wordpress 静态化
So what does that phrase mean, “Geo-Targeting WordPress Content”? First, let’s back up and look at an example of personalization.
那么,这句话是什么意思,“以地理定位的WordPress内容”? 首先,让我们备份并查看个性化示例。
After a decade of steadily declining sales, Coca-Cola turned its fortunes around by simply adding names to Coke bottles. The company’s “Share a Coke” campaign created a personal connection with consumers that fueled sales. After all, why wouldn’t you buy a drink with your name on it?
经过十年稳步下降的销售后,可口可乐通过简单地在可乐瓶中添加名称来扭转命运。 该公司的“分享可乐”活动与消费者建立了个人联系,从而促进了销售。 毕竟,您为什么不购买带有您名字的饮料?
Nutella soon followed suit, taking the idea a step further by allowing customers to add their own names to jars. Soon enough, people were rushing to show off their personalized jars on social media.
Nutella很快效仿,允许客户在罐子中添加自己的名字,从而使这一想法更进一步。 很快,人们就争先恐后在社交媒体上炫耀他们的个性化罐子。
So what do Coca-Cola and Nutella have to do with WordPress?
那么可口可乐和花生酱与WordPress有什么关系呢?
Well, what these brands achieved are clear examples of the power of personalization. Consumers now expect content online that is unique to them, so much so that 74% of customers feel frustrated when website content is not personalized. And marketers know this – 52% of digital marketers consider the ability to personalize web content to be fundamental to their online strategy. The problem? Only 32% say their CMS enables personalization.
好吧,这些品牌取得的成就是个性化力量的明显例子。 消费者现在期望在线内容对于他们来说是独一无二的,以至于74%的客户在网站内容未个性化时感到沮丧 。 营销人员知道这一点– 52%的数字营销人员认为个性化Web内容的能力是其在线策略的基础 。 问题? 只有32%的人说他们的CMS支持个性化。
Fortunately, WordPress is not one of these CMSs. There are plenty of tools and plugins for WordPress that make it easy to personalize content for visitors, but by far the easiest way to personalize site content is with geo-targeting.
幸运的是,WordPress不是这些CMS之一。 WordPress有许多工具和插件可以使访问者个性化内容变得容易,但是到目前为止,最简单的个性化网站内容的方法是使用地理定位。
什么是地理位置定位? (What is Geo-Targeting?)
Geo-targeting is a way for websites to serve specific content to visitors based on their geographic location, usually their country or city via their IP address.
地理位置定位是网站根据访问者的地理位置(通常是其国家或城市)通过其IP地址向访问者提供特定内容的一种方式。
This technique isn’t new – it’s been around so long that it has become ubiquitous. Google provides search results tailored to your location in the world, Amazon offers personalized home pages with recommended products, and eBay displays local currencies.
这项技术不是什么新技术,它已经存在了很长时间,以至于无处不在。 Google提供了适合您在全球范围内的位置的搜索结果,Amazon提供了带有推荐产品的个性化主页,而eBay显示了本地货币。
A more recent example of geo-targeting is WordPress itself. The recent 4.8 release includes a new dashboard widget that displays upcoming WordPress events tailored to your geographic location.
地理定位的最新示例是WordPress本身。 最近的4.8版本包括一个新的仪表板小部件,该小部件显示了针对您的地理位置而定制的即将发生的WordPress事件。

使用Google Analytics(分析)确定访问者的位置 (Using Google Analytics to Determine Visitor Location)
You can use Google Analytics to learn more about your visitors and where they’re from.
