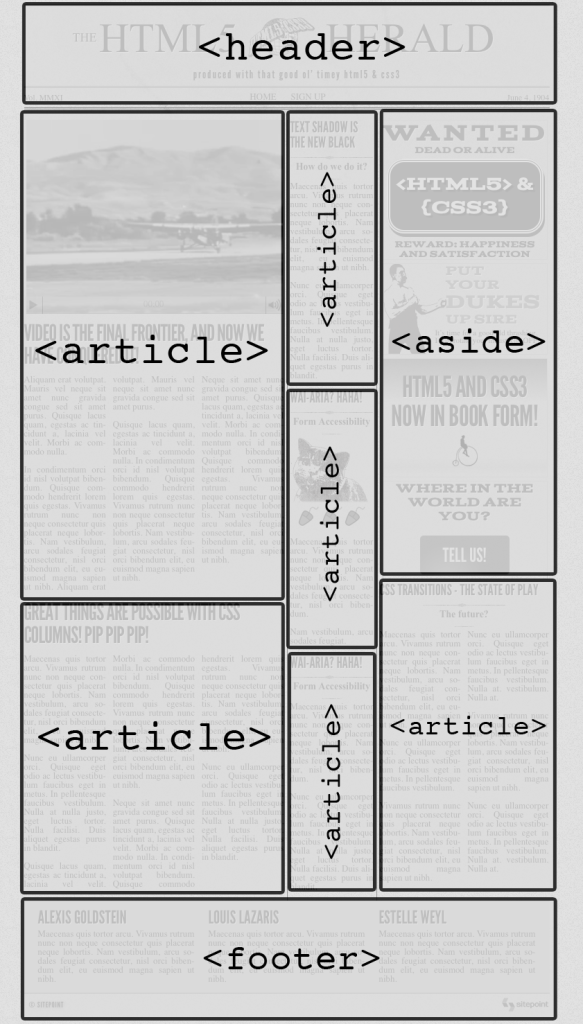
页面结构图示例图

The following is an extract from our book, HTML5 & CSS3 for the Real World, 2nd Edition, written by Alexis Goldstein, Louis Lazaris, and Estelle Weyl. Copies are sold in stores worldwide, or you can buy it in ebook form here.
以下摘自Alexis Goldstein,Louis Lazaris和Estelle Weyl编写的《现实世界HTML5和CSS3,第二版 》一书。 副本在世界各地的商店中都有出售,或者您可以在此处以电子书形式购买 。
Now that we’ve covered the basics of page structure and the elements in HTML5 that will assist in this area, it’s time to start building the parts of our page that will hold the content.
既然我们已经介绍了页面结构的基础知识以及HTML5中将在此方面提供帮助的元素,是时候开始构建页面的内容部分了。
Let’s start from the top, with a header element. It makes sense to include the logo and title of The Herald in here, as well as the tagline. We can also add a nav element for the site navigation.
让我们从顶部开始,用header元素。 在此处包括《先驱报》的徽标和标题以及标语是很有意义的。 我们还可以为网站导航添加一个nav元素。
After the header, the main content of our site is divided into three columns. While you might be tempted to use section elements for these, stop and think about the content. If each column contained a separate “section” of information (such as a sports section and an entertainment section), that would make sense. As it is, though, the separation into columns is really only a visual arrangement, so we’ll use a plain old div for each column.
在header之后,我们网站的主要内容分为三列。 尽管您可能会想将section元素用于这些内容,但请停下来思考一下内容。 如果每一列都包含一个单独的信息“部分”(例如运动部分和娱乐部分),那将是有意义的。 虽然如此,但实际上分成几列只是一种视觉上的安排,因此我们将为每列使用简单的旧div 。
Inside those divs, we have newspaper articles; these, of course, are perfect candidates for the article element.
在这些div内,我们有报纸文章; 当然,这些是article元素的完美候选人。
The column on the far right, though, contains three ads in addition to an article. We’ll use an aside element to wrap the ads, with each ad placed inside an article element. This may seem odd, but look back at the description of article: “a self-contained composition […] that is, in principle, independently distributable or reusable.” An ad fits the bill almost perfectly, as it’s usually intended to be reproduced across a number of websites without modification.
不过,最右边的一列除包含文章外,还包含三个广告。 我们将使用aside元素包装广告,并将每个广告放置在article元素内。 这可能看起来很奇怪,但请回顾一下article的描述:“一种独立的组合物[…],原则上可以独立分发或重用。” 广告通常可以在多个网站上未经修改地复制,因此几乎完全可以满足要求。
Next up, we’ll add another article element for the final article that appears below the ads. That final article will be excluded from the aside element that holds the three ads. To belong in the aside, the article needs to be tangentially related to the page’s content. This isn’t the case: this article is part of the page’s main content, so it would be wrong to include it in the aside.
接下来,我们将为广告下方显示的最后一篇文章添加另一个article元素。 最后一篇文章将从包含这三个广告的aside元素中排除 。 要aside , article需要与页面内容切线相关。 情况并非如此:本文是页面主要内容的一部分,因此将其aside是错误的。
Now the third column consists of two elements: an aside and an article, stacked one on top of the other. To help hold them together and make them easier to style, we’ll wrap them in a div. We’re not using a section, or any other semantic markup, because that would imply that the article and the aside were somehow topically related. They’re not—it’s just a feature of our design that they happen to be in the same column together.
现在第三列包括两个元素:一个aside和article ,一个堆叠在另一个的顶部上。 为了帮助将它们固定在一起并使它们更容易样式化,我们将它们包装在div 。 我们没有使用section或任何其他语义标记,因为这暗示着article和aside在某种程度上是局部相关的。 它们不是—它们恰好在同一列中只是我们设计的一个功能。
新的main元素 (The New main Element)
At this point, it’s probably a good time to introduce another major structural element that’s been introduced in HTML5: the main element. This element was not originally part of the HTML5 spec, but has been added since the first edition of this book was published.
在这一点上,可能是引入HTML5中引入的另一个主要结构元素: main元素的好时机。 该元素最初不是HTML5规范的一部分,但自本书第一版发布以来已添加。
Unfortunately, defining the main element and how it can be used is a little tricky. But let’s start with where the element originated. In some HTML documents, developers were wrapping their primary content in a generic element, like this:
不幸的是,定义main元素以及如何使用它有些棘手。 但是,让我们从元素的起源开始。 在一些HTML文档中,开发人员将其主要内容包装在一个通用元素中,如下所示:
<body> <header> ... </header>
<div id="main"> ... </div>
<footer> ... </footer>
