上传功能ie9
Internet Explorer 9 Platform Preview 7
Internet Explorer 9平台预览版7
On 17 November, Microsoft announced the availability of Internet Explorer 9 Platform Preview 7. In conjunction with the release of Platform Preview 7, Microsoft has announced a chat with the IE9 /Chakra team on the Exploring IE blog 18 November at 9 AM PST.
11月17日,Microsoft宣布Internet Explorer 9 Platform Preview 7的可用性。 结合平台预览7的发布,Microsoft已宣布与IE9 / Chakra团队在11月18日美国太平洋标准时间上午Exploring IE博客中进行聊天 。
Beauty of the Web! Beauty of the Web? What is Microsoft talking about? “Beauty of the Web” is a key phrase Microsoft is using to describe the recently released beta version of Internet Explorer 9.
网络之美! 网络之美? 微软在说什么? “ Web的美丽”是Microsoft用来描述Internet Explorer 9的最新测试版的关键词。
Is this some sort of new fandangled marketing mumbo jumbo, or is it true? Does Microsoft really think IE9 will make the Web more beautiful? The dedicated website beautyoftheweb.com makes me think this is worth exploring.
这是某种新的悬而未决的营销巨无霸,还是真的? 微软真的认为IE9将使网络更加漂亮吗? 专用网站beautyoftheweb.com使我认为这值得探索。
Let’s take a trip through what’s new in IE9 … Don’t forget to take the quiz at the end!
让我们一起来了解IE9的新功能...别忘了最后进行测验 !
The first thing you’ll discover is how lean the new metal is. The absence of toolbars, the minimalist buttons, the super-thin menu bar, the combined search and address bar: it’s all become very clean and simple.
您会发现的第一件事是新金属的稀薄程度。 缺少工具栏,极简按钮,超薄菜单栏,组合的搜索和地址栏:一切都变得非常干净和简单。
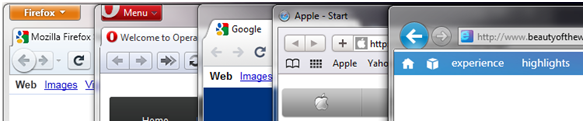
In fact, if I’m not mistaken, it’s the thinnest menu bar out of the box.
实际上,如果我没记错的话,那是最薄的菜单栏。
Figure 2. Menu bar height (Firefox 4b6, Opera 10.62, Chrome 6.0.472.63, Safari 5.0.2 and IE9 Beta)
图2.菜单栏高度(Firefox 4b6,Opera 10.62,Chrome 6.0.472.63,Safari 5.0.2和IE9 Beta)

A thin menu bar is one thing, a nice aesthetic; but, like a double rainbow, “What does it mean?” Well, this is the first of many times you’ll notice that IE9’s most important feature is that it gives the greatest prominence to the sites you visit most. IE9 deliberately aims to get everything out of the way of your content browsing experience.
薄菜单栏是一回事,美观。 但是,就像一条双彩虹,“这是什么意思?” 嗯,这是您发现IE9最重要的功能的许多次中的第一次,它使您最常访问的网站发挥了最大的作用 。 IE9故意旨在使一切都摆脱您的内容浏览体验。
This is a critical shift designed to make IE9 better reflect your web experiences and usage patterns. Other developments take this further.
这是一个重要的转变,旨在使IE9更好地反映您的Web体验和使用模式。 其他发展使这一点更进一步。
For example, tabs. Finally, IE9 delivers an awesome tab experience. They can now be torn off and split easily, while Windows Snap lets you position them easily on your screen. Simply drag a tab off and drop it anywhere on your screen to give it its own window. Now you can drag one window to each side of your screen and Windows Snap will automatically resize them to sit nicely side by side. You can also snap a window on to a second monitor or into another IE9 instance.