您可以使用Google Analytics(分析)来了解有关访问者及其来源的更多信息。
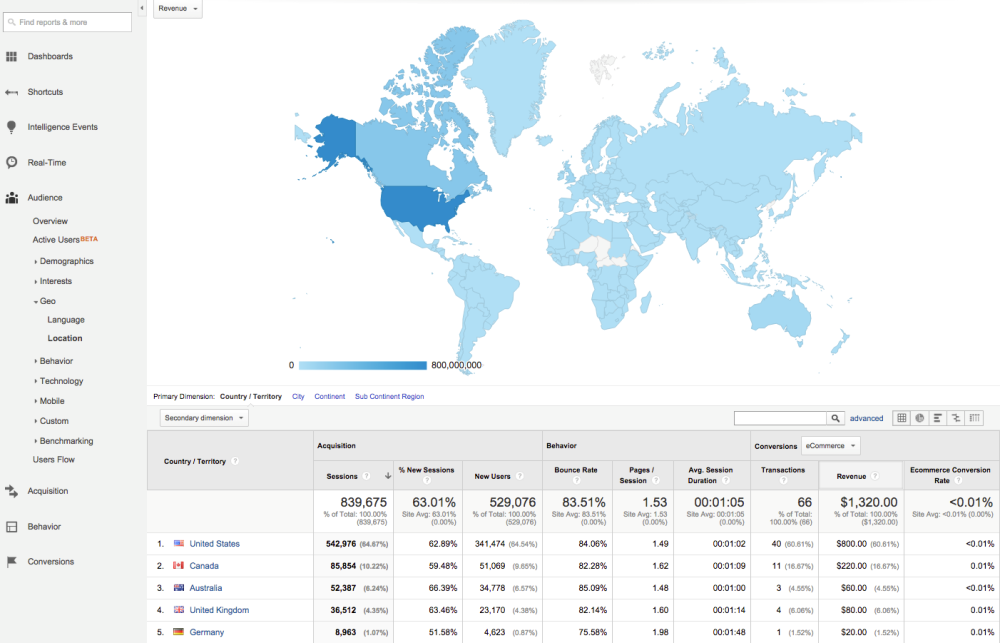
Just log in to Google Analytics. Go to Audience > Demographics > Geo > Location.
只需登录到Google Analytics(分析)。 转到受众群体>受众特征>地理位置>位置。

You’ll see a map of the world color-coded to match your audience demographic and underneath a more detailed breakdown of your audience, including the countries where they are located, sessions, new users, bounce rate, transactions and revenue.
您将看到一张用颜色编码的世界地图,以匹配您的受众人口统计特点,并在更详细的受众细分下方,包括受众群体所在的国家/地区,会话,新用户,跳出率,交易和收入。
You can use this information to inform how you want to personalize content on your website. For example, based on the geo data in the Google Analytics profile above, you might want to:
您可以使用此信息来告知您如何个性化网站上的内容。 例如,根据上面的Google Analytics(分析)配置文件中的地理数据,您可能需要:
- Add German translations to your site 将德语翻译添加到您的网站
- Put more time into promoting content to Americans (e.g. tailor promotions around U.S. holidays) 将更多时间用于向美国人宣传内容(例如,在美国假期前后进行量身定制的促销活动)
- Inform German visitors that you’re collecting their information in compliance with the EU Cookie Law. 通知德国访客您正在按照欧盟Cookie法收集其信息。
- Connect with your visitors by welcoming them in a way appropriate to their location (e.g. Say “G’Day!” to Australian visitors) and even add humor or location-specific references 通过以适合他们所在位置的方式欢迎他们(例如向澳大利亚游客说“ G'Day!”)与他们建立联系,甚至添加幽默或针对特定地点的参考
- Display testimonials of customers from the same location as your visitors 显示与您的访客位于同一地点的客户的推荐
- Let US, Canadian, Australia, UK and Germany visitors know that you deliver to their location 让美国,加拿大,澳大利亚,英国和德国的访客知道您送货到他们的位置
在WordPress中使用地理位置定位 (Using Geo-Targeting with WordPress)
Let’s look at a simple example of how you can personalize your website content: displaying tailored welcome messages to visitors from different countries.
让我们看一下如何个性化网站内容的简单示例:向来自不同国家/地区的访问者显示量身定制的欢迎消息。
显示欢迎信息 (Displaying a Welcome Message)
Scenario: Let’s say you run an online store specializing in hats. While your caps are selling off the proverbial shelves thanks to the summer heat, you have an over supply of winter hats and they are gathering dust. Fortunately, it’s winter in Australia – a perfect opportunity to target customers in the land down under and sell off stock.
场景:假设您经营一家专门从事帽子的在线商店。 由于夏天的炎热,虽然您的帽子在著名的货架上卖光了,但您的帽子却供不应求,而且它们会积聚灰尘。 幸运的是,这是澳大利亚的冬天,这是一次针对土地下的客户并出售股票的绝佳机会。
For this example, I want to display an alternate welcome message on my homepage that displays only to visitors from Australia. Visitors from other countries will see a standard welcome message advertising a sale.
