火狐浏览器添加css调试
The following introduction to CSS code-quality tools is an extract from Tiffany’s new book, CSS Master, 2nd Edition.
以下对CSS代码质量工具的介绍摘自Tiffany的新书CSS Master,第二版 。
On your road to becoming a CSS master, you’ll need to know how to troubleshoot and optimize your CSS. How do you diagnose and fix rendering problems? How do you ensure that your CSS creates no performance lags for end users? And how do you ensure code quality?
在成为CSS大师的过程中,您需要了解如何对CSS进行故障排除和优化。 您如何诊断和修复渲染问题? 您如何确保CSS对最终用户不会造成性能延迟? 以及如何确保代码质量?
Knowing which tools to use will help you ensure that your front end works well.
知道使用哪种工具将帮助您确保前端正常运行。
In this article, we’ll delve into the browser-based developer tools for Chrome, Safari, Firefox, and Microsoft Edge.
在本文中,我们将深入研究基于浏览器的Chrome,Safari,Firefox和Microsoft Edge开发人员工具。
基于浏览器的开发人员工具 (Browser-based Developer Tools)
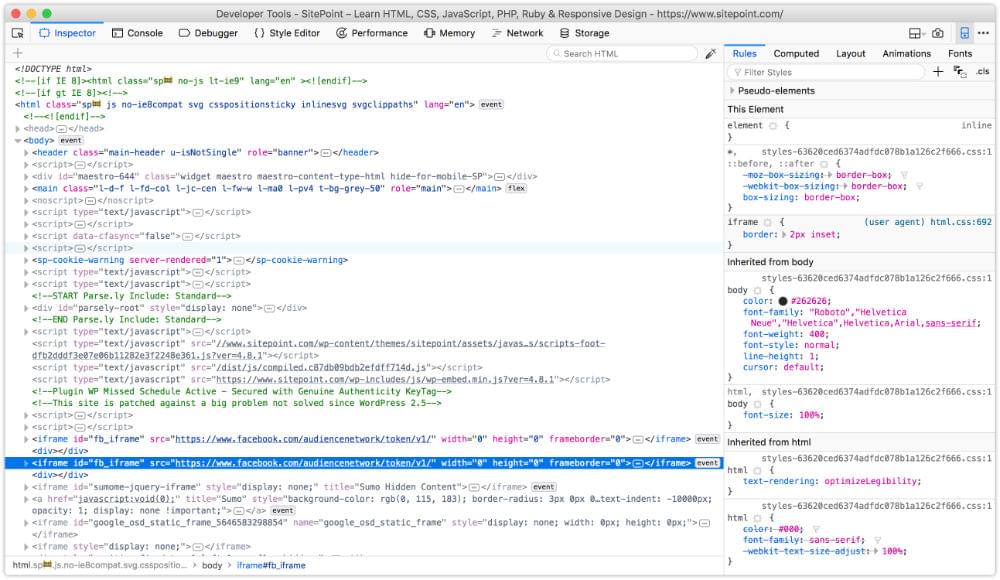
Most desktop browsers include an element inspector feature that you can use to troubleshoot your CSS. Start using this feature by right-clicking and selecting Inspect Element from the menu. Mac users can also inspect an element by clicking the element while pressing the Ctrl key. The image below indicates what you can expect to see in Firefox Developer Edition.