例如,标签。 最后,IE9提供了很棒的标签体验。 现在可以将它们撕下并轻松拆分,而Windows Snap可以让您轻松地将它们放在屏幕上。 只需将选项卡拖放到屏幕上的任意位置即可为其提供自己的窗口。 现在,您可以将一个窗口拖到屏幕的每一侧,Windows Snap会自动调整它们的大小以使其并排放置。 您还可以将窗口捕捉到第二个监视器或另一个IE9实例。
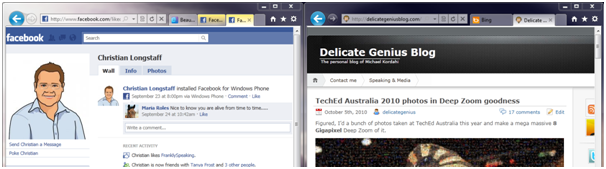
One of my favorite IE9 tab behaviors is if you create a new tab from a page by Control-clicking to open a hyperlink, both the original page and new page become color coded, providing a visual way of keeping related sites together. This has actually been around since IE8.
我最喜欢的IE9选项卡行为之一是,如果通过按住Control键并单击以打开一个超链接来从页面创建新选项卡,则原始页面和新页面都将进行颜色编码,从而提供了一种将相关站点保持在一起的直观方式。 自IE8以来,这种情况实际上已经存在。
Figure 3. Tabs can be split off and color coded (in this case the Facebook tabs are in yellow) to keep related sites together
图3.标签可以分开并用颜色编码(在这种情况下,Facebook标签为黄色),以将相关站点保持在一起

Additionally, clicking on the new tab button will present you with an empty tab featuring your most-visited sites, ordered by frequency of visit. Again, IE9 is putting your favorite sites front-row center.
此外,点击新标签页按钮将为您显示一个空白标签页,其中包含您访问量最大的网站,并按访问频率排序。 再次,IE9将您喜欢的网站放在首位。
The next major enhancement that you’ll notice is that the search box and address bar are now combined into one. Microsoft calls this OneBox.
您将注意到的下一个主要增强功能是搜索框和地址栏现在合并为一个。 微软称此为OneBox。
Typing a phrase into OneBox will present you with a few options. You’ll see a combination of your history, favorites, and suggestions from your default search provider (provided you’ve turned on search suggestions in the address bar’s drop-down menu).
在OneBox中输入短语会为您提供一些选择。 您会看到历史记录,收藏夹以及来自默认搜索提供商的建议的组合(前提是您已在地址栏的下拉菜单中打开了搜索建议)。
You can do some fancy tricks using the OneBox suggestions and Bing. For example, you can type in Stock [ticker code] or Weather [city name] to generate instant updates on stock prices or the weather in your city.
您可以使用OneBox建议和Bing做一些花哨的技巧。 例如,您可以输入Stock [股票代码]或Weather [城市名称]来生成股票价格或城市天气的即时更新。
Next up in our journey is the Notification Bar. Any time IE9 wants to notify you of any event—for example, a download, pop-up window attempt, security warning, password saving, or so on—it does so in the super-discreet Notification Bar.
下一步是通知栏。 IE9希望在任何时候通知您任何事件(例如,下载,弹出窗口尝试,安全警告,密码保存等)时,都会在超级谨慎的通知栏中进行通知。
The bar remains on the bottom of the current page until you’ve responded to the notification. You can continue to use the site and respond when you’re ready.
该栏将保留在当前页面的底部,直到您对通知做出响应为止。 您可以继续使用该网站,并在准备就绪后做出回应。
As an added bonus, you’ll see that when you run several downloads you can open up the download manager for a consolidated view of all your downloads. You can pause and resume selected downloads at will.
另外,您会看到运行多个下载时,您可以打开下载管理器以查看所有下载的合并视图。 您可以随意暂停和继续选择的下载。
The next major stop on our IE9 journey is speed. Microsoft has put great effort into ensuring that Internet Explorer is the fastest browser out there. This is one major feat and it’s leading the way in ensuring you gain the best possible browsing experience. For too long your browser has been relegated to CPU-only processing while your GPU sits idly by on the beach relaxing and sipping mojitos. No more, my friends. Yes, that’s right: IE9 renders your DOM (and related elements) in GPU.