对于此示例,我想在我的主页上显示备用欢迎消息,该消息仅向来自澳大利亚的访客显示。 来自其他国家/地区的访客将看到一条标准的欢迎信息,以广告宣传促销活动。
步骤1:安装插件 (Step 1: Install Plugins)
We’ll use a few free plugins available in the WordPress Plugin Directory to implement this example, specifically:
我们将使用WordPress插件目录中的一些免费插件来实现此示例,特别是:
Custom Content by Country is a simple plugin that uses shortcodes to show or hide content to visitors based on their location. We’ll use Custom Content by Country to start geo-targeting WordPress content by the visitor’s location – we can start by simply using it to display an alternate welcome message.
“按国家/地区分类的自定义内容”是一个简单的插件,它使用短代码根据访问者的位置向访问者显示或隐藏内容。 我们将使用“按国家/地区分类的自定义内容”来按访问者的地理位置开始对WordPress内容进行地理定位-我们可以简单地使用它来显示备用欢迎消息。
I want to display the alternate message over my theme’s header, so I’m using Widgets on Pages to add a widget to the header.
我想在主题标题上显示替代消息,因此我正在使用Pages上的Widgets将Widgets添加到标题中。
Lastly, Shortcode Widget will allow me to easily use shortcodes on my site without having to add a filter to my functions.php file or create a child theme.
最后,Shortcode Widget将使我能够轻松地在网站上使用简码,而不必在我的functions.php文件中添加过滤器或创建子主题。
步骤2:建立自订小工具 (Step 2: Create a Custom Widget)
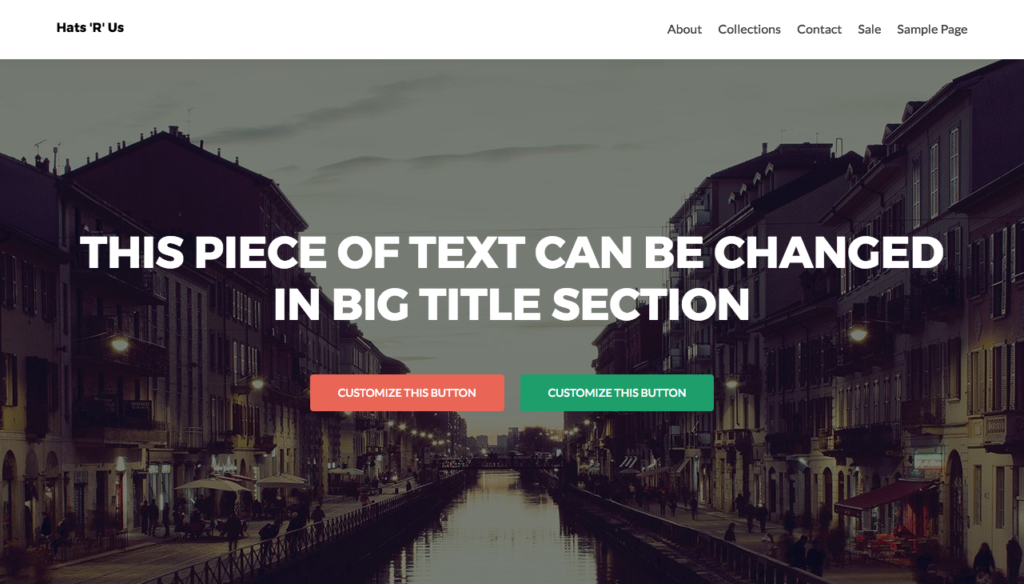
For this example I’m using the Zerif Lite theme, a popular free theme in the WordPress Theme Directory. Here’s what it looks like freshly installed:
对于此示例,我使用的是Zerif Lite主题 ,这是WordPress主题目录中流行的免费主题。 这是新安装的样子:

I want to display my own custom message instead of the generic message included with Zerif Lite and I’ll use a custom widget to achieve this.