</body>Notice the generic div element used here as a sibling to the header and footer elements. Notice also the ID attribute with a value of "main". In addition to this, many developers were adding an ARIA role to this element:
注意这里使用的通用div元素作为header和footer元素的同级元素。 还要注意ID属性的值为"main" 。 除此之外,许多开发人员还在此元素中添加了ARIA role :
<div id="main" role="main"> ...
</div>We’ll avoid going into the details of ARIA here―that’s covered in Appendix B―but basically, the new main element is meant to replace this practice.
在这里,我们将避免进入ARIA的细节(附录B中已对此进行了介绍),但基本上,新的main元素旨在替代此做法。
The W3C spec defines main as follows: “The main element represents the main content of the body of a document or application. The main content area consists of content that is directly related to or expands upon the central topic of a document or central functionality of an application.”
W3C规范对main定义如下: “ main元素表示文档或应用程序正文的主要内容。 主要内容区域由与文档的中心主题或应用程序的中心功能直接相关或扩展的内容组成。”
The WHATWG spec defines it similarly; however, the two specs have very different definitions beyond that. The WHATWG spec says:
WHATWG规范对此进行了类似的定义; 但是,这两个规范的定义非常不同。 WHATWG规范说 :
“There is no restriction as to the number of
mainelements in a document. Indeed, there are many cases where it would make sense to have multiplemainelements. For example, a page with multiplearticleelements might need to indicate the dominant contents of each such element.”“文件中的
main元素数量没有限制。 确实,在许多情况下,拥有多个main要素是有意义的。 例如,包含多个article元素的页面可能需要指示每个此类元素的主要内容。”
But uncharacteristically, in complete contradiction to that, the W3C spec says:
但与众不同的是,W3C规范与此完全矛盾:
“Authors must not include more than one
mainelement in a document. Authors must not include themainelement as a descendant of anarticle,aside,footer,header, ornavelement.”“作者在文档中不得包含多个
main元素。 作者不得将main元素作为article的后代,aside,footer,header或nav元素包括在内。”
In addition, the W3C spec adds the recommendation to use the role="main" attribute on the main element until the main element is fully recognized by user agents. Having that knowledge, we’re going to adopt the W3C’s recommendation, and use only a single main element on our page, using an ARIA role as a fallback.
另外,W3C规范添加了在main元素上使用role="main"属性的建议,直到该main元素被用户代理完全识别为止。 有了这些知识,我们将采用W3C的建议,并使用ARIA角色作为后备,仅使用页面上的单个main元素。
Going back to our Herald markup, this is how it will look after we’ve added the main element inside the body tag:
回到我们的先驱标记,这是我们在body标签内添加main元素后的外观:
<body> <header> ... </header> <main role="main">
</main> <footer> ... </footer> <script src="js/scripts.js"></script>
</body>As you can see, the main element exists outside the header and footer. Inside the main is where we’ll put the three columns we discussed, which make up the layout and primary content for The HTML5 Herald.
如您所见, main元素位于header和footer 。 在main内部放置了我们讨论的三列,它们构成了HTML5 Herald的布局和主要内容。
The last part of our layout we’ll consider here is the footer, which you can see in The Herald screenshot in its traditional location—at the bottom of the page. Because the footer contains a few different chunks of content, each of which forms a self-contained and topically related unit, we’ve split these out into section elements inside the footer. The author information will form one section, with each author sitting in their own nested section. Then there’s another section for the copyright and additional information.
布局的最后一部分是页脚,您可以在页面底部的《先驱报》屏幕截图中的传统位置中看到该页脚。 由于页脚包含一些不同的内容块,每个内容块构成一个独立且局部相关的单元,因此我们将这些内容拆分为页脚内部的section元素。 作者信息将形成一个section ,每个作者都位于自己的嵌套section 。 然后是版权和其他信息的另一section 。
Let’s add the new elements to our page so that we can see where our document stands:
让我们将新元素添加到页面中,以便我们可以看到文档的位置:
<body>
<header>
<nav></nav>
</header>
<main role="main">
<div class="primary">
<article></article>
</div>
<div class="secondary">
<article></article>
</div>
<div class="tertiary">
<aside>
<article></article>
</aside>
<article>
</article>
</div>
</main><!-- main -->
<footer>
<section id="authors">
<section></section>
</section>
<section id="copyright">
</section>
</footer>
<script src="js/scripts.js"></script>
</body>The figure below shows a screenshot that displays our page with some labels indicating the major structural elements we’ve used.
下图显示了一个截图,该截图显示了我们的页面,其中包含一些标签,这些标签指示我们已使用的主要结构元素。