IE9旅程的下一个主要停站是速度。 Microsoft已尽全力确保Internet Explorer是目前最快的浏览器。 这是一项重大成就,它是确保您获得最佳浏览体验的领先方式。 长时间以来,您的浏览器已被降级为仅使用CPU的处理,而您的GPU却闲坐在沙滩上放松和饮着莫吉托鸡尾酒。 不了,我的朋友们。 是的,没错:IE9在GPU中渲染DOM(及相关元素)。
This translates into a real-world opportunity to build game-changing online experiences, as showcased on the beautyoftheweb.com site.
如beautyoftheweb.com网站上所展示的,这转化为在现实世界中构建改变游戏规则的在线体验的机会。
I liken the hardware-accelerated web to building desktop apps. Desktop apps are often fast, attach to the GPU, and provide native experiences. This means that you don’t have to scale down your thinking or code when doing tasks that require heavy computation.
我将硬件加速的网络比作构建桌面应用程序。 桌面应用程序通常速度很快,可以连接到GPU并提供本地体验。 这意味着在执行需要大量计算的任务时,您不必缩减思维或代码。
Think about viewing a simple list of 1,000 thumbnail images in your operating system’s file manager. Now, when you double-click on an image, it opens instantly, or when you scale the thumbnail size, all 1,000 thumbnails scale instantly, right? Beforehand, you were unable to implement this sort of native experience in a browser due to performance constraints. With IE9, the GPU acceleration of your DOM and the optimizing of your JavaScript computation make this a reality.
考虑在操作系统的文件管理器中查看包含1000张缩略图的简单列表。 现在,当您双击图像时,它会立即打开,或者缩放缩略图大小时,所有1,000个缩略图都会立即缩放,对吗? 以前,由于性能限制,您无法在浏览器中实现这种本机体验。 借助IE9,DOM的GPU加速和JavaScript计算的优化使这成为现实。
The best way to get a real sense of this is to explore the demos at the Internet Explorer Test Drive Site. The Flickr explorer demo is a very impressive example of how IE9 can use its improved performance to present images on a website. It flies in a bunch of images from Flickr and once they’ve arrived, you can click on any image to pop it out, and again to zoom into it.
真正理解这一点的最佳方法是浏览Internet Explorer测试驱动器站点上的演示。 Flickr资源管理器演示是IE9如何使用其改进的性能在网站上显示图像的一个非常令人印象深刻的示例。 它会从Flickr中获取大量图像,一旦到达,您就可以单击任何图像以将其弹出,然后再次放大。
These sorts of native experiences are possible in part because of the GPU acceleration.
由于GPU加速,这些原生体验成为可能。
There are heaps more of these speed demos over at the Internet Explorer Test Drive Site, and other demonstrations of the new power of the IE browser. Feel free to download IE9 and go over and have a play. And while you’re there why not compare the performance with alternate browsers: IE9 rates very highly in my experience. Be aware that you will need to have Windows 7 installed in order to run IE9.
在Internet Explorer测试驱动器站点上可以找到更多此类速度演示,以及IE浏览器新功能的其他演示。 随意下载IE9,然后继续玩。 而且,当您在那里时,为什么不将其与其他浏览器的性能进行比较:根据我的经验,IE9的评价很高。 请注意,您将需要安装Windows 7才能运行IE9。
I’d be remiss if I failed to discuss how IE9 has also implemented a comprehensive performance stack beyond hardware acceleration.
如果我未能讨论IE9如何实现除硬件加速之外的全面性能堆栈,我将不为所动。
The IE team has posted a great deal on their blog about the breadth of considerations in implementing a high-performing browser. They cover everything from JavaScript benchmarks, common benchmark scope, multiple subsystems in building a page, and how a page is really composed.
