chrome浏览器数据消失
You’d think that, with the growing importance of mobiles, developers would be catering to them, creating awesome, low bandwidth sites that load quickly when you’re out and about.
您可能会认为,随着移动电话重要性的日益提高,开发人员将迎合他们的需求,创建出色的低带宽站点,当您外出旅行时,它们会快速加载。
Overall though, you’d be wrong. Each year the average page weight / number of resources has increased, this year is looking to be no different as page weight has increased over 16%.
总的来说,你会错的。 每年平均页面权重/资源数量都在增加, 今年看起来也不例外,因为页面权重增加了16%以上 。
With all of the fancy animations, scrolling elements and other pretty things eventually comes a slower web, as download speeds struggle to keep up with page sizes.
随着所有精美的动画,滚动元素和其他漂亮内容的出现,最终导致网络速度变慢,因为下载速度难以跟上页面大小。
If you want to speed up your browsing experience and reduce how much you download, it might be worth looking into Chrome’s Data Saver option.
如果您想加快浏览速度并减少下载量,可能值得考虑使用Chrome的Data Saver选项 。
介绍数据保护程序 (Introducing Data Saver)
Data Saver is a new feature for Chrome that works to reduce mobile data usage significantly.
数据保护程序是Chrome的一项新功能,可显着减少移动数据的使用。
Starting way back in 2014, Chrome’s developers worked on an experimental way to reduce the total weight of pages automatically — by leveraging their own servers and technology. It’s actually fairly similar to what Opera has been offering for some time with their turbo mode
.
Chrome的开发人员可以追溯到2014年,他们通过实验来尝试通过利用自己的服务器和技术来自动减少页面的总重量。 实际上,它与Opera在其Turbo模式下
已经提供了一段时间非常相似。
Data Saver can be enabled on your Mobile (both Android and iOS) by activating it in your settings. Data Saver can also be activated on Opera’s desktop browser by installing the Data Saver Extension.
通过在设置中激活移动设备(Android和iOS),可以启用数据保护程序。 也可以通过安装Data Saver Extension在Opera的桌面浏览器上激活Data Saver 。
它是如何工作的? (How Does It Work?)
Essentially, Data Saver pushes the work of getting your web content to Google’s servers instead of your device.
从本质上讲,Data Saver推动了将您的Web内容传送到Google的服务器而不是您的设备的工作。
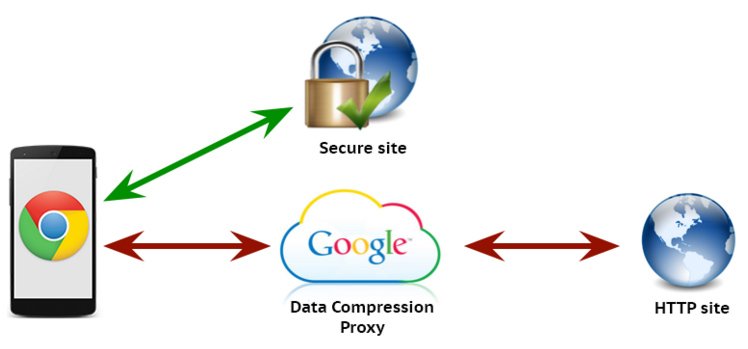
When you send off a request to load your favorite site, instead of your browser downloading your content, Data Saver will connect with one of Google’s Optimization servers in their data center and provide the optimized content on your behalf. Here’s a quick illustration:
当您发出加载自己喜欢的网站的请求时,而不是使用浏览器下载内容,Data Saver会连接到其数据中心中的Google Optimization服务器之一,并代表您提供优化的内容。 这是一个简单的例子:
数据保护程序实际上是做什么的? (What Does Data Saver Actually Do?)
Data Saver works by passing Chrome’s network traffic through Google’s servers. The server performs automatic compression, minification, conversion of images and other elements to save you precious bandwidth.
Data Saver的工作原理是通过Google的服务器传递Chrome的网络流量。 服务器执行自动压缩,缩小,图像和其他元素转换,以节省宝贵的带宽。
There are several steps to the optimization process that Google implements to bring this all together.