我想显示自己的自定义消息,而不是Zerif Lite附带的通用消息,我将使用一个自定义窗口小部件来实现。
First, we’ll make a few changes to the theme:
首先,我们将对主题进行一些更改:
- Replace the header image 替换标题图片
- Remove the green button 卸下绿色按钮
- Replace the red button text. 替换红色按钮文本。
Now, let’s create a custom widget for the header using Widgets on Pages. Go to Widgets on Pages > Turbo Sidebars and click “Add New Turbo Sidebar.”
现在,让我们使用“页面上的窗口小部件”为标题创建自定义窗口小部件。 转到页面上的小部件> Turbo侧栏,然后单击“添加新的Turbo侧栏”。
Give your widget a name – in my case “Header Widget” and click “Update”; then copy the shortcode provided.
给您的小部件起个名字-在我的例子中是“ Header Widget”,然后单击“ Update”; 然后复制提供的简码。
In your theme files, add the shortcode where you want to display the alternate text. In my case, I want to display the text in the header. So in the Zerif Lite theme I’ll edit big_title.php and replace the line
在主题文件中,在要显示替代文本的位置添加简码。 就我而言,我想在标题中显示文本。 因此,在Zerif Lite主题中,我将编辑big_title.php并替换该行
zerif_big_title_text_trigger();
zerif_big_title_text_trigger();
with
与
widgets_on_template("header_widget");
widgets_on_template("header_widget");
Click “Update File” to saves your changes.
单击“更新文件”以保存您的更改。
Obviously, it’s best practice to create a child theme before editing any WordPress files. But for the sake of simplicity, I’m making direct changes to files for this example.
显然,最佳做法是在编辑任何WordPress文件之前创建子主题。 但是为了简单起见,在此示例中,我将直接对文件进行更改。
步骤3:将短代码添加到窗口小部件以显示自定义欢迎消息 (Step 3: Add Shortcode to Widget to Display Custom Welcome Messages)
Go to Custom Content > Content by Country and click to enable the first option, “Enable Content by Country Feature”. This option is disabled by default so it’s important to check this option before continuing.
转到“自定义内容”>“按国家/地区分类的内容”,然后单击以启用第一个选项“按国家/地区分类启用内容”。 默认情况下,此选项是禁用的,因此在继续之前检查此选项很重要。
Next, go to Appearance > Widgets. You’ll see there’s a new “header_widget” widget. You’ll also see a new Shortcode Widget listed in the available widgets section.
接下来,转到外观>小部件。 您会看到有一个新的“ header_widget”小部件。 您还将在可用的窗口小部件部分中看到一个新的Shortcode窗口小部件。
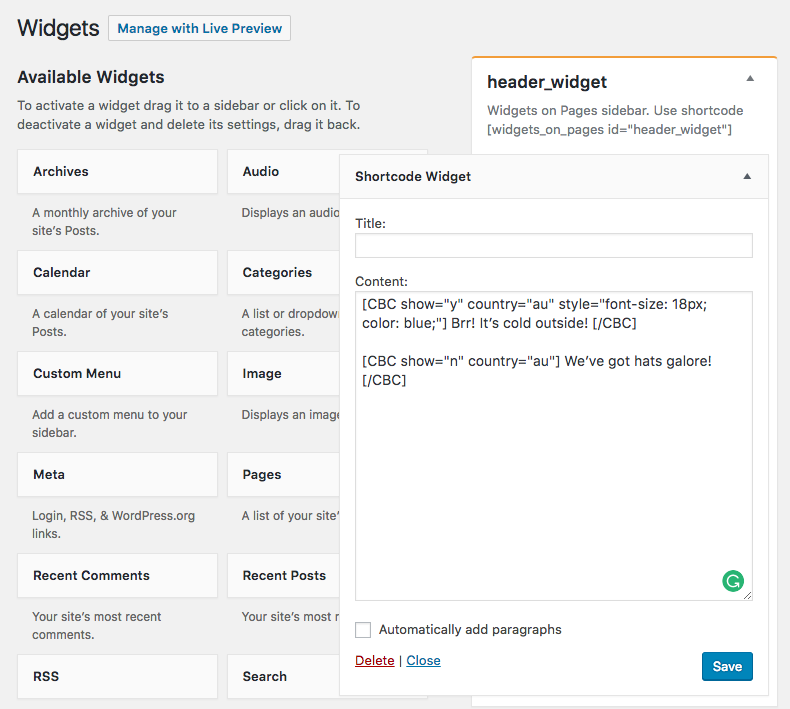
Drag the Shortcode Widget onto header_widget. In the content area, paste in the shortcodes for the Custom Content by Country widget. Here’s my example:
将Shortcode小部件拖到header_widget上。 在内容区域中,粘贴“按国家(地区)定制内容”小部件的简码。 这是我的示例:
[CBC show="y" country="au"]Brr! It’s cold outside!<br />Let’s warm up your noggin![/CBC]
[CBC show="n" country="au"]Looking for a great hat? <br />Sale on now![/CBC]
To explain, the first shortcode will display “Brr! It’s cold outside! Let’s warm up your noggin!” to visitors from Australia since “show” is set to “y” which means “yes”.
