css gpu加速

This article is part of a series created in partnership with SiteGround. Thank you for supporting the partners who make SitePoint possible.
本文是与SiteGround合作创建的系列文章的一部分。 感谢您支持使SitePoint成为可能的合作伙伴。
In this article, I’m going to list five CSS performance tools that will help you put your website on a CSS diet for a fast loading experience.
在本文中,我将列出五个CSS性能工具,这些工具将帮助您将网站置于CSS饮食上,以实现快速加载体验。
为什么页面速度如此重要? (Why Is Page Speed so Important?)
A fast loading website is crucial to the success of your website. There are research findings to support the view that users get quickly impatient if they have to wait even a few seconds for web content to appear.
快速加载的网站对于您网站的成功至关重要。 有一些研究发现支持以下观点:用户即使要等待几秒钟才能显示Web内容,也会很快变得不耐烦。
When this happens on your website, their experience degrades noticeably with the consequence that your website gets fewer visits and fewer conversions, which ends up hurting your business.
当这种情况在您的网站上发生时,他们的体验会明显下降,结果是您的网站访问量和转换次数减少,最终损害了您的业务。
There are a number of factors that affect web performance, e.g., the number of HTTP requests, bloated code, heavy media files, etc. How you write CSS and how your stylesheet gets loaded in the browser can have significant impact on a few of those precious milliseconds which make the difference between visitors staying on your website and clicking their way toward your competition.
有许多因素会影响Web性能,例如HTTP请求的数量,code肿的代码,大量的媒体文件等。如何编写CSS以及如何将样式表加载到浏览器中会对其中的一些因素产生重大影响宝贵的毫秒数,这使访问者停留在您的网站上与点击进入竞争的方式有所不同。
Let’s see how the tools below can help to fix your CSS for top-notch web performance.
让我们看看下面的工具如何帮助您修复CSS,以实现一流的Web性能。
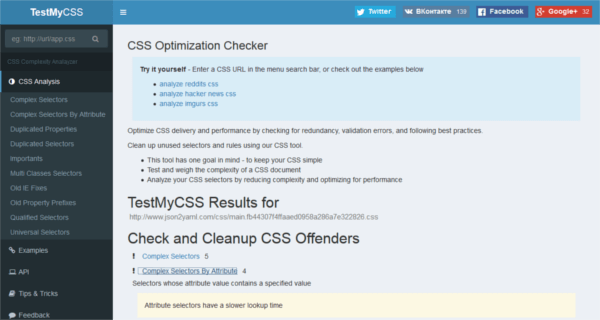
TestMyCSS (TestMyCSS)

TestMyCSS is a free online optimization tool with tons of features. It checks for redundancy, validation errors, unused CSS, and best practices.
TestMyCSS是具有大量功能的免费在线优化工具。 它检查冗余 , 验证错误 , 未使用CSS和最佳实践 。
You can start to use it right away, just type the url to a website’s CSS file, and TestMyCSS spits out all the items that need improvement. Not only that, you can also find helpful hints on
您可以立即开始使用它,只需键入网站CSS文件的url,TestMyCSS就会吐出所有需要改进的项目。 不仅如此,您还可以在以下方面找到有用的提示
- How to simplify complex selectors 如何简化复杂的选择器
- Duplicated CSS properties and selectors you need to get rid of 您需要摆脱的重复CSS属性和选择器
The number of
!importantdeclarations present in the code代码中存在的
!important声明的数量- Unecessary class specificity 不必要的班级特异性
- Unecessary IE fixes 不必要的IE修复
- Prefixed CSS properties which don’t need vendor prefixes any more 不需要供应商前缀的前缀CSS属性
Class or ID rules qualified with tag names, e.g.,
a.primary-link具有标签名称的类或ID规则,例如
a.primary-link- Inappropriate use of universal selectors. 通用选择器使用不当。
Stylelint (Stylelint)

Stylelint is an ambitious CSS linter that works with PostCSS, an open source tool to write state of the art CSS. A linter is a program that goes through your code and catches any potential errors.
Stylelint是一个雄心勃勃CSS小工具,可与PostCSS一起使用 , PostCSS是一种用于编写最新CSS的开源工具。 linter是一个程序,它遍历您的代码并捕获任何潜在的错误。
Stylelint can
Stylelint可以
- Flag errors like typos, invalid hex colors, duplicate selectors, etc. 标记错误,例如错别字,无效的十六进制颜色,重复的选择器等。
- Enforce best practices 实施最佳做法
- Enforce coding style conventions like consistent spacing in each CSS rule, etc. 在每个CSS规则中强制执行编码样式约定,例如一致的间距等。
- Provide support for new cutting edge CSS syntax 提供对新的尖端CSS语法的支持
Automatically fix some minor warnings using stylefmt, a tool to format CSS rules …
使用stylefmt (一种用于格式化CSS规则的工具)自动修复一些次要警告…
… and more.
… 和更多。
Stylelint is very versatile, you can use it with
Stylelint非常通用,您可以将其与
- The Stylelint CLI (Command Line Interface) Stylelint CLI(命令行界面)
- A plugin for your build tool of choice, e.g., webpack, gulp, etc. 用于您选择的构建工具的插件,例如,webpack,gulp等。
- A plugin for your text editor of choice, e.g., Atom, Sublime Text, etc. 可供您选择的文本编辑器的插件,例如Atom,Sublime Text等。
- The Stylelint Node API Stylelint节点API
- The Stylelint PostCSS plugin. Stylelint PostCSS插件。
You can find more details on how to get started in the Stylelint User Guide and the Developer Guide.
您可以在《 Stylelint 用户指南》和《 开发人员指南》中找到有关如何入门的更多详细信息。
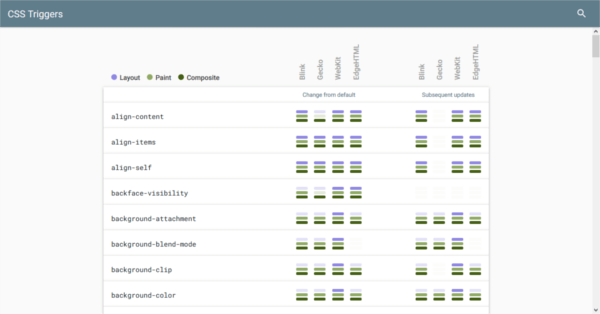
CSS触发器 (CSS Triggers)