Google实施了将整个过程整合在一起的优化过程的几个步骤。
通过HTTP / 2的内容 (Content via HTTP/2)
Where possible, the optimization servers request the content via HTTP/2 instead of HTTP. HTTP/2 is a supercharged version of HTTP. Instead of having dozens of connections, there’s just one co-ordinated TCP connection, cutting down on the server back-and-forth traditionally associated with HTTP — thus helping you get get your content faster. In addition, HTTP/2 can cache future resources so that they can be instantly loaded when needed.
在可能的情况下,优化服务器通过HTTP / 2(而不是HTTP)请求内容。 HTTP / 2是HTTP的增强版本 。 与其建立数十个连接,不如建立一个协调的TCP连接,从而减少了传统上与HTTP关联的来回服务器,从而帮助您更快地获取内容。 另外,HTTP / 2可以缓存将来的资源,以便可以在需要时立即加载它们。
自动转换图像 (Automatic conversion of images)
Images and rich media are among the slowest components to download. Sometimes a single image can weigh more than dozens of scripts and style sheets.
图像和富媒体是下载速度最慢的组件之一。 有时,单个图像可能会影响数十个脚本和样式表。
With Data Saver, the optimization server performs an automatic conversion to the new WebP format. WebP is a new image format that supports both lossless (like PNG) and lossy (like JPG) formats. The automatic conversion to WebP saves an impressive amount of space: on average, lossless images such as PNGs, when converted, became 25% smaller, and lossy images such as JPGs are reduced by up to 34%.
使用Data Saver,优化服务器可以自动转换为新的WebP格式 。 WebP是一种新的图像格式,它支持无损 (如PNG)和有损 (如JPG)格式。 自动转换为WebP可节省大量空间 :转换后,平均而言,无损图像(例如PNG)缩小了25%,而有损图像(例如JPG)最多减少了34%。
You’d think the quality would reflect the size, but the differences between them are marginal. (You can see a comparison on the Google Developers site.)
您可能认为质量会反映尺寸,但是它们之间的差异很小。 ( 您可以在Google Developers网站上看到一个比较 。)
完全没有图像显示 (No images shown at all)
For slower connections, instead of optimizing your images, Google will opt to send you no images at all. Once the page has loaded, it will prompt you with an option to enable images (which it will then fetch, compress and send down to the browser).
如果连接速度较慢,Google会选择不发送任何图片,而不是优化您的图片。 页面加载后,将提示您启用图像的选项(然后将其提取,压缩并向下发送到浏览器)。
There’s no way to force this by default, so if you’re on a decent 3G connection — or even 4G — there’s no option to automatically opt to do this (it’s up to Google’s discretion, it seems).
默认情况下,没有办法强制执行此操作,因此,如果您使用的是不错的3G连接-甚至是4G,则没有选择自动选择执行此操作的方法(这似乎由Google自行决定)。
缩小和压缩 (Minification and compression)
Another part of the optimization process is that all resources will be automatically minified.
优化过程的另一部分是,所有资源将自动减少。
Google’s server will go through all CSS, JS and HTML content and automatically remove all whitespace to cut down on size. It also ensures that all content is served with gzip compression (further speeding up the process).
Google的服务器将检查所有CSS,JS和HTML内容,并自动删除所有空格以减小尺寸。 它还可以确保通过gzip压缩提供所有内容(进一步加快过程)。
更好的DNS请求 (Better DNS requests)
When your device requests a site, often it will have to do a DNS lookup (to convert the URL to an IP address). As part of the compression process, Google’s server will perform the DNS request and either get the information it needs from its cache or fetch it directly.
当您的设备请求站点时,通常将不得不进行DNS查找(将URL转换为IP地址)。 作为压缩过程的一部分,Google的服务器将执行DNS请求,并从其缓存中获取所需信息或直接获取该信息。
This might seem like a small enhancement, but this does help to reduce name resolution and speed the whole process up.