为了说明,第一个简码将显示“ Brr! 外面很冷! 让我们热身吧!” 由于“显示”设置为“ y”(表示“是”),因此不适合来自澳大利亚的游客。
The second shortcode will display “Looking for a great hat? Sale on now!” to all visitors who are not located in Australia, since I’ve set “show” to “no”.
第二个简码将显示“正在寻找一顶好帽子? 现在特价!” 由于我将“显示”设置为“否”,因此所有非澳大利亚游客都可以访问。
Click “Save”.
点击“保存”。
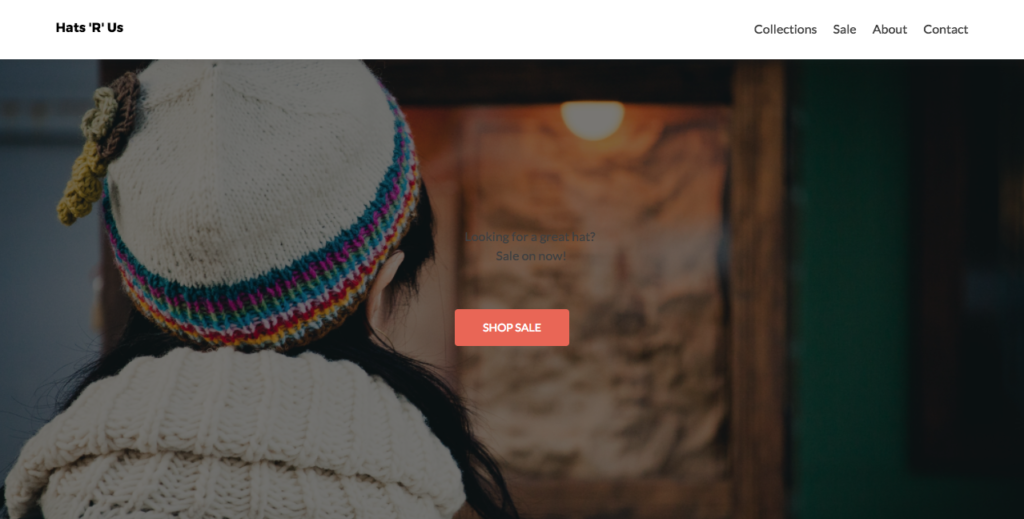
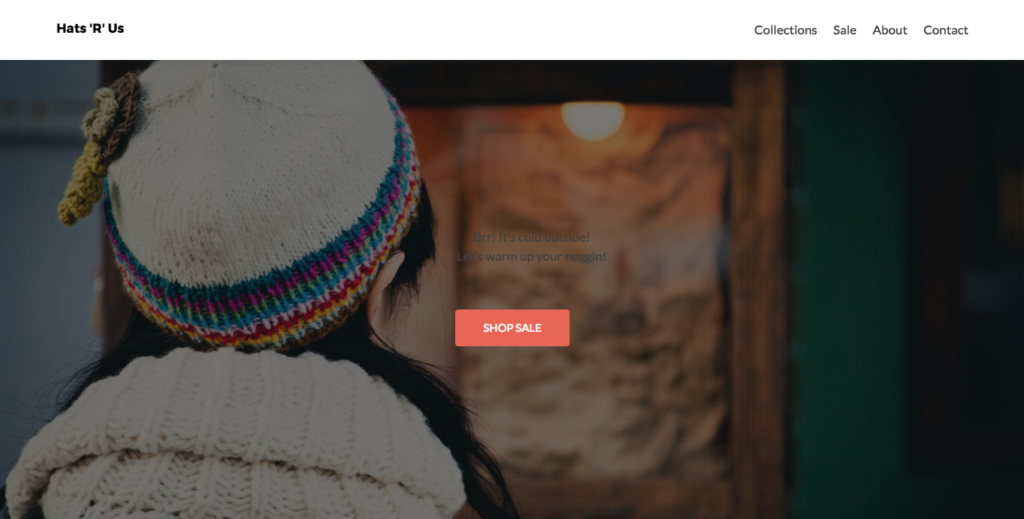
Here’s what it looks like on the front-end:
这是前端的外观:

Not exactly easy to see the text.