IE团队已在他们的博客上发布了大量有关实现高性能浏览器的注意事项的信息。 它们涵盖了JavaScript基准 , 通用基准范围 , 构建页面的多个子系统以及页面的实际组成方式等所有内容 。
I wanted to highlight some common considerations in performance. One of the more popular benchmarks measures pure JavaScript grunt.
我想重点介绍性能方面的一些常见注意事项。 较为流行的基准测试之一是对纯JavaScript的抱怨。
It turns out the IE9 beta handles its own, leaving the gap between the fastest JavaScript engine and IE9’s Chakra engine at less than 100ms.
事实证明,IE9 beta可以自行处理,而最快JavaScript引擎与IE9的Chakra引擎之间的差距不到100毫秒。
That’s less than one-quarter of a human blink, which measures at 300-400ms.
But there’s more to the performance story. Consider what else happens when you try and load a page. Again, the IE team have described this in great detail, but to summarize: when a page loads there are multiple considerations. There’s networking (the IP bits), HTML, XHTML, SVG parsing, CSS layout, JavaScript, marshaling and the native OM (where JavaScript talks to the DOM), DOM formatting, block layout, and finally the actual rendering (where the pixels hit the screen). There’s a lot that goes into just rendering a page.
但是表演故事还有更多。 考虑当您尝试加载页面时还会发生什么。 IE团队再次详细描述了这一点 ,但总而言之:当页面加载时,有多个注意事项。 有网络(IP位),HTML,XHTML,SVG解析,CSS布局,JavaScript,封送处理和本机OM(JavaScript与DOM对话),DOM格式,块布局,最后是实际渲染(像素达到目标)屏幕)。 渲染页面有很多东西。
Just look at the break up of these elements on a standard news site in IE8.
只需在IE8中的标准新闻站点上查看这些元素的分解即可。
IE9 outperforms because it takes all these into consideration.
IE9的表现要强于所有这些因素。
In my experience, the number one cause of poor general browser performance is plugins and add-ons. Often, when a browser takes too long to load, or hangs on a page, you can point to a plugin, add-on, or toolbar. I’m not saying add-ons should be avoided, but they do need to be watched, particularly if you want to optimize for fast load times.
以我的经验,导致通用浏览器性能不佳的第一大原因是插件和附加组件。 通常,当浏览器加载时间太长或挂在页面上时,您可以指向插件,附加组件或工具栏。 我并不是说应该避免加载项,但是确实需要注意它们,尤其是如果您要针对快速加载时间进行优化时。
IE9 gives you two ways of ensuring you’re unimpaired by slow add-ons.
IE9提供了两种方法来确保您不受缓慢的加载项的影响。
First, if an add-on is noticeably slowing load times, IE9 will fire off a notification via the Notification Bar. This will politely inform you that you may want to check your add-on load times.
首先,如果某个加载项明显减慢了加载时间,则IE9将通过通知栏触发通知。 这将礼貌地告知您,您可能需要检查加载项的加载时间。
Second, you can open up the Manage Add-ons dialog at any time to tune and optimize for a fast load time.
其次,您可以随时打开“管理加载项”对话框,以进行调整和优化以缩短加载时间。
The final stop and my favorite innovation is … Site Pinning. You’re sick of hearing about it by now, I’m sure, but I feel compelled to say it one more time: IE9 puts the sites you visit front-row center. Site Pinning is the premier example of this.
最后一站和我最喜欢的创新是…网站固定。 我敢肯定,您现在已经厌倦了关于它的消息,但是我不得不再说一遍:IE9将您访问的站点放在前排中心。 网站固定是一个很好的例子。
Site Pinning is the ability to drag a site onto the Windows 7 taskbar and have it at your disposal whenever you need it, as if it were a Windows app.