这似乎是一个很小的增强,但这确实有助于降低名称解析度并加快整个过程。
隐私和安全流量 (Privacy and secured traffic)
One thing to note is that Data saver will only work with standard HTTP traffic. As soon as you want to load a secure page over HTTPS, or if you’re using Incognito Mode, Data Saver will switch itself off and the page will be processed like usual.
需要注意的一件事是Data saver仅适用于标准HTTP流量 。 一旦您想通过HTTPS加载安全页面,或者如果您使用隐身模式,Data Saver就会自行关闭,并且该页面将像往常一样被处理。
启用数据保护程序 (Enabling Data Saver)
Data Saver was introduced to Chrome for mobile devices in December 2015, so there’s a very good chance your mobile version of Chrome (on both Android and iOS) has Data Saver ready to go. Open up Chrome and go to Settings and then Data Saver. It’s that easily to get started.
Data Saver于2015年12月引入了针对移动设备的Chrome浏览器,因此很有可能您的移动版Chrome(在Android和iOS上)都可以使用Data Saver。 打开Chrome,然后依次转到“设置”和“ 数据保护程序” 。 就是这么容易上手。
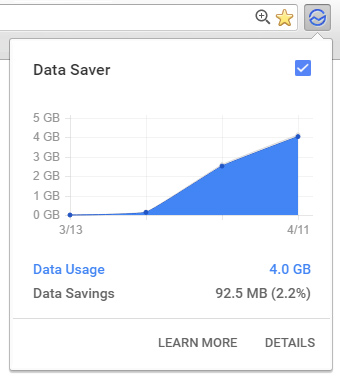
If you’re using the desktop version of Chrome, you can enable Data Saver by downloading the Data Saver Chrome Extension. It’s an official extension from Google, and once you have it up and running, you should get a nifty data graph showing you how much data you’ve saved.
如果您使用的是桌面版Chrome,则可以通过下载Data Saver Chrome Extension来启用Data Saver。 它是Google的官方扩展程序,一旦启动并运行,您将获得一个漂亮的数据图,它显示了已保存的数据量。

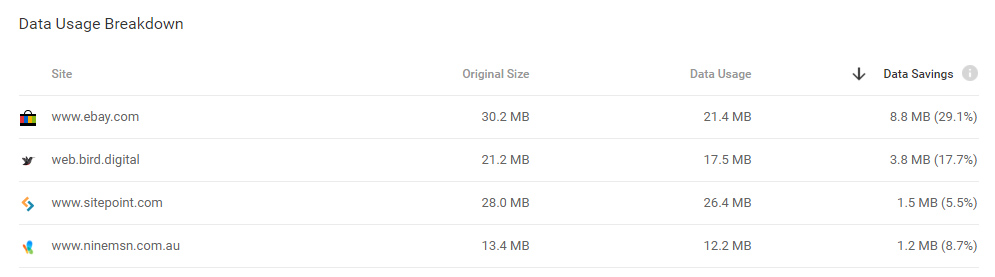
You can use this graph to see at a glance how much bandwidth you’ve saved. In addition, you can click on the Details page to see the data usage breakdown for each site:
您可以使用此图快速查看已节省的带宽。 此外,您可以单击“ 详细信息”页面以查看每个站点的数据使用情况细分:

现实世界中的数据保护程序 (Data Saver in the Real World)
Now that you have a handle on what Data Saver does, let’s compare some websites side by side with this enabled.
现在您已经掌握了Data Saver的功能,让我们比较启用此功能的一些网站。
What we’re interested in is the total size of the site, its response time, and if anything breaks along the way (since there’s automatic compression involved).
我们感兴趣的是站点的总大小,响应时间,以及在此过程中是否有任何中断(因为涉及自动压缩)。
Each site was loaded several times, and a fair average chosen. (As most of these sites have advertising, each page load will be subtly different.) We’re interested in the average speed and weight of the sites with and without Data Saver (when caching has been disabled).