看到文字并不容易。
It contains the second message for non-Australian visitors because I’m located in Canada. If you have a VPN, turn it on and set your location to somewhere in Australia, which is what I’m going to do (of course, if your visitors are using VPNs, their locations will be masked and setting up geo-targeting WordPress content may not make much of a difference, but the percentage of visitors behind VPNs is going to be low).
它包含第二条给非澳大利亚游客的信息,因为我位于加拿大。 如果您有VPN,请将其打开并将您的位置设置为澳大利亚的某个地方,这就是我要做的(当然,如果您的访问者正在使用VPN,则他们的位置将被屏蔽并设置按地理位置定位的WordPress内容可能不会产生太大的变化,但VPN背后的访问者百分比将会很低)。

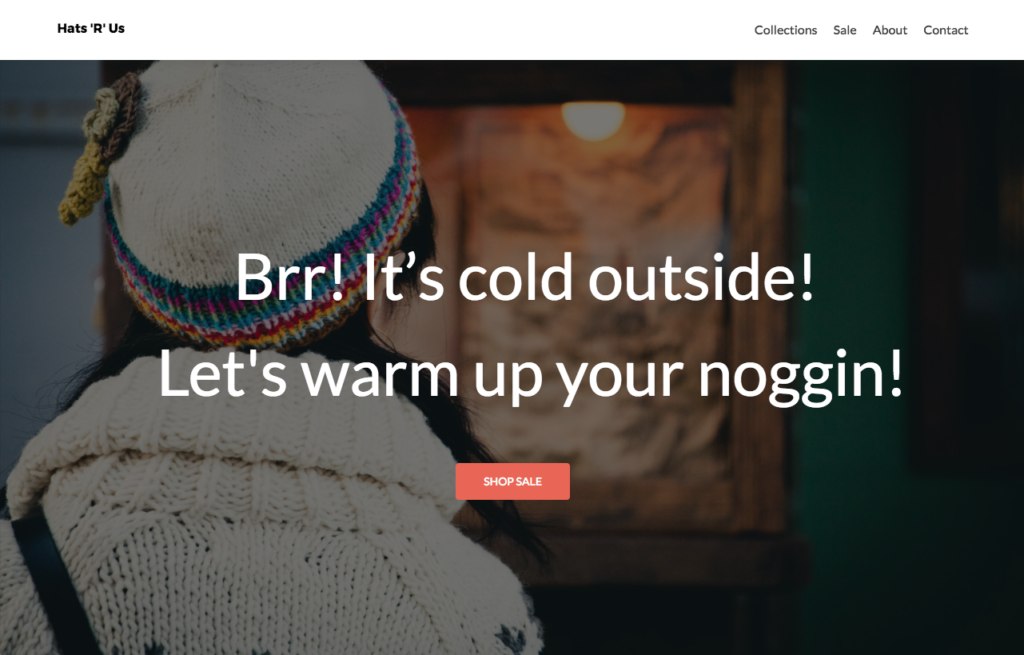
Voilà! Looking good! Sort of. It definitely needs some styling. Let’s fix that.
瞧! 看起来不错! 有点。 它肯定需要一些样式。 让我们修复它。
步骤4:添加CSS样式 (Step 4: Add CSS Styling)
Styling output from the Custom Content by Country plugin is pretty straight forward using the provided classes.
使用提供的类,“按国家/地区定制内容”插件的输出样式非常简单。
Open the CSS file for your theme or child theme and add the following for some simple styling:
打开主题或子主题CSS文件,并添加以下内容以进行一些简单的样式设置:
.cbc_content {
color:#ffffff;
font-size:80px;
}Now refresh the frontend to see what it looks like.
