创建数组并付诸
If you’re wondering how web standards for writers play out in practice, you’d better read this post.
如果您想知道作家的网络标准在实践中如何发挥作用,最好阅读这篇文章。
Recently I took a look at the website of my country’s leading telco, to see how they handled the standards I pointed out recently for web writers. The company’s name is Telstra, and it maintains the basic landline infrastructure in Australia (as well as mobile and internet infrastructure) — something that’s used by people of all ages and abilities.
最近,我浏览了该国领先的电信公司的网站,以了解它们如何处理我最近为网络作者指出的标准。 该公司的名字叫Telstra,它维护着澳大利亚的基本座机基础设施(以及移动和互联网基础设施),所有年龄和能力的人都在使用这种东西。
So you’d expect its site to stick fairly rigorously to best practice.
因此,您希望它的网站严格遵循最佳实践。
Of course, these standards aren’t intended for us by writers alone — everyone working on the site should, in theory, be making them happen.
当然,这些标准并不是仅由作家为我们准备的-从理论上讲,每个在网站上工作的人都应将它们变为现实。
But as I found, the standards are often compromised.
但是,正如我发现的那样,标准经常受到损害。
I looked at a single page of the website: http://www.telstra.com.au/mobile-phones/. Let’s step through the standards and see how it stacks up.
我浏览了该网站的一个页面: http : //www.telstra.com.au/mobile-phones/ 。 让我们逐步了解这些标准,看看它是如何堆叠的。
We’ll start with the WCAG 2.0.
我们将从WCAG 2.0开始。

Text-centric images are used without text equivalents or ALT tags.
以文本为中心的图像不使用等效文本或ALT标签。
1.1文字替代 (1.1 Text alternatives)
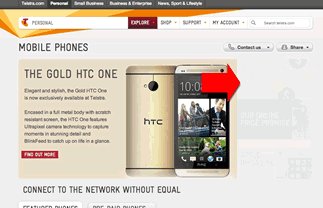
This page doesn’t provide text alternatives for all the images it presents. The three images on the right of the feature block at the top of the page aren’t replicated in text when we turn images off, so people browsing without images, or using a screen reader, won’t get any information in place of the product hosts.
此页面未提供其显示的所有图像的替代文本。 关闭图像时,页面顶部功能块右侧的三幅图像不会以文本形式复制,因此,没有图像或使用屏幕阅读器进行浏览的人们将无法获得任何信息来代替产品主机。
None of the images have ALT text, either.
所有图像均没有ALT文字。
The images’ links remain active of course, which makes for some interesting interactions if you’re just clicking around.
图像的链接当然仍然处于活动状态,如果您只是单击鼠标,这会带来一些有趣的交互。
1.2基于时间的媒体替代 (1.2 Time-based media alternatives)
There are no time-based media on the page, so this particular standard wasn’t an issue.
页面上没有基于时间的媒体,因此该特定标准不是问题。
1.3适应性强 (1.3 Adaptable)
These guidelines deal with the structure of content, the relationship between its parts, and establishing a meaningful sequence of information that can be determined programmatically.
这些准则处理内容的结构,其各部分之间的关系,并建立可以通过程序确定的有意义的信息序列。
The page I looked at uses H1, H2 and H3 tags. The structure they convey looks like this:
我查看的页面使用H1,H2和H3标签。 他们传达的结构如下所示:
Mobile Phones
手提电话
- Featured phones 精选手机
Prepaid phones
预付费电话
- Connect the way you want with our mobile plan options 通过我们的移动计划选项连接您想要的方式
- Australia’s best 4G coverage 澳大利亚最佳的4G覆盖率
- Go faster in more places 在更多地方走得更快
- Telstra 24×7 app Telstra 24×7应用
This looks ok — until you look at the page. As you can see, the structure of the presentation doesn’t really reflect this breakdown. All H3s aren’t styled in the same way, so the visual hierarchy doesn’t match the programmatic one.
看起来不错-直到您查看页面为止。 如您所见,演示文稿的结构并没有真正反映出这种细分。 所有H3的样式都不相同,因此视觉层次结构与程序化层次结构不匹配。
Could it be that the business has used heading tags in a bid to achieve search rank for these terms, rather than to use them to structure the content? Looks like it.