每个站点都加载了几次,并选择了一个合理的平均值。 (由于这些网站中的大多数都有广告,因此每个页面的加载都会有所不同。)我们对具有和不具有Data Saver(禁用缓存)的网站的平均速度和权重感兴趣。
SitePoint.com (SitePoint.com)
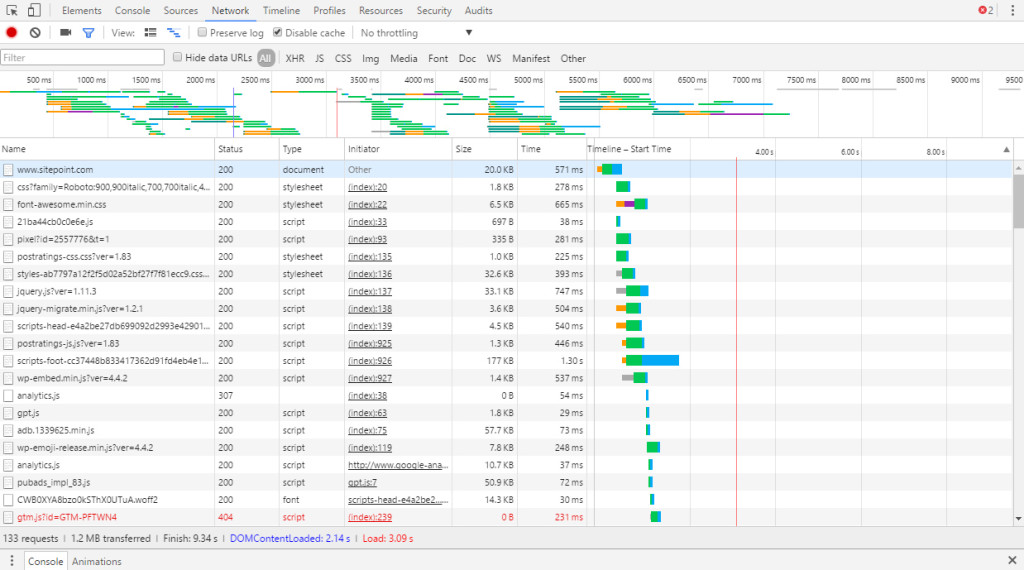
There’s no better place to start than home. Looking at the SitePoint website, it consists heavily of JS files and small images.
没有比家更好的起点了。 查看SitePoint网站,它主要由JS文件和小图像组成。
Data Saver Disabled:
数据保护程序已禁用:

The site ends up weighing in at about 1.2MB with 133 requests. It takes on average around 3 seconds to load.
该站点最终有133个请求,重约1.2MB。 加载平均需要3秒钟。
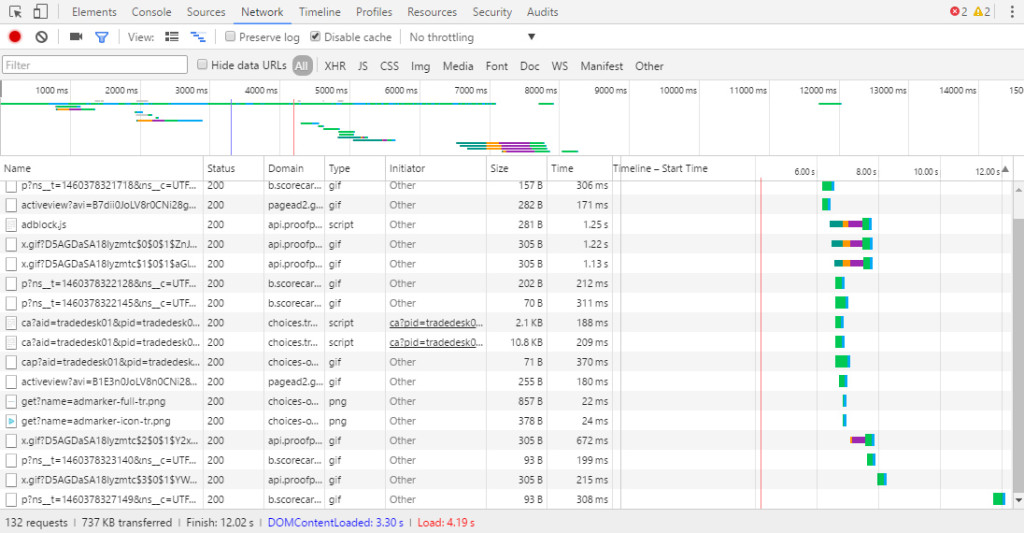
Data Saver Enabled:
启用了数据保护程序:

After Data Saver has been enabled, the page weight drops to around 700–780KB. The number of requests stays consistent, though the page takes a solid 1 second longer to load.