We now have a structure that can serve as a solid basis for the content of our website.
现在,我们的结构可以作为我们网站内容的坚实基础。
注意:如果我使用了错误的元素怎么办? (Note: What if I use the wrong element?)
Although it can be confusing at times to remember which elements to use in which situations, we encourage you to avoid stressing or spending too much time making decisions on semantics. While it is good to be consistent, there are few repercussions from using the wrong elements. If your pages are accessible, that’s what is important. Of course, there are cases where the correct semantic element will be beneficial to accessibility, so we encourage you to research this and make sure your choice of element won’t cause your pages to become inaccessible. A good place to start might be HTML5 Accessibility or The Accessibility Project.
尽管有时记住在哪种情况下要使用哪些元素可能会造成混淆,但我们鼓励您避免在语义上施加压力或花太多时间进行决策。 保持一致是件好事,但是使用错误的元素几乎不会带来任何影响。 如果您的页面可访问,那很重要。 当然,在某些情况下,正确的语义元素将有利于可访问性,因此我们鼓励您进行研究,并确保对元素的选择不会导致页面无法访问。 HTML5 Accessibility或The Accessibility Project是一个不错的起点。
包装东西 (Wrapping Things Up)
That’s it for this chapter. We’ve learned some of the basics of content structure in HTML5, and we’ve started to build our sample project using the knowledge we’ve gained.
本章就是这样。 我们已经学习了HTML5内容结构的一些基础知识,并且已经开始使用所获得的知识来构建示例项目。
In the next chapter, we’ll have a more in-depth look at HTML5 content, and continue to add semantics to our page when we deal with some of the other elements available in HTML5.
在下一章中,我们将更深入地了解HTML5内容,并在处理HTML5中的其他一些元素时继续在页面中添加语义。
翻译自: https://www.sitepoint.com/defining-sample-sites-page-structure/
页面结构图示例图







 本文摘自《HTML5 & CSS3 for the Real World》一书,探讨了如何使用HTML5元素构建页面结构,包括元素的选择和使用,以及如何区分不同内容区域,如文章、广告和页脚等。强调了正确使用语义元素的重要性,同时指出即使误用元素,只要页面可访问性不受影响,也不必过于担忧。
本文摘自《HTML5 & CSS3 for the Real World》一书,探讨了如何使用HTML5元素构建页面结构,包括元素的选择和使用,以及如何区分不同内容区域,如文章、广告和页脚等。强调了正确使用语义元素的重要性,同时指出即使误用元素,只要页面可访问性不受影响,也不必过于担忧。














 3493
3493

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