难道是企业使用了标题标签来竞标这些字词的搜索排名,而不是使用它们来构造内容? 看起来像。
2.4.2标题为页面的页面 (2.4.2 Page titled)
This page has a title that describes its topic: Telstra – Mobile Phones. Woo! You ticked a box, Telstra.
该页面的标题描述了其主题:Telstra –移动电话。 ! 您在方框中打了勾,Telstra。
2.4.4链接目的(在上下文中) (2.4.4 Link purpose (in context))
This requirement is pretty specific:
此要求非常具体:
“The purpose of each link can be determined from the link text alone or from the link text together with its programmatically determined link context, except where the purpose of the link would be ambiguous to users in general.”
“每个链接的目的可以单独从链接文本中确定,也可以从链接文本及其以编程方式确定的链接上下文中确定,除非该链接的目的通常对用户不明确。”
While the page contains some links with generic text (e.g. the Find out more), their purpose is clear both within the links themselves, but also within the context of the page itself.
虽然页面包含一些带有通用文本的链接(例如,“查找更多”),但在链接本身以及页面本身的上下文中,它们的目的都很明确。
One note: it would be hard to differentiate the purposes of these links from one another if you were using a screen reader to read the page links only. One way around this might be to add a keyword to each one:
注意:如果您使用屏幕阅读器仅阅读页面链接,则很难将这些链接的用途区分开。 解决此问题的一种方法可能是为每个关键字添加一个关键字:
- More about plans with a mobile 有关移动计划的更多信息
- More about SIM-only plans 有关仅SIM卡套餐的更多信息
- More about no lock-in plans 有关无锁定计划的更多信息
- More about pre-paid plans 有关预付费计划的更多信息
This way, the links would also meet guideline 2.4.9 Link purpose (link only).
这样,链接也将符合准则2.4.9链接的目的(仅链接)。
2.4.5多种方式 (2.4.5 Multiple ways)
The Telstra site successfully provides multiple ways of locating the content on the site. It has navigation, a search box, breadcrumbs (at the bottom of the page) and a sitemap.
Telstra网站成功提供了多种在网站上查找内容的方法。 它具有导航,搜索框,面包屑(在页面底部)和站点地图。
Those breadcrumbs also meet guideline 2.4.8, Location.
这些面包屑也符合准则2.4.8“位置”。
2.4.6标题和标签 (2.4.6 Headings and labels)
The headings and labels on the page do a pretty good job of describing the content they relate to.
页面上的标题和标签在描述它们所涉及的内容方面做得很好。
2.4.10节标题 (2.4.10 Section heading)
As we saw a moment ago, the use of heading tags is a bit ambiguous on this page. Headings that display the same way aren’t necessarily tagged the same way, which means that users accessing the page in different ways get different messages.
正如我们刚才看到的,此页面上标题标签的使用有点含糊。 以相同方式显示的标题不必以相同方式标记,这意味着以不同方式访问页面的用户会收到不同的消息。
However, this guideline deals with using headings to organize the content, and they are certainly used to do that.
但是,本指南涉及使用标题来组织内容,并且确实可以使用它们来组织内容。
3.1可读 (3.1 Readable)
The page falls down a bit on this guideline: it provides no mechanism for explaining jargon like 4G and SIM in context.
该页面在该指南上有所下降:它没有提供在上下文中解释术语(例如4G和SIM)的机制。
The deeper you go into the site, the more value some kind of glossary would provide — especially on pages containing feature comparisons.
您进入网站的深度越深,某种词汇表所提供的价值就越大,尤其是在包含功能比较的页面上 。
You don’t need to be vision-impaired to need help demystifying a mobile phone plan, believe me. Contextual help would go a long way to help prospects understand what they’re getting for their money — and may well make the brand seem more approachable and friendly, too.
相信我,您无需视力受损即可帮助您揭开手机计划的神秘面纱。 内容相关的帮助将大大帮助潜在客户了解他们所赚钱的方式,并且很可能使该品牌看起来也更加平易近人和友好。
3.3输入协助 (3.3 Input assistance)
Input assistance is provided on forms on the site: fields are appropriately labeled and error messages are provided when mandatory fields are missed.
