This article was sponsored by Tumult. Thank you for supporting the partners who make SitePoint possible.
本文由Tumult赞助 。 感谢您支持使SitePoint成为可能的合作伙伴。
In this post, I’d like to introduce a new WordPress plugin for embedding interactive and animated content in WordPress: Tumult Hype Animations for WordPress.
在本文中,我想介绍一个新的WordPress插件,用于在WordPress中嵌入交互式和动画内容:WordPress的Tumult Hype Animations 。
Tumult Hype is a powerful tool for building advanced interactive and animated content that works on any device. When you open Tumult Hype for the first time, you’re greeted by a blank canvas with a timeline below. Content you add to your scene can easily be animated using the record button and manipulating the timeline. As you explore the program you’ll find powerful features for a range of interactive production: motion curves, custom easing transitions, touch gestures, web font support, audio actions, a powerful physics engine, and responsive layout features.
Tumult Hype是一个强大的工具,可用于构建可在任何设备上使用的高级交互式和动画内容。 首次打开Tumult Hype时,您会看到下面带有时间轴的空白画布。 您可以使用“记录”按钮并操纵时间线轻松地将添加到场景中的内容动画化。 在浏览该程序时,您会发现一系列交互式作品的强大功能:运动曲线,自定义缓动过渡,触摸手势,Web字体支持,音频动作,强大的物理引擎和自适应布局功能。
The Hype Animations plugin for WordPress makes integrating your HTML5 animations in your blog a painless drag & drop process. The plugin can be installed and activated in a minute from the WordPress Plugin repository by searching for “Tumult Hype Animations.” Installing the plugin allows you to add exported Tumult Hype animations to posts and pages using simple textual shortcodes. You can update previously-uploaded animations from the plugin’s administration page and copy the full embed code to place your animation elsewhere (outside of WordPress, even). This allows you optionally leverage your WordPress site as a simple hosting platform for your Hype animations.
WordPress的Hype Animations插件使您可以轻松地将HTML5动画集成到博客中。 您可以在一分钟内通过搜索“ Tumult Hype Animations ”从WordPress插件存储库中安装和激活该插件。 安装插件后,您可以使用简单的文本简码将导出的Tumult Hype动画添加到帖子和页面中。 您可以从插件的管理页面更新以前上传的动画,然后复制完整的嵌入代码以将动画放置在其他位置(甚至在WordPress之外)。 这使您可以选择将WordPress网站用作Hype动画的简单托管平台。