启用Data Saver后,页面权重将降至700–780KB。 请求的数量保持一致,尽管页面需要花费1秒钟的稳定时间来加载。
The reduction here was mainly from minifying JS and HTML resources. Data Saver saved us a good portion of bandwidth with only a slight delay.
这里的减少主要是因为减少了JS和HTML资源。 数据保护程序为我们节省了很大一部分带宽,而只是稍有延迟。
网络鸟数字 (web.bird.digital)
It’s always good to compare potential savings on your own websites. This site is more media heavy, with several portfolio images, a large slider and smaller thumbnails.
比较您自己网站上的潜在节省总是一件好事。 这个站点的媒体资源比较繁重,有几张图片集,一个较大的滑块和较小的缩略图。
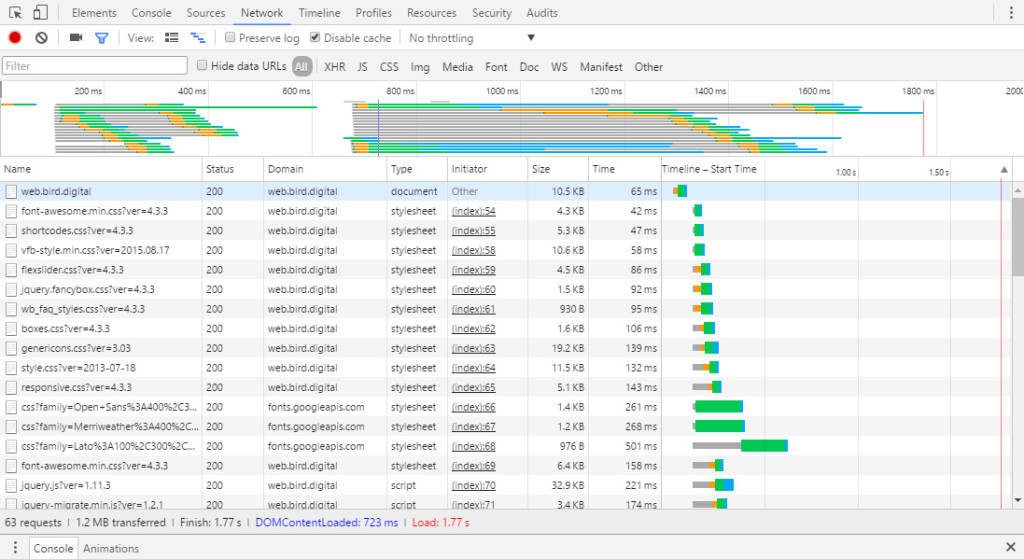
Data Saver Disabled:
数据保护程序已禁用:

There’s around 1.2MB of data being downloaded across 63 requests. The load time finishes in around 1.8–2 seconds.