“站点固定”功能是将站点拖到Windows 7任务栏上并在需要时随时使用的能力,就好像它是Windows应用程序一样。
That’s it. Just grab the favicon from the OneBox (that’s the address bar for you old schoolers), and drop it onto your taskbar, and you have a pinned site.
而已。 只需从OneBox(这是您的老同学的地址栏)上获取收藏夹图标,并将其放到任务栏上,便可以固定一个网站。
In this particular instance, I’m using Michael Kordahi’s personal blog to demonstrate. There’s a lot going on here. Let’s explore …
在这种情况下,我将使用Michael Kordahi的个人博客进行演示。 这里有很多事情。 让我们来探索……
First up, you’ll notice that the pinned icon is bigger than your standard resolution favicon.ico, which normally measures 16x16px. In order for your favicon.ico to look awesome when pinned, you’ll need to edit it to at least support 16×16, 32×32, and 48×48. This will ensure that it looks great on an expanded taskbar. Notice also that the back and forward buttons have automatically picked accent colors from the favicon.ico.
首先,您会注意到固定的图标大于标准分辨率的favicon.ico ,该尺寸通常为16x16px。 为了使您的favicon.ico固定时看起来很棒,您需要对其进行编辑以至少支持16×16、32×32和48×48。 这将确保它在扩展的任务栏上看起来不错。 还要注意,后退和前进按钮已自动从favicon.ico选择了强调色。
.ico files support multiple resolutions. This comes in handy when you use .ico files in Windows and want to scale them up.
.ico文件支持多种分辨率。 当您在Windows中使用.ico文件并想要按比例放大它们时,这非常方便。
Next, you’ll notice that even when your browser is closed, the icon stays on your taskbar. This allows visitors to launch straight to your site from their OS, much like any other app they may have installed natively.
接下来,您会注意到,即使关闭浏览器,该图标也会停留在任务栏上。 访问者可以从其操作系统直接启动到您的站点,就像他们可能在本地安装的任何其他应用程序一样。
Now, on to the Jump Lists. The vast majority of Windows users love their taskbar-pinned apps and their accompanying Jump Lists. IE9 gives you the ability to add a Jump List to your site for direct and deeper access. Look again at the expanded context menu from the pinned icon for Michael’s blog, and you’ll notice there are direct links to his Home, Contact Me, and Photography pages. Implementing this is easy.
现在,进入跳转列表。 绝大多数Windows用户喜欢他们的任务栏固定应用程序和随附的跳转列表。 IE9使您能够将跳转列表添加到您的站点,以进行直接和更深入的访问。 再次查看Michael博客的固定图标上的展开上下文菜单,您会发现直接链接到他的Home,Contact Me和Photography页面。 实现起来很容易。
Simply add this to the header of your site:
只需将其添加到您的网站标题中:
<link rel="shortcut icon" href="/favicon.ico" /> <meta name="msapplication-task" content="name=Home;action-uri=http://delicategeniusblog.com;icon-uri=http://delicategeniusblog.com/favicon.ico;" /> <meta name="msapplication-task" content="name=Contact Me;action-uri=http://delicategeniusblog.com/?page_id=674;icon-uri=http://delicategeniusblog.com/favicon.ico;" /> <meta name="msapplication-task" content="name=Photography;action-uri=http://delicategeniusblog.com/?cat=12;icon-uri=http://delicategeniusblog.com/favicon.ico;" />
The syntax here is fairly simple; each msapplication-task item points to a URL on your site. This is great for your static URLs. But IE9 takes this a step further. You can create Jump List items dynamically, on the fly. This is accomplished by calling a simple JavaScript method, like so:
这里的语法非常简单。 每个msapplication-task项都指向您网站上的一个URL。 这非常适合您的静态网址。 但是IE9进一步走了这一步。 您可以动态地动态创建跳转列表项。 这可以通过调用一个简单JavaScript方法来实现,如下所示:
<script type="text/javascript"> function initApp() { // check of both IE9 and if the site is loaded from the taskbar. if (window.external.msIsSiteMode()) { // add the “Recent Visits” category in the jumplist window.external.msSiteModeCreateJumpList("Recent Visits"); // add a jumplist item of the current page – this could be any URL window.external.msSiteModeAddJumpListItem(document.title, document.URL, 'http://delicategeniusblog.com/favicon.ico'); // This will refresh the jumplist to reflect your changes window.external.msSiteModeShowJumplist(); } } window.onload = initApp;</script>
Simple, right? You can add items on the fly; you an even specify an alternate .ico file for each Jump List item.