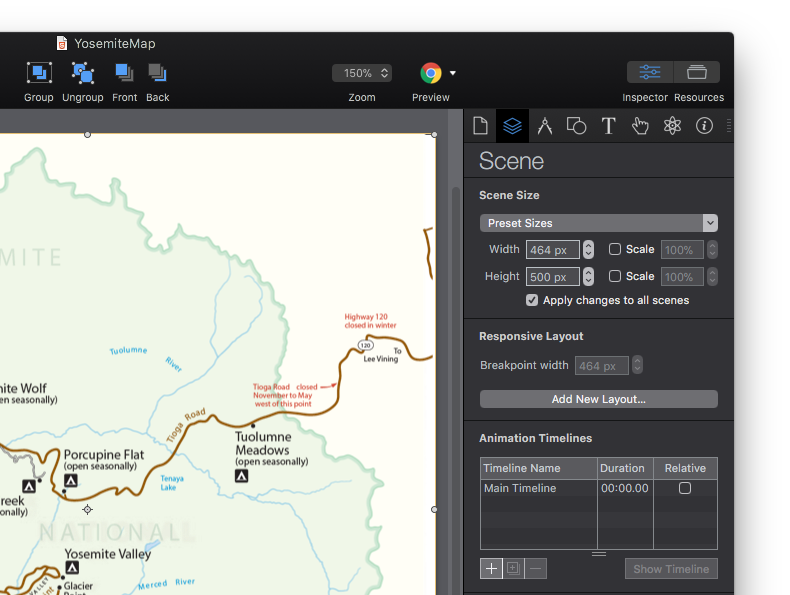
Let’s say you’re building an interactive map you want to keep updated on a regular WordPress page. Instead of just re-uploading a static PDF, you can quickly create an interactive map in Tumult Hype. To start, create a Tumult Hype document with a width as the maximum size of your blog’s width. If you have a responsive theme, you can even have your animation expand and contact with your theme. If you’d like to test this process out, download an unrestricted (14 day trial here). In the example below, our maximum blog post width is 463 pixels wide, so our scene size is set to that number:
假设您要构建一个交互式地图,并希望在常规WordPress页面上保持更新。 您不仅可以重新上传静态PDF,还可以在Tumult Hype中快速创建一个交互式地图。 首先,创建一个Tumult Hype文档,其宽度为博客宽度的最大大小。 如果您具有自适应主题,甚至可以扩展动画并与主题联系。 如果您想测试此过程,请下载无限制( 此处为14天试用版 )。 在下面的示例中,我们的博客文章最大宽度为463像素,因此我们将场景大小设置为该数字:

Next, you can build out interactive features in your document: setup your document to respond to mouse hovers, update any road closures, and create any type of interactivity to make the map more interesting and useful. Once you’re happy with your document and you’ve previewed it using the built-in browser preview and the free mobile preview app Hype Reflect, the next step is to prepare it for the WordPress plugin.
接下来,您可以在文档中构建交互式功能:设置文档以响应鼠标悬停,更新所有道路封闭以及创建任何类型的交互性以使地图更加有趣和有用。 对文档感到满意并使用内置的浏览器预览和免费的移动预览应用程序Hype Reflect预览后,下一步就是为WordPress插件做准备。
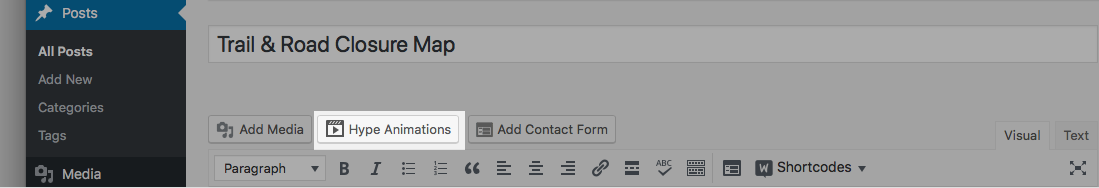
Packing up a Hype animation for the plugin is simple. The plugin requires animations are first exported in the OAM format, which creates a zipped package containing all JavaScript, media, and code required to display your animation. This is the same format for embedding in applications like Adobe Muse. To export in this format, select File > Export as HTML5 > Export as OAM file. Switching over to your WordPress site, start a new Page or Post. With the plugin installed, click the new ’Hype Animations’ button to the right of the Add Media button:
为插件打包一个Hype动画很简单。 该插件要求动画首先以OAM格式导出,这将创建一个压缩包,其中包含显示动画所需的所有JavaScript,媒体和代码。 嵌入到Adobe Muse等应用程序中的格式相同。 要以这种格式导出,请选择“文件”>“导出为HTML5”>“导出为OAM文件”。 切换到您的WordPress网站,开始新的页面或发布。 安装了插件后,单击“添加媒体”按钮右侧的新“ Hype动画”按钮:

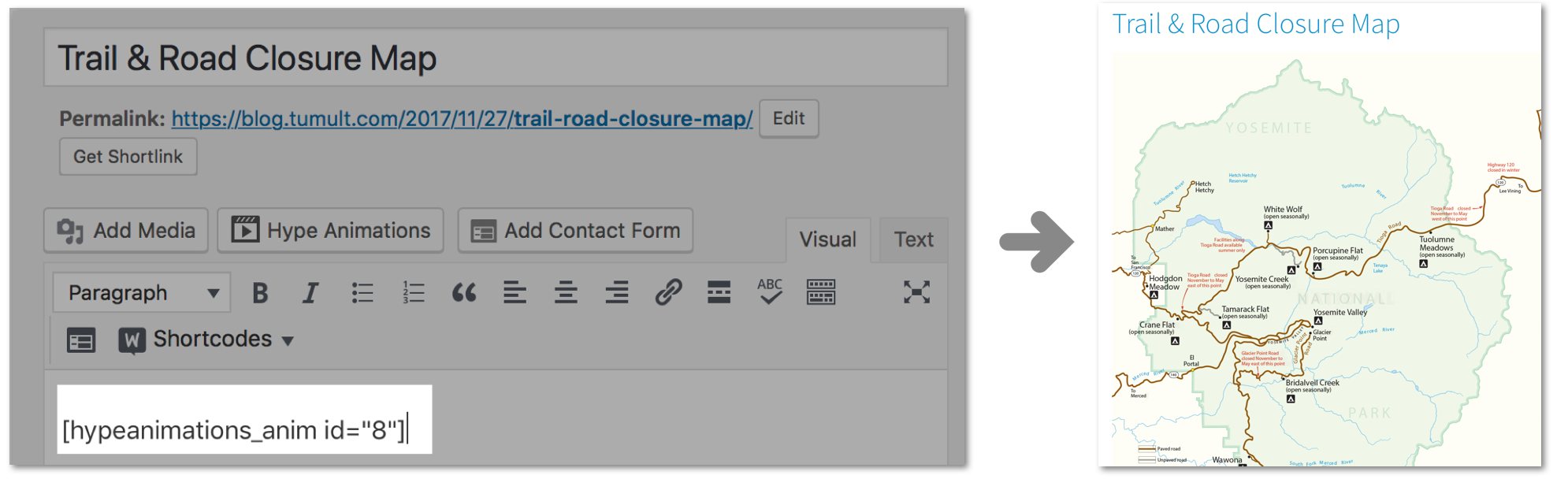
Drag and drop your OAM file on the resulting overlay, and your animation will upload, and the plugin will generate a shortcode and automatically add it your post or page:
将您的OAM文件拖放到生成的叠加层上,动画将被上传,插件将生成一个简码并自动将其添加到您的帖子或页面中:

利用CSS样式和响应式布局 (Leveraging CSS Styles and Responsive Layouts)
When embedding your animation, the plugin uploads the Hype JavaScript runtime, resources, and animation data and creates a reference to it with JavaScript on the page as a standard DIV element. Since the embed is on the same page as your WordPress theme, you can access any CSS styles or fonts you currently use in your WordPress theme to seamlessly incorporate design elements in your animations. This allows you to leverage any web fonts or CSS components you’ve already setup in your site. You may need to uncheck Protect from External Styles in the document inspector to leverage external CSS styles.
嵌入动画时,该插件会上载Hype JavaScript运行时,资源和动画数据,并使用JavaScript作为标准DIV元素在页面上创建对它的引用。 由于嵌入与WordPress主题在同一页面上,因此您可以访问WordPress主题中当前使用的任何CSS样式或字体,以将设计元素无缝地合并到动画中。 这使您可以利用已经在站点中设置的任何Web字体或CSS组件。 您可能需要在文档检查器中取消选中“ 防止外部样式保护”以利用外部CSS样式。
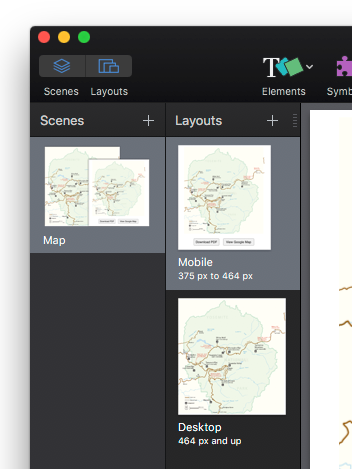
For your responsive WordPress theme, you can also mirror your theme’s breakpoints in Tumult Hype so your animation adapts to all device sizes you wish to support:
对于响应式WordPress主题,您还可以在Tumult Hype中镜像主题的断点,以使动画适应您希望支持的所有设备尺寸:

In the Scene Inspector, you can easily set the desired breakpoint for your individual layouts. For more information about setting up responsive layouts in Hype, visit the documentation.