CSS Triggers is an online resource that informs you of which CSS properties cause layout, paint and composite operations in which browsers. These are processes the browser performs when rendering a webpage.
CSS触发器是一个在线资源,可通知您哪些CSS属性会导致在哪些浏览器中进行布局,绘制和复合操作。 这些是浏览器在渲染网页时执行的过程。
In particular:
特别是:
Layout: the browser generates the geometry and position of each element
布局 :浏览器生成每个元素的几何形状和位置
Paint: the browser resolves the pixels for each element into layers
画图 :浏览器将每个元素的像素分解为图层
Composite: the browser draws the layers on the screen.
复合 :浏览器在屏幕上绘制图层。
This information is especially precious if you animate elements on the web. Composite operations are the cheapest for the browser to perform. If your CSS code animates properties which repeatedly trigger layout and paint operations, it’ll be hard to stick to 60fps (frames per second), a crucial number for smooth web animations.
如果您对网络上的元素进行动画处理,则此信息特别宝贵。 对于浏览器而言,复合操作最便宜。 如果您CSS代码对反复触发布局和绘画操作的属性进行动画处理,则很难保持60fps(每秒帧数)的速度,这对于平滑Web动画来说是至关重要的数字。
csnano (cssnano)

Using a lean and well-structured stylesheet document becomes important when you think that CSS is on the critical path to the page rendering process. In other words, by default browsers delay the rendering of a web page until the stylesheets are loaded, parsed and executed. Therefore, if your CSS document is large and messy, visitors are more likely to have to wait a bit before being able to consume content on your website.
当您认为CSS处于页面呈现过程的关键路径上时,使用精简且结构良好的样式表文档就变得很重要。 换句话说,默认情况下,浏览器会延迟网页的呈现,直到加载,解析和执行样式表为止。 因此,如果您CSS文档又大又杂乱,则访问者更有可能需要稍等片刻才能使用您网站上的内容。
cssnano is a CSS optimization and minification plugin for PostCSS. In particular,
cssnano是一个CSS优化和微小插件PostCSS 。 特别是,
cssnano takes your nicely formatted CSS and runs it through many focused optimisations, to ensure that the final result is as small as possible for a production environment.
cssnano会采用格式良好CSS并通过许多有针对性的优化来运行它,以确保最终结果对于生产环境而言尽可能小。
This tool has tons of features, to find out all the things it can do for you, head over to the cssnano website.
该工具具有大量功能,以查找它可以为您做的所有事情,请访问cssnano网站。
危急 (Critical)

Critical is another tool for tackling the critical path issue with CSS I mentioned in the previous section.
关键是我在上一节中提到的使用CSS解决关键路径问题的另一种工具。
Among PageSpeed Insights‘s rules and recommendations you’ll find this tip:
在PageSpeed Insights的规则和建议中,您会发现以下提示:
For best performance, you may want to consider inlining the critical CSS directly into the HTML document. This eliminates additional roundtrips in the critical path …
为了获得最佳性能,您可能需要考虑将关键CSS直接内联到HTML文档中。 这消除了关键路径中的其他往返行程。
Ilya Grigorik on the Google Developers Blog.
Google开发者博客上的Ilya Grigorik。
The idea is to look for critical CSS rules and place those rules in the <head> section of your HTML document. As to what you can consider critical CSS, the general agreement is that any rules used to style basic layout and typography as well as the above-the-fold content of your website are good candidates.
这个想法是寻找关键CSS规则,并将这些规则放在HTML文档的<head>部分中。 关于可以考虑的关键CSS ,普遍同意的是,用于设置基本布局和字体样式的任何规则以及网站的首屏内容都是不错的选择。
Critical generates and inlines critical path CSS for you and you can use it with both Grunt and Gulp. For a detailed tutorial on inlining your critical CSS using this tool, don’t miss Asha Laxmi’s How and Why You Should Inline Your Critical CSS.
关键为您生成并内嵌关键路径CSS,您可以将其与Grunt和Gulp一起使用。 有关使用此工具内联关键CSS的详细教程,请不要错过Asha Laxmi的“ 如何以及为什么应该内联关键CSS” 。
结论 (Conclusion)
In this article, I’ve stressed the importance of a fast-loading website and how a bloated stylesheet means your visitors could face an undesired wait for content to appear on their screens. The five tools I have listed here will make your stylesheets leaner, less bug-prone, and therefore easier for browsers to load and parse.
在本文中,我强调了快速加载网站的重要性,以及过分的样式表如何意味着访问者可能会面临不希望的等待内容出现在屏幕上的等待。 我在此处列出的五种工具将使您的样式表更精简,更不易出现错误,从而使浏览器更易于加载和解析。
What do you use to keep CSS bloat under control? Let me know in the comments below.
您使用什么来控制CSS膨胀? 在下面的评论中让我知道。
翻译自: https://www.sitepoint.com/five-css-performance-tools-speed-website/
css gpu加速





















 1651
1651

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