63个请求中约有1.2MB的数据正在下载。 加载时间在大约1.8–2秒内结束。
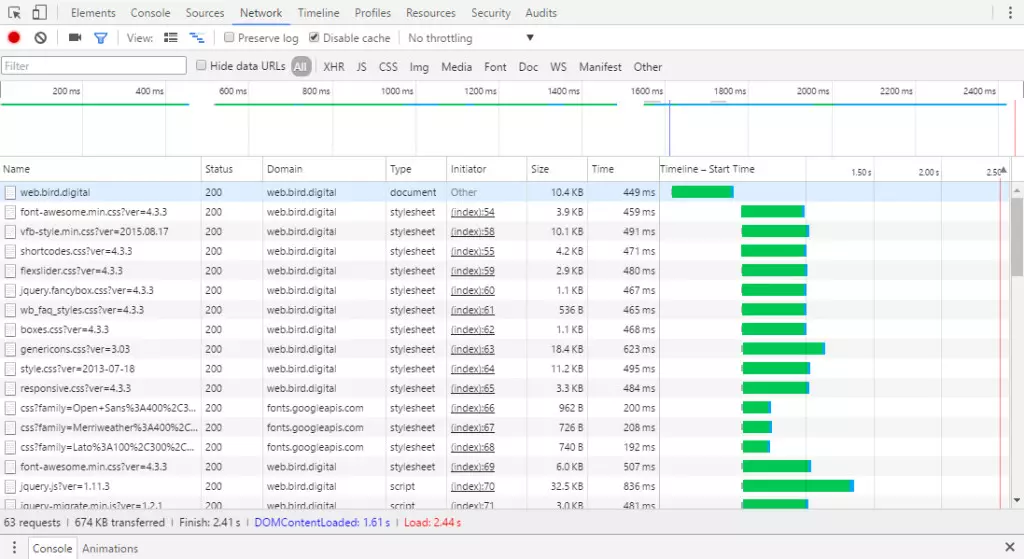
Data Saver Enabled:
启用了数据保护程序:

When Data Saver is enabled, the size drops drastically, down to around 650–700KB. The reduction in size comes almost entirely from the dynamic conversion of images to the WebP format. The tradeoff for this data saving is the download speed, taking on average around another 0.5 seconds to download.
启用“数据保护程序”后,大小将急剧下降,降至约650–700KB。 尺寸的减小几乎完全来自图像到WebP格式的动态转换。 节省数据的代价是下载速度,平均需要大约0.5秒才能下载。
ebay.com (ebay.com)
A popular auction site, eBay’s homepage (when you’re not logged in) showcases several of the day’s latest deals, along with a somewhat random collection of products, categorized into actions. It’s another media-heavy site.
eBay的主页(当您未登录时)是一个受欢迎的拍卖网站,显示了当天的几笔最新交易以及随机分类的商品,这些商品被归类为动作。 这是另一个媒体重载的网站。
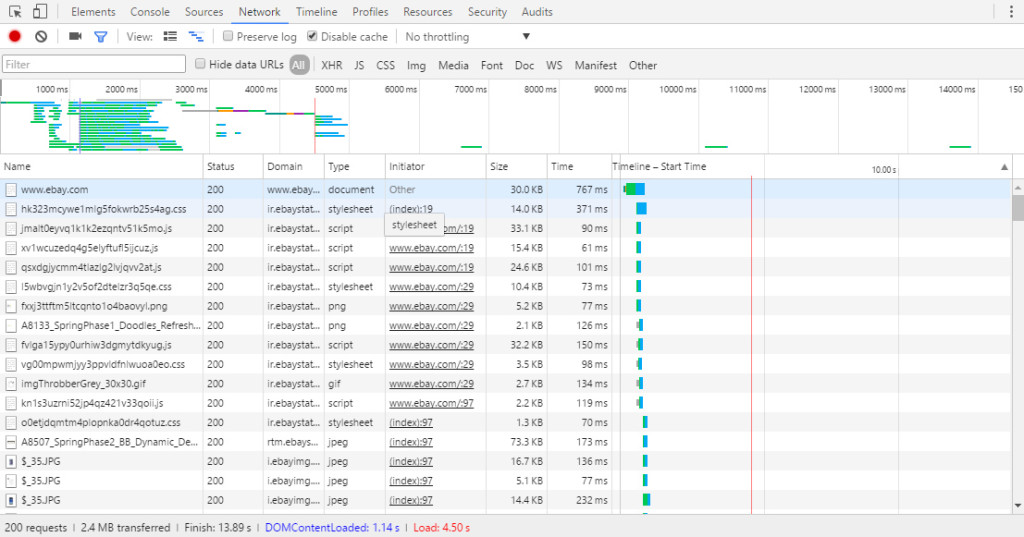
Data Saver Disabled:
数据保护程序已禁用:

The site weighs in at about 2.4MB with 200 requests. All of this takes about 4.5 seconds to fully load.