大多数桌面浏览器都包含一个元素检查器功能,可用于对CSS进行故障排除。 右键单击并从菜单中选择“ 检查元素” ,开始使用此功能。 Mac用户还可以通过在按住Ctrl键的同时单击元素来检查元素。 下图显示了在Firefox Developer Edition中可以看到的内容。
 The developer tools of Firefox Developer Edition Firefox开发人员版的开发人员工具
The developer tools of Firefox Developer Edition Firefox开发人员版的开发人员工具
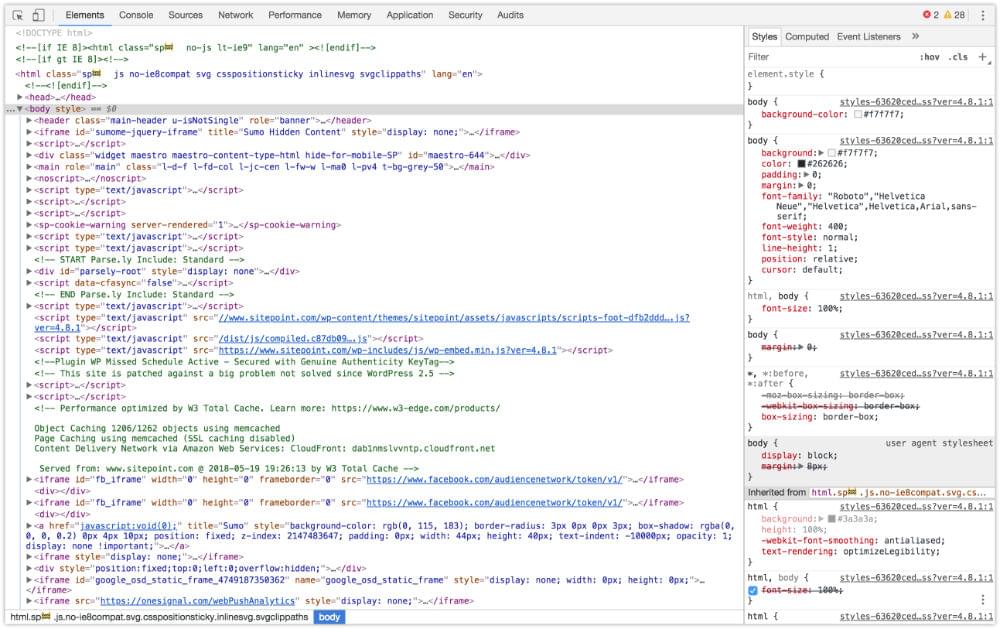
In Firefox, Chrome and Safari you can also press Ctrl + Shift + I (Windows/Linux) or Cmd + Option + I (macOS) to open the developer tools panel. The image below shows the Chrome developer tools.
在Firefox,Chrome和Safari中,您还可以按Ctrl + Shift + I (Windows / Linux)或Cmd + Option + I (macOS)打开开发人员工具面板。 下图显示了Chrome开发人员工具。
 Chrome Developer Tools Chrome开发者工具
Chrome Developer Tools Chrome开发者工具
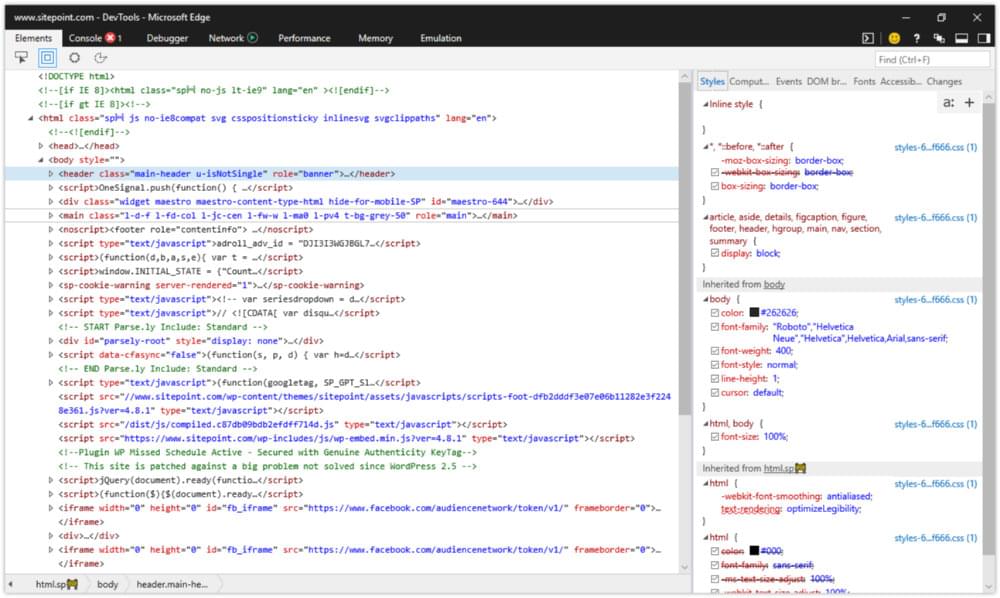
While in Microsoft Edge, open developer tools by pressing the F12 key, as seen in below.
在Microsoft Edge中,按F12键打开开发人员工具,如下所示。
 Microsoft Edge Developer Tools Microsoft Edge开发人员工具
Microsoft Edge Developer Tools Microsoft Edge开发人员工具
You can also open each browser’s developer tools using the application’s menu:
您还可以使用应用程序的菜单打开每个浏览器的开发人员工具:
Microsoft Edge: Tools > Developer Tools
Microsoft Edge: 工具>开发人员工具
Firefox:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 537
537

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