现在刷新前端以查看其外观。

So that’s a very simple example of how geo-targeting WordPress content can work in tandem with personalizing content, and how you can easily display different content on your site to visitors from different countries.
因此,这是一个非常简单的示例,说明了以地理定位的WordPress内容如何与个性化内容结合使用,以及如何轻松地向来自不同国家/地区的访问者显示网站上的不同内容。
使用插件对WordPress内容进行地理定位 (Geo-targeting WordPress Content Using Plugins)
While Custom Content by Country is a great free option, there are many other free and premium plugins available for adding geo-targeting features to WordPress.
虽然“按国家/地区分类的自定义内容”是一个不错的免费选择,但还有许多其他免费和高级插件可用于向WordPress添加地理定位功能。
Geolify (premium) – This premium SaaS allow you to geo everything on your site, including redirects, links, content, pop-ups, notification bars, images, JavaScript, and also block visitors back on location.
Geolify (高级)–这种高级SaaS允许您对站点上的所有内容进行地理定位,包括重定向,链接,内容,弹出窗口,通知栏,图像,JavaScript,还可以阻止访问者回到原位。
GEO my WordPress (free) – This free plugin works with posts, pages, and custom post types. It also works with BuddyPress so members can add their location.
GEO my WordPress (免费)–此免费插件可用于帖子,页面和自定义帖子类型。 它还与BuddyPress一起使用,因此成员可以添加其位置。
WP Geo (free) – Another free option, WP Geo lets you set a physical location to a post and embed that information using a Google map.
WP Geo (免费)–另一个免费选项,WP Geo可让您为帖子设置实际位置,并使用Google地图嵌入该信息。
GEO my WP (premium) – This premium plugin offers lots of advanced options for geo-targeting WordPress content, including options for post types and BuddyPress, proximity search forms, Google Places address auto-complete, nearby locations, and current user location.
GEO my WP (高级版)–此高级插件为WordPress内容进行地理定位提供了许多高级选项,包括帖子类型和BuddyPress,邻近搜索表单,Google地方信息地址自动完成,附近位置和当前用户位置的选项。
GeoIP Detection (free) – This simple, free plugin provide geographic information detected by an IP address, which you can then use in themes and plugins. This plugin is aimed at developer who can then hook into that information .
GeoIP检测 (免费)–这个简单,免费的插件提供了IP地址检测到的地理信息,您可以将其用于主题和插件中。 该插件面向开发人员,然后他们可以了解这些信息。
GeoTargeting Lite (free) – Similar to Custom Content by Country, this plugin uses shortcodes to display content to users based on their geographic location.
GeoTargeting Lite (免费)–与“按国家/地区定制内容”相似,此插件使用短代码根据用户的地理位置向用户显示内容。
Geotargeting WP (premium) – This API service enables developers to start geo-targeting WordPress content on any part of their site, including posts, pages, custom post types such as WooCommerce products, widgets, menus and template files.
地理定位WP (高级)–开发人员可以使用此API服务在其网站的任何部分上启动WordPress地理定位内容,包括帖子,页面,自定义帖子类型(如WooCommerce产品,小部件,菜单和模板文件)。
结论 (Conclusion)
Geo-targeting WordPress content provides a relatively easy way to personalize content for users based on their location. While the example in this tutorial was fairly basic, hopefully it’s shown you what is possible with a few free plugins. I encourage you to experiment with geo-targeting on your own sites to see what you can achieve! Let us know in the comments below about your experiences with geo-targeting in WordPress!
地理定位WordPress内容提供了一种相对简单的方法,可根据用户的位置为用户个性化内容。 尽管本教程中的示例相当基本,但希望它向您展示了一些免费插件可以实现的功能。 我鼓励您在自己的网站上尝试按地理位置定位,以了解可以实现的目标! 在下面的评论中让我们知道您在WordPress中使用地理位置定位的经验!
翻译自: https://www.sitepoint.com/geo-targeting-wordpress-content/
wordpress 静态化





















 436
436

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