该网站的大小约为2.4MB,可处理200个请求。 全部加载大约需要4.5秒。
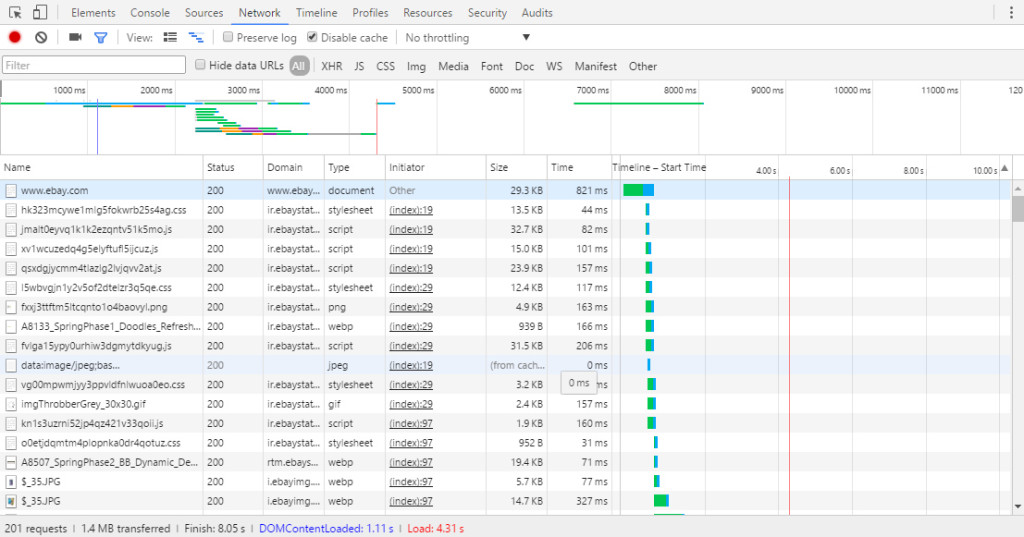
Data Saver Enabled:
启用了数据保护程序:

When Data Saver is enabled, the page weight drops sharply, down to just 1.4MB. Generally, Data Saver makes pages load slower, as it has to push everything through Google’s servers. However, for eBay it seems to remain about the same (and sometimes was actually faster).
启用数据保护程序后,页面权重将急剧下降,仅为1.4MB。 通常,Data Saver会使页面加载变慢,因为它必须通过Google服务器推送所有内容。 但是,对于eBay来说,它似乎保持不变(有时实际上更快)。
This is a really good case where we’ve almost halved the download size and took nothing as a trade-off.
这是一个非常好的案例,我们几乎将下载大小减少了一半,并且没有做出任何取舍。
包装全部 (Wrapping It All Up)
Overall, Data Saver is an awesomely useful feature that could potentially help everyone cut down on their mobile data usage.
总体而言,Data Saver是一项非常有用的功能,可以潜在地帮助每个人减少移动数据的使用量。
We’ve looked at how this works with a couple of example sites. Generally, we end up dropping a good 30–40% of the total page weight with very negligible speed decreases.
我们已经研究了几个示例站点的工作方式。 通常,我们最终会降低页面总重量的30–40%,而速度下降的幅度可以忽略不计。
As with everything, it has its drawbacks. Since Data Saver is compressing, you potentially sacrifice quality and speed in exchange for lower download sizes. Also worthy of mention is that, in using Data Saver, you rely on a third-party company (Google) to honor your privacy and data.
与所有内容一样,它也有缺点。 由于Data Saver正在压缩,因此有可能牺牲质量和速度来换取较小的下载大小。 还值得一提的是,在使用Data Saver时,您依赖第三方公司(Google)来保护您的隐私和数据。
So, in the end, you’ll need to play around with Data Saver to see if it’s right for you. If you’ve already tried it, let us know what you think in the comments.
因此,最后,您需要使用Data Saver来看看它是否适合您。 如果您已经尝试过,请在评论中告诉我们您的想法。
翻译自: https://www.sitepoint.com/saving-bandwidth-with-chromes-data-saver/
chrome浏览器数据消失






















 6137
6137

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