简单吧? 您可以即时添加项目; 您甚至可以为每个“跳转列表”项目指定一个备用.ico文件。
Next up, you can augment the main icon on your taskbar if there’s activity on your site. This is particularly helpful if your visitor has minimized your site.
接下来,如果站点上有活动,则可以在任务栏上增加主图标。 如果您的访客最大程度地减少了您的网站,这将特别有用。
Take a look at this implementation by Twitter.
看一下Twitter的这种实现。
It shows you the number of new tweets as they come in by overlaying an icon. This can be accomplished by a very simple method call:
它通过覆盖一个图标向您显示新推文的数量。 这可以通过一个非常简单的方法调用来完成:
// Adds an overlay iconwindow.external.msSiteModeSetIconOverlay(iconUri, toolTip);// removes an overlay iconwindow.external.msSiteModeClearIconOverlay();
Lastly, pinned icons on your taskbar can be instructed to trigger specific events on your site from the taskbar:
最后,可以指示任务栏上的固定图标从任务栏触发站点上的特定事件:
// add an event handlerdocument.addEventListener('msthumbnailclick', onButtonClicked, false); // add the buttonsvar btnPlay = window.external.msSiteModeAddThumbBarButton(iconUri, toolTip); // refresh the taskbarwindow.external.msSiteModeShowThumbBar(); // call a javascript function when the button is pressed.function onButtonClicked(e) { switch (e.buttonID) { case btnPlay: play(); break; } }
The result is that a right click on the pinned icon on Michael’s taskbar will display the option to control an audio file on the Channel 9 site, without having to open the site in a browser.
结果是,右键单击Michael任务栏上的固定图标将显示在Channel 9网站上控制音频文件的选项,而无需在浏览器中打开该网站。
Figure 18. Use a pinned icon to trigger an action
图18.使用固定的图标来触发动作

Over at the Microsoft Developer Network site, you’ll find a comprehensive tutorial on the role that Site Pinning can play in integrating Windows 7 and IE9. .
在Microsoft Developer Network网站上 ,您将找到有关Site Pinning在集成Windows 7和IE9中可以扮演的角色的全面教程。 。
现在就这样 (That’s It for Now)
That concludes our introduction to IE9. I trust you can see that its design and technology is quite considered.
到此结束我们对IE9的介绍。 我相信您可以看到它的设计和技术已得到充分考虑。
With this as our foundation, in our next article, we’ll dig deeper into a more developer-centric exploration of IE9’s support for HTML5, CSS3, and more.
以此为基础,在下一篇文章中,我们将更深入地研究以IE9对HTML5,CSS3等的支持,以开发人员为中心。
Stay tuned.
敬请关注。
Think you’ve picked up on some of IE9’s major innovations? Test yourself: take the quiz!
认为您已经接受了IE9的一些重大创新吗? 测试一下自己: 参加测验 !
note: SitePoint Content Partner
注意: SitePoint内容合作伙伴
This tutorial has been made possible by the support of Microsoft. In cooperation with Microsoft and independently written by SitePoint, we strive to work together to develop the content that’s most useful and relevant to you—our readers.
Microsoft的支持使本教程成为可能。 与Microsoft合作并由SitePoint独立编写,我们致力于共同开发最有用和与您(我们的读者)相关的内容。
上传功能ie9




































 284
284

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