在站点的表单上提供了输入帮助:适当地标记了字段,并且在缺少必填字段时提供了错误消息。
The forms also let you revise the information you’ve entered, which is addressed by guideline 3.3.6.
表单还允许您修改输入的信息,准则3.3.6对此进行了说明。
And help is available, but it’s not really context-sensitive, so improvements could be made around guideline 3.3.5.
虽然可以使用帮助,但实际上并不是上下文相关的,因此可以根据准则3.3.5进行改进。
Okay, so that’s the WCAG guidelines done. But let’s not forget the other standards we looked at last time: the BBC web content guidelines.
好的,这就是WCAG指南已完成。 但是,请不要忘记上次查看的其他标准:BBC网站内容指南。
应用BBC指南 (Applying the BBC guidelines)
As we’ve seen, the Telstra site doesn’t avoid jargon — we could hardly expect it to do that entirely — but I don’t believe it champions plain English either.
正如我们所看到的,Telstra网站无法避免使用行话-我们很难期望它完全做到这一点-但我也不相信它也支持普通英语。
The URL is certainly user-friendly (and SEO-friendly, fancy that!), but as we’ve seen, images don’t have any metadata, which is decidedly unhelpful. The BBC advises against generic link text, and as we’ve seen, this page does use some generic text — though that problem could easily be solved.
该URL当然是用户友好的(和SEO友好的,看中了!),但是正如我们所看到的,图像没有任何元数据,这绝对是无益的。 英国广播公司(BBC)建议不要使用通用链接文本,而且正如我们所看到的,此页面确实使用了一些通用文本-尽管可以很容易地解决该问题。
In terms of page metadata, the title is fine, and the description is also in line with the BBC standards. But the keywords include a typo, which I can only imagine is intentional, and done with a view to influence external search engines — a tactic which, we keep hearing, has long been useless since search engines decided to ignore the KEYWORDS tag.
在页面元数据方面,标题很好,描述也符合BBC标准。 但是关键字中包含一个错字,我只能想象这是故意的,并且是为了影响外部搜索引擎而做的-我们一直在听的一种策略自从搜索引擎决定忽略KEYWORDS标签以来就一直没有用。
看起来怎么样 (How’s it looking?)
So far, I’d say that the Telstra site only meets the WCAG standards where those standards represent basic web user expectations.
到目前为止,我要说的是,Telstra网站仅符合WCAG标准,这些标准代表了基本的Web用户期望。
Things like site navigation, breadcrumbs, and telling users which fields contain errors in a submitted form are seen as essential elements of any website, and then, too they’re necessary to allow customers to find and buy the products this organisation is selling.
网站导航,面包屑和告诉用户哪些字段包含提交的表单中的错误之类的内容被视为任何网站的基本要素,然后,也必须允许客户找到并购买该组织销售的产品。
Unfortunately, Telstra hasn’t seen fit to go any further to help any users with any of the widely available techniques that so many other large organisations happily implement to help users access information. The fact that they’re including brand-name-typo keywords in their page metadata suggests that perhaps their web marketing team isn’t keeping up to date with current search technology.
不幸的是,Telstra并没有找到进一步帮助任何用户使用许多其他大型组织乐于采用的可广泛使用的技术来帮助用户访问信息的方法。 他们在页面元数据中包含品牌-打字错误关键字的事实表明,也许他们的网络营销团队没有跟上最新的搜索技术。
If I were a writer on this page, I’d change:
如果我是此页面上的作家,则需要更改:
- keywords 关键字
- generic links 通用链接
- image metadata 图片元数据
- the lack of a glossary 缺少词汇表
I’d also do my best to convince the powers that be that the display of headings should reflect their programmatic hierarchy. Crazy? Maybe!
我也将尽力说服这些权力,使标题的显示应反映其程序层次结构。 疯? 也许!
If you were the writer, what would you push to change? I’d love to hear your thoughts in the comments.
如果您是作家,您将推动什么改变? 我很想听听您在评论中的想法。
翻译自: https://www.sitepoint.com/putting-web-standards-writers-practice/
创建数组并付诸




















 2049
2049











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