在“场景检查器”中,您可以轻松地为各个布局设置所需的断点。 有关在Hype中设置响应式布局的更多信息, 请访问文档 。
其他交互和导出功能 (Additional Interaction and Export Features)
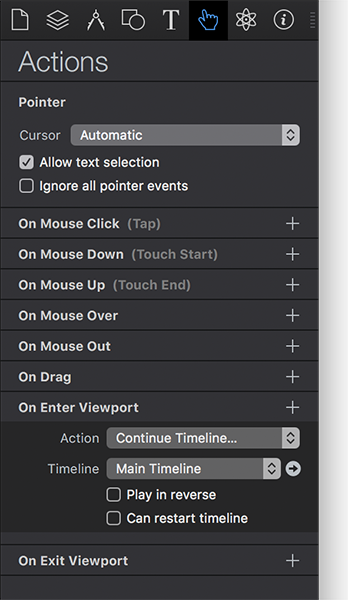
You may choose to only start your animation when visible by using an On Enter Viewport action. Setting this up is as easy as selecting a dropdown menu in the Action inspector:
您可以通过使用“输入视口”操作选择仅在可见时开始动画。 设置起来就像在动作检查器中选择一个下拉菜单一样简单:

Don’t limit yourself to just HTML5 exports of your projects. For social media sharing, you can easily export individual frames, animated GIFs, or even video directly from Tumult Hype. These export formats can be used for the featured images assigned to your WordPress post, as a Social Share card on Twitter & Facebook, or even as a video teaser.
不要只局限于项目HTML5导出。 对于社交媒体共享,您可以轻松地直接从Tumult Hype导出单个帧,动画GIF甚至视频。 这些导出格式可用于分配给您的WordPress帖子的特色图像,在Twitter和Facebook上用作社交共享卡,甚至用作视频预告片。
Technical Notes:
技术说明:
Below are a few technical notes on how the WordPress plugin works. For more general information about Hype, visit the Hype FAQ page.
以下是有关WordPress插件如何工作的一些技术说明。 有关Hype的更多常规信息,请访问Hype FAQ页面 。
All uploads are kept in your
wp-contentfolder on your WordPress installation, and there’s no need for any additional server infrastructure.所有上载都保存在WordPress安装的
wp-content文件夹中,并且不需要任何其他服务器基础结构。The embed code is a non-render blocking JavaScript embed. You can optionally switch from embedding the Hype animation as an
<iframe>instead of a DIV. This might be preferable if you require access to code added to the<head>of your Tumult Hype document’s HTML file.嵌入代码是一种非渲染JavaScript嵌入。 您可以选择从将Hype动画嵌入为
<iframe>而不是DIV进行切换。 如果您需要访问添加到Tumult Hype文档HTML文件的<head>的代码,则这可能是更可取的。Easily track events or interactions on Google Analytics with minimal code. Learn more here.
只需最少的代码即可轻松跟踪Google Analytics(分析)上的事件或互动。 在这里了解更多 。
Read variables from your WordPress post and use them to control your animations: For example:
TolumneMeadowsRoad = closed;Learn more here.从WordPress帖子中读取变量,并使用它们来控制动画:例如:
TolumneMeadowsRoad = closed;在这里了解更多 。
If you’d like to give Hype a go, right now as a SitePoint user you can get Hype Standard for 50% off at $24.99 USD.
如果您想试用Hype,现在作为SitePoint用户,可以24.99美元的价格获得Hype Standard的50%折扣。
Or if you’re after the version with all the bells and whistles, we’re also offering a 25% discount for Hype Professional at $74.99 USD.
或者,如果您想购买所有版本,我们还为Hype Professional提供25%的折扣,价格为$ 74.99美元。
翻译自: https://www.sitepoint.com/adding-animations-effective-blog-posts-wordpress-tumult-hype/
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








