMP页面上使用Google Analytics(分析)跟踪器,您需要遵循Analytics(分析)衡量协议 :
<amp-pixel src="https://ssl.google-analytics.com/collect?v=1
&tid=UA-12345678-1&t=pageview&cid=__CID__
&dt=__PAGE_TITLE__&dl=__PAGE_URL__
&z=__RANDOM_STRING__">
</amp-pixel>The Client ID (CID value) is generated on the server side as valid v4 UUID, the PAGE_TITLE and the PAGE_URL should be URL-encoded, and the z parameter is a cache buster.
客户端ID( CID值)在服务器端生成为有效的v4 UUID , PAGE_TITLE和PAGE_URL应该进行URL编码,并且z参数是缓存无效项。
速度提高 (The Speed Gained)
Andy Davies shows us some benefits of the AMP pages implemented by The Guardian and BuzzFeed. Using WebPageTest, he’s painted a mixed picture about the speed gained for a variety of networks.
安迪·戴维斯(Andy Davies)向我们展示了《卫报》和BuzzFeed实施的AMP页面的一些好处。 使用WebPageTest ,他对各种网络所获得的速度描绘出了混杂的画面。
Here’s the same comparison with a regular site hosted in France on one server and called from the New York City, USA. The top set of images is the current full-fledged web page, and the bottom is the AMP version.
这与在法国托管在法国一台服务器上并从美国纽约市调用的常规站点的比较相同。 顶部的图像是当前完整的网页 ,底部的是AMP版本 。
The regular page makes 34 HTTP requests, while the AMP version makes only 13. Of course the number of requests (and the page weight) varies depending on the ad served. The AMP version is always faster, it starts rendering about half a second before the vanilla version, and is sometimes visually complete even before the vanilla version starts rendering (on the 3G and cable connections).
常规页面发出34个HTTP请求,而AMP版本仅发出13个请求。当然,请求的数量(和页面权重)取决于所投放的广告。 AMP版本始终更快,它开始渲染的时间比香草版本早半秒,有时甚至在香草版本开始渲染之前(在3G和电缆连接上)在视觉上也完整。
I warmly invite you to take the test once you have a working example in your own code structure, as the results depend a lot on the optimisations you have implemented.
在您自己的代码结构中有一个有效的示例后,我热烈地邀请您参加测试,因为结果在很大程度上取决于您实现的优化。
大型出版商的一些设计思路 (Some Design Ideas From Big Publishers)
The AMP format has already been embraced by many big players in the publishing industry. Here is a short list of a few of them, to illustrate their take on the design simplification.
AMP格式已经为出版业中的许多大型公司所接受。 这里是其中一些的简短列表,以说明他们对简化设计的看法。
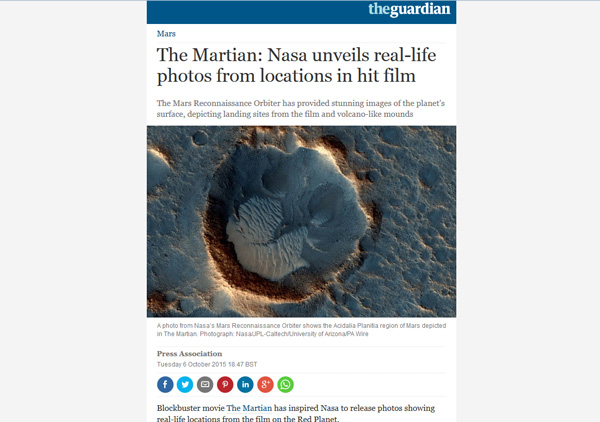
The Guardian: regular HTML / AMP
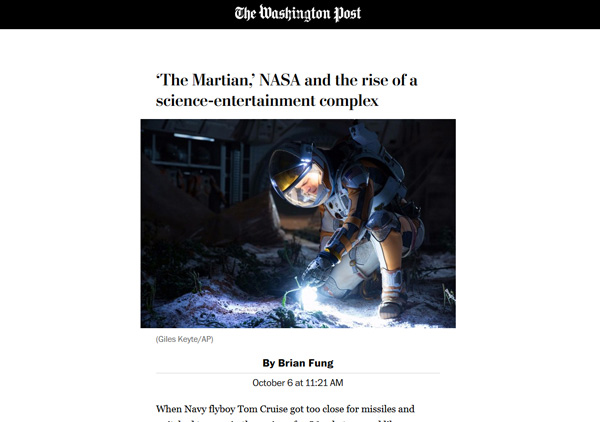
The Washington Post: regular HTML / AMP
El País: regular HTML / AMP
Folha de São Paulo: regular HTML / AMP
La Stampa: regular HTML / AMP
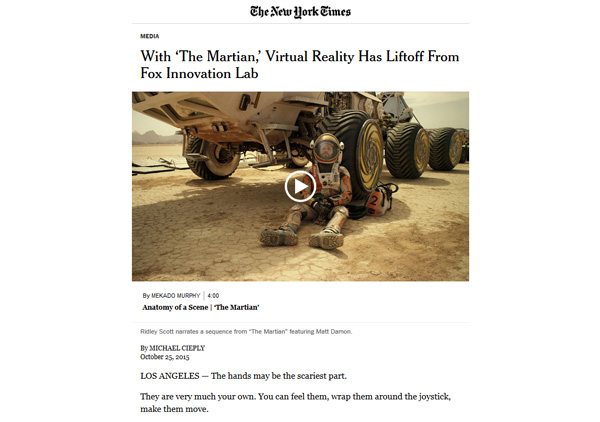
The New York Times: regular HTML / AMP
The Atlantic: regular HTML / AMP
现在轮到你了 (Now It’s Your Turn)
The Accelerated Mobile Pages initiative is all about speed to deliver pages. To enforce its rules, many restrictions are applied – but in these limitations lies a real freedom to focus on content.
加速移动页面计划的主要目的是提高页面交付速度。 为了执行其规则,应用了许多限制-但是在这些限制中,存在着真正专注于内容的自由。
You have seen in this article the steps needed to develop simple yet fully functional pages with pictures, videos, ads, and trackers. Animations, carousels, SVGs, and many other components are available to create great user experiences.
您已在本文中看到了开发带有图片,视频,广告和跟踪器的简单但功能齐全的页面所需的步骤。 可以使用动画,轮播,SVG和许多其他组件来创建出色的用户体验。
It would be great if you could share your own creations in the comments.
如果您可以在评论中分享自己的作品,那就太好了。
翻译自: https://www.sitepoint.com/an-introduction-to-googles-accelerated-mobile-pages-amp/

























 1135
1135

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








