The following is a short extract from Tiffany’s new book, CSS Master, 2nd Edition.
以下是Tiffany的新书CSS Master第二版的摘录。
As the web platform grows, it has also gained features that mimic native applications. One such feature is the CSS Scroll Snap Module. Scroll snap lets developers define the distance an interface should travel during a scroll action. You might use it to build slide shows or paged interfaces―features that currently require JavaScript and expensive DOM operations.
随着Web平台的发展,它还具有模仿本机应用程序的功能。 CSS滚动捕捉模块就是这样一种功能。 通过滚动捕捉,开发人员可以定义界面在滚动操作中应该经过的距离。 您可能会用它来构建幻灯片或页面界面,这些功能当前需要JavaScript和昂贵的DOM操作。
Scroll snap as a feature has undergone a good deal of change. An earlier, 2013 version of the specification — called Scroll Snap Points at the time — defined a coordinates-and-pixels-based approach to specifying scroll distance. This version of the specification was implemented in Microsoft Edge, Internet Explorer 11, and Firefox.
滚动捕捉功能已发生了很大的变化。 该规范的2013年早期版本(当时称为“滚动捕捉点 ”)定义了一种基于坐标和像素的方法来指定滚动距离。 该版本的规范已在Microsoft Edge,Internet Explorer 11和Firefox中实现。
Chrome 69+ and Safari 11+ implement the latest version of the specification, which uses a box alignment model. That's what we'll focus on in this section.
Chrome 69+和Safari 11+实现了该规范的最新版本,该规范使用框对齐模型。 这就是本节中要重点讨论的内容。
Warning: Many of the scroll snap tutorials currently floating around the web are based on the earlier CSS Scroll Snap Points specification. The presence of the word “points” in the title is one sign that the tutorial may rely on the old specification. A more reliable indicator, however, is the presence of the scroll-snap-points-x or scroll-snap-points-y properties.
警告:当前在网上发布的许多滚动捕捉教程都是基于较早CSS滚动捕捉点规范。 标题中出现“ points”一词是该教程可能依赖于旧规范的一个标志。 但是,更可靠的指标是scroll-snap-points-x或scroll-snap-points-y属性。
Since scroll snap is really well-suited to slide show layouts, that's what we'll build. Here's our markup.
由于滚动快照确实非常适合幻灯片放映布局,因此我们将构建滚动快照。 这是我们的标记。
<div class="slideshow">
<img src="avocado-and-bacon-salad.jpg" alt="avocado and bacon salad">
<img src="salad-eggs-and-scallops.jpg" alt="salad topped with hard boiled eggs and seared scallops">
<img src="seafood-and-noodles.jpg" alt="seafood stew over noodles">
<img src="grilled-salmon-and-side-salad.jpg" alt="grilled salmon steak with avocado and side salad">
<img src="avocado-toast-with-egg.jpg" alt="avocado toast with egg">
</div>That's all we need. We don't need to have an outer wrapping element with and an inner sliding container. We also don't need any JavaScript.
这就是我们所需要的。 我们不需要外部包装元件和内部滑动容器。 我们也不需要任何JavaScript。
Now for our CSS:
现在为我们CSS:
* {
box-sizing: border-box;
}
html, body {
padding: 0;
margin: 0;
}
.slideshow {
scroll-snap-type: x mandatory; /* Indicates scroll axis and behavior */
overflow-x: auto; /* Should be either `scroll` or `auto` */
display: flex;
height: 100vh;
}
.slideshow img {
width: 100vw;
height: 100vh;
scroll-snap-align: center;
}Adding scroll-snap-type to .slideshow creates a scroll container. The value for this property, x mandatory describes the direction in which we'd like to scroll, and the scroll snap strictness. In this case, the mandatory value tells the browser that it must snap to a snap position when there is no active scroll operation. Using display: flex just ensures that all of our images stack horizontally.
将scroll-snap-type添加到.slideshow会创建一个滚动容器。 此属性的值x mandatory描述我们想要滚动的方向,以及滚动捕捉的严格性 。 在这种情况下, mandatory值告诉浏览器在没有活动滚动操作时必须将其捕捉到捕捉位置。 使用display: flex只是确保我们所有图像水平堆叠。
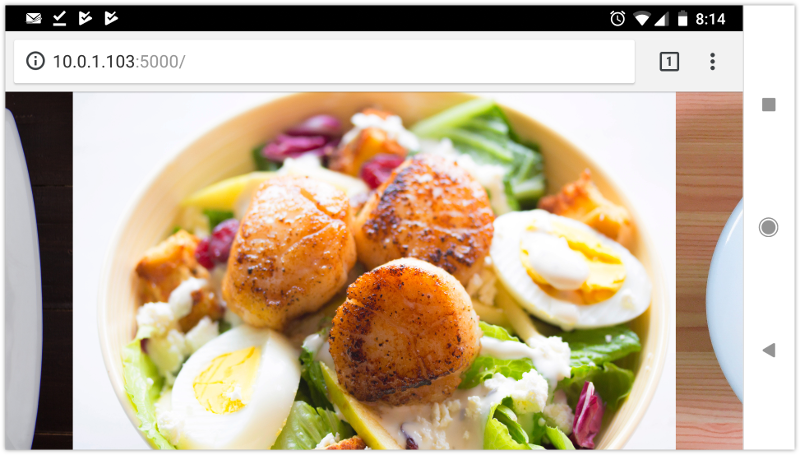
Now the other property we need is scroll-snap-align. This property indicates how to align each image's scroll snap area within the scroll container's snap port. It accepts three values: start, end, and center. In this case, we've used the center which means that each image will be centered within the viewport as shown below.
现在,我们需要的另一个属性是scroll-snap-align 。 此属性指示如何在滚动容器的捕捉端口内对齐每个图像的滚动捕捉区域。 它接受三个值: start , end和center 。 在这种情况下,我们使用了center ,这意味着每个图像都将在视口内居中,如下所示。

For a more comprehensive look at Scroll Snap, read Well-Controlled Scrolling with CSS Scroll Snap from Google Web Fundamentals guide.
要更全面地了解Scroll Snap,请阅读Google Web基础指南中的使用CSS Scroll Snap进行良好控制的滚动 。





















 714
714

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








